如何在jQuery中为一个HTML元素添加属性
给出一个包含一些元素的HTML文档,任务是为HTML元素添加属性。
方法:给定一个包含<label>、<input> 和<button>元素的HTML文档。<input>元素包含类型和id属性。当用户点击按钮时,jQuery函数被调用。我们使用$(selector).attr()方法来添加属性。在这里,我们要为输入字段添加占位符属性。
语法:
$("#add-attr").click(function () {
$("#addAttr").attr("placeholder", "GeeksforGeeks");
});
示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="https://code.jquery.com/jquery-3.5.1.min.js">
</script>
<script>
(document).ready(function () {
("#add-attr").click(function () {
$("#addAttr").attr("placeholder", "GeeksforGeeks");
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h4>
How to add attributes to an HTML element in jQuery?
</h4>
<label for="addAttr"></label>
<input type="text" id="addAttr">
<button id="add-attr">Add Placeholder Attribute</button>
</body>
</html>
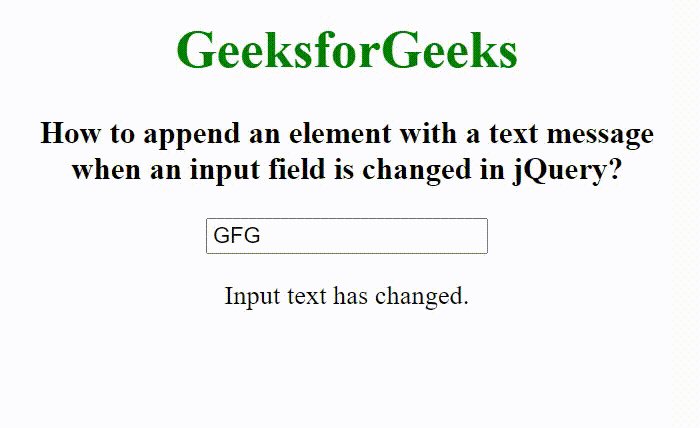
输出:

 极客教程
极客教程