在jQuery中,如何在输入字段被修改时附加一个文本信息
在这篇文章中,我们将看到如何在jQuery中当一个输入字段被改变时为一个元素添加文本信息。当输入字段被改变时,要追加一个元素的文本信息,change()和appendTo()方法被使用。change()方法是用来检测输入字段的值的变化。这个方法只对 "<input>,<textarea>和<select>" 元素起作用。appendTo()方法被用来追加元素。
语法:
$($selector).change(function() { })
在这里,我们首先使用change()方法来检测输入字段的变化,然后使用appendTo()方法来显示信息。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to append an element with a text message
when an input field is changed in jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("#textInput").change(function () {
$("<p>Input text has changed.</p>")
.appendTo("body");
});
});
</script>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
.clickable_ele {
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
How to append an element with a text message
<br>when an input field is changed in jQuery?
</h3>
<form action="#">
<input id="textInput" type="text"
value="GeeksforGeeks">
</form>
</body>
</html>
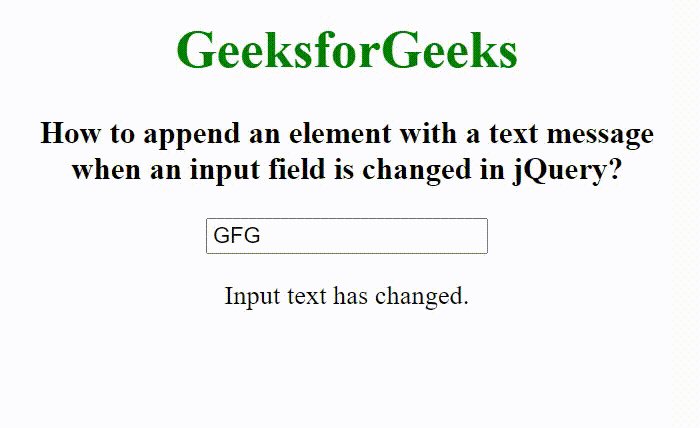
输出:

 极客教程
极客教程