JavaScript和jQuery之间的区别
在这篇文章中,我们将通过实例学习Javascript和jQuery,以及它们的基本区别。
JavaScript :它是一种主要的脚本编程语言,用于使网站更具响应性和互动性。它是与HTML和CSS一起用于创建网页的枢纽部分之一。如果说HTML和CSS装饰和设计了网页,那么Javascript则使网页变得动态(我们可以说它赋予了它们生命)。JavaScript是一种主要的客户端语言。它不仅局限于网站开发,还用于许多桌面和服务器程序(Node.js是最著名的例子),一些数据库,如MongoDB和CouchDB,也使用JavaScript。每当你的浏览器解析一个网页时,它的责任是在内存中创建一个树状结构的呈现。
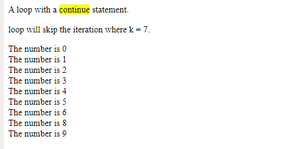
例子:这个例子使用Javascript循环概念来打印数字。
<!DOCTYPE html>
<html>
<body>
<p>A loop with a
<mark>continue</mark> statement.
</p>
<p>loop will skip the iteration where k = 7.</p>
<p id="maddy"></p>
<script>
var text = "";
var k;
for (k = 0; k < 10; k++) {
if (k === 7) {
continue;
}
text += "The number is " + k + "<br>";
}
document.getElementById("maddy").innerHTML = text;
</script>
</body>
</html>
输出:
JavaScript 输出
jQuery: JQuery是一个由JavaScript开发的javaScript框架。它是由John Resign发明的最受欢迎的JavaScript库,于2006年1月在BarCamp NYC发布。它是一个免费的开源库,是一个快速、简洁、功能丰富的JavaScript库,也具有跨浏览器兼容性。jQuery的目的是为了让大众的生活更轻松,使他们能够轻松地使用javaScript开发网站和基于浏览器的应用程序。简而言之,我们可以说,”JQuery是一个库,在其功能丰富的库的帮助下为开发者提供更好的客户端网页开发 “环境。
- DOM操作。DOM元素可以很容易地被遍历、修改。
- 动画 很多内置的动画功能。
- HTML事件处理和操作。
- Ajax要简单得多,它有一个易于使用的API,可以在众多的浏览器上工作。
- CSS manipulation
- 拥有一个高水平的UI小部件库。
- 跨浏览器支持:在Chrome、Opera等浏览器上运行良好。
- 重量轻。只有19kb大小。
- 以及其他常见的公用事业
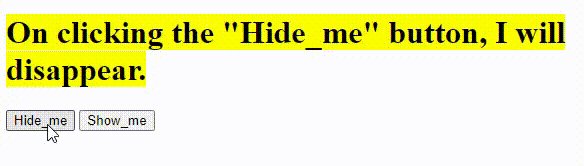
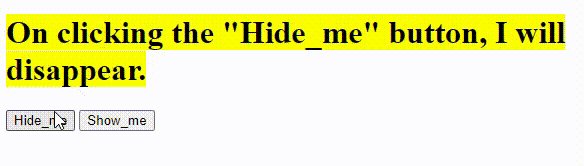
例子:这个例子使用show()方法和hide()方法来切换要显示的元素。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("#hide").click(function () {
("h1").hide();
});
("#show").click(function () {
$("h1").show();
});
});
</script>
</head>
<body>
<h1>
<mark>
On clicking the "Hide_me" button, I will disappear.
</mark>
</h1>
<button id="hide">Hide_me</button>
<button id="show">Show_me</button>
</body>
</html>
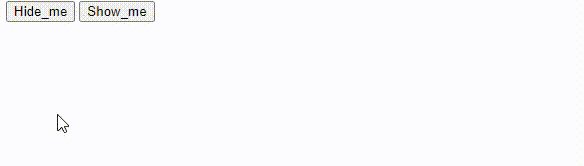
输出:当我们点击Hide_me按钮时,上面标注的标题会消失,但只要我们点击Show_me按钮,它又会出现。

切换到查看隐藏的元素
**JavaScript和JQuery的主要区别如下: **
| ID | JavaScript | jQuery |
|---|---|---|
| 1. | JavaScript使用JIT[Just in Time Compiler],它是解释器和编译器的组合,用C语言编写。它是ECMA脚本和DOM(文档对象模型)的组合。 |
而JQuery使用由JavaScript提供的资源,使事情变得更容易。它是一个轻量级的JavaScript库。它只有DOM。 |
| 2. | JavaScript使用长行代码,因为个人必须自己编写代码。 | 使用JQuery,人们需要编写的代码行数比JavaScript少。我们只需要导入库,并在我们的代码中使用库的唯一特定函数或方法。 |
| 3. | 在JavaScript中,我们必须写额外的代码或移动来实现跨浏览器的兼容性。 | JQuery有一个内置的跨浏览器兼容性的功能。我们不需要担心写额外的代码行或移动,以使我们的代码与任何浏览器兼容。 |
| 4. | JavaScript可能是开发人员的一个负担,因为它可能需要若干行冗长的代码来实现功能。 | 与JavaScript不同,JQuery更方便用户使用,只需写几行代码就能实现其功能。 |
| 5. | JavaScript很冗长,因为人们必须自己编写脚本代码,这很费时间。 | JQuery是简洁的,人们不需要写太多,因为脚本已经存在。 |
| 6. | 纯粹的JavaScript可以比jQuery更快地进行DOM选择/操作,因为JavaScript是由浏览器直接处理的,它遏制了JQuery实际具有的开销。 | JQuery在现代浏览器和现代计算机中也很快速。JQuery必须转换为JavaScript才能使其在浏览器中运行。 |
| 7. | 我们可以用很多行代码在JavaScript中制作动画。动画主要是通过操纵Html页面的风格来完成的。 | 在JQuery中,我们可以用较少的代码行轻松添加动画效果。 |
| 8. | JavaScript是一种语言,显然,它将比JQuery更重。 | 而JQuery是一个库,来自于JavaScript,因此它是轻量级的。 |
| 9. | JavaScript是一种独立的语言,可以独立存在。 | JQuery是一个JavaScript库。如果没有JavaScript,它就不会被发明。jQuery仍然依赖于JavaScript,因为它必须被转换为JavaScript,以便浏览器内置的JavaScript引擎能够解释和运行它。 |
| 10. | Brendan Eich在Netscape创建了JavaScript。 | jQuery是由John Resig创建的。 |
| 11. | JavaScript是一种编程语言。 | jQuery是一个应用编程接口(API)。 |
JavaScript的优点 –
- JavaScript提高了程序的执行速度,节省了连接服务器所需的时间。
- 它为开发人员提供了许多接口,以创建引人注目的网页。
- 它能够进行后端和前端开发。
- JavaScript的结构对于用户和开发者都很简单。
jQuery的优势 –
- jQuery是无比灵活的,因为它允许用户添加插件。
- 它有内置的用户界面和效果库。
- 它可以用非常少的代码完成复杂的JavaScript操作。
- 它是免费的,在不同的应用程序中得到很好的支持,也提供了非常有效和快速的问题解决方案。
jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它因其 “少写多做 “的理念而广为人知。请参考jQuery教程和jQuery实例文章以了解更多细节。
 极客教程
极客教程