使用jQuery获取当前URL
在这篇文章中,我们将学习如何使用jQuery获取当前的URL,同时通过实例了解它们的实现。
在jQuery中,当前的URL可以通过使用Location对象的’href’属性来获得,它包含了关于当前URL的信息。href’属性会返回一个字符串,包含当前页面的完整URL。
语法:
$(location).attr('href')
例子1:这个例子说明了使用jQuery获得当前网站的详细信息。
<!DOCTYPE html>
<html>
<head>
<title>Get current URL using jQuery?</title>
</head>
<body>
<h1 style="color: green">GeeksForGeeks</h1>
<b>Get current URL using jQuery?</b>
<p>Click on the button below to get the current page URL</p>
<p> The current URL is: <span class="output"></span></p>
<button id="btn">Get current </button>
<script src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script>
('#btn').click(function() {
currLoc =(location).attr('href');
document.querySelector('.output').textContent = currLoc;
});
</script>
</body>
</html>
输出:

使用jQuery获取当前URL
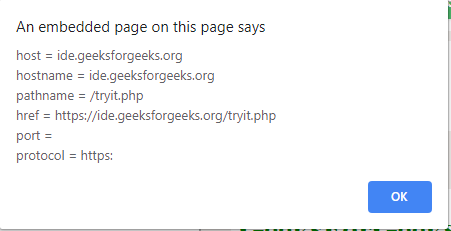
例子2:这个例子说明了使用jQuery获得网站的详细信息。
<!DOCTYPE html>
<html>
<head>
<title>Get current URL using jQuery?</title>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<b>Get current URL using jQuery?</b>
<span class="output"></span>
<script src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script>
alert("host = "
+ (location).attr('host')
+ "\nhostname = "
+(location).attr('hostname')
+ "\npathname = "
+ (location).attr('pathname')
+ "\nhref = "
+(location).attr('href')
+ "\nport = " + (location).attr('port')
+ "\nprotocol = "
+(location).attr('protocol'));
</script>
</body>
</html>
输出:

使用jQuery获得网站的详细信息
jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它因其 “少写多做 “的理念而广为人知。你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程