如何在Django中使用MVT创建一个基本项目
前提条件 – Django项目MVT结构
假设你已经看完了前面的文章。这篇文章的重点是创建一个基本项目,使用MVT架构渲染一个模板。我们将使用MVT(模型、视图、模板)来渲染数据到本地服务器。
创建一个基本项目:
- 要在你的电脑上启动一个Django项目,请打开终端并输入以下命令
django-admin startproject projectName
- 一个名为projectName的新文件夹将被创建。要使用终端进入该项目,请输入命令
cd projectName
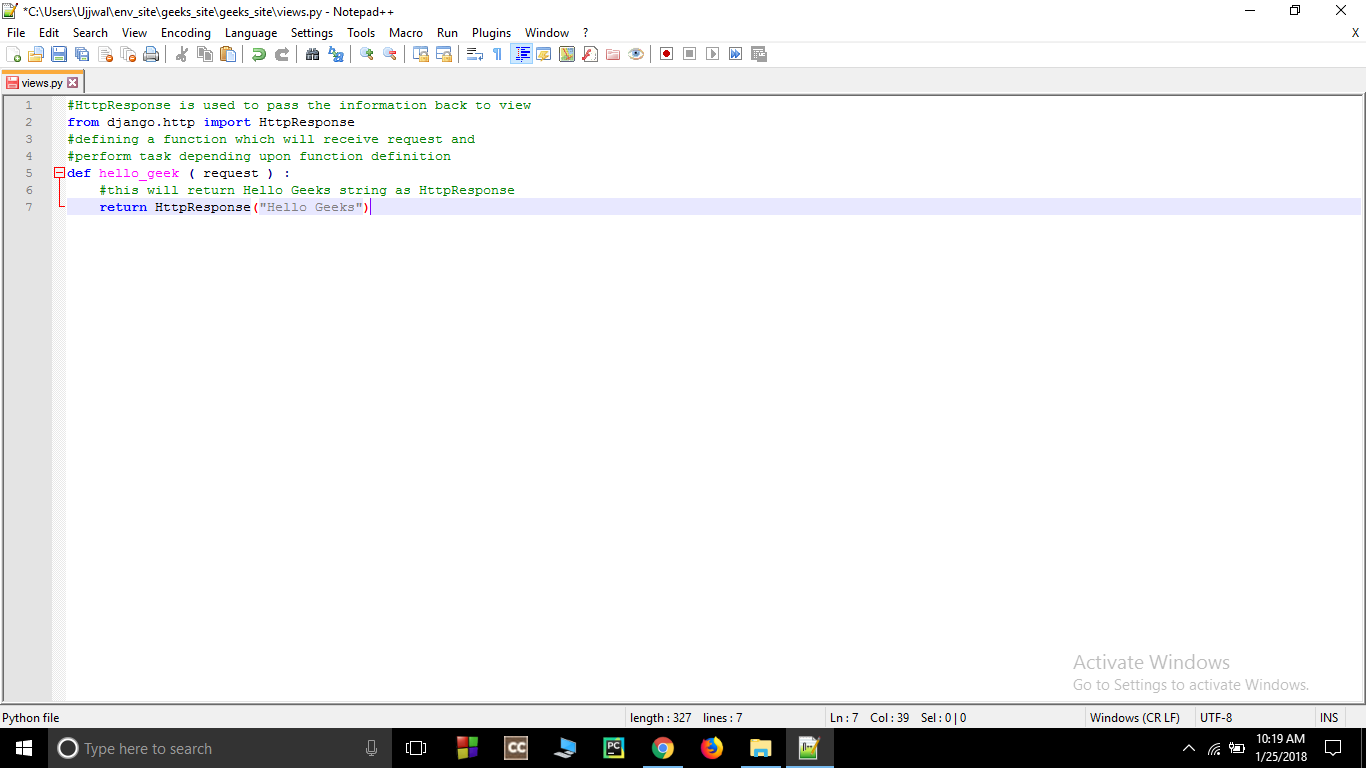
- 在存放settings.py、urls.py和其他文件的项目文件夹中创建一个新文件views.py,并在其中保存以下代码
# HttpResponse is used to
# pass the information
# back to view
from django.http import HttpResponse
# Defining a function which
# will receive request and
# perform task depending
# upon function definition
def hello_geek (request) :
# This will return Hello Geeks
# string as HttpResponse
return HttpResponse("Hello Geeks")

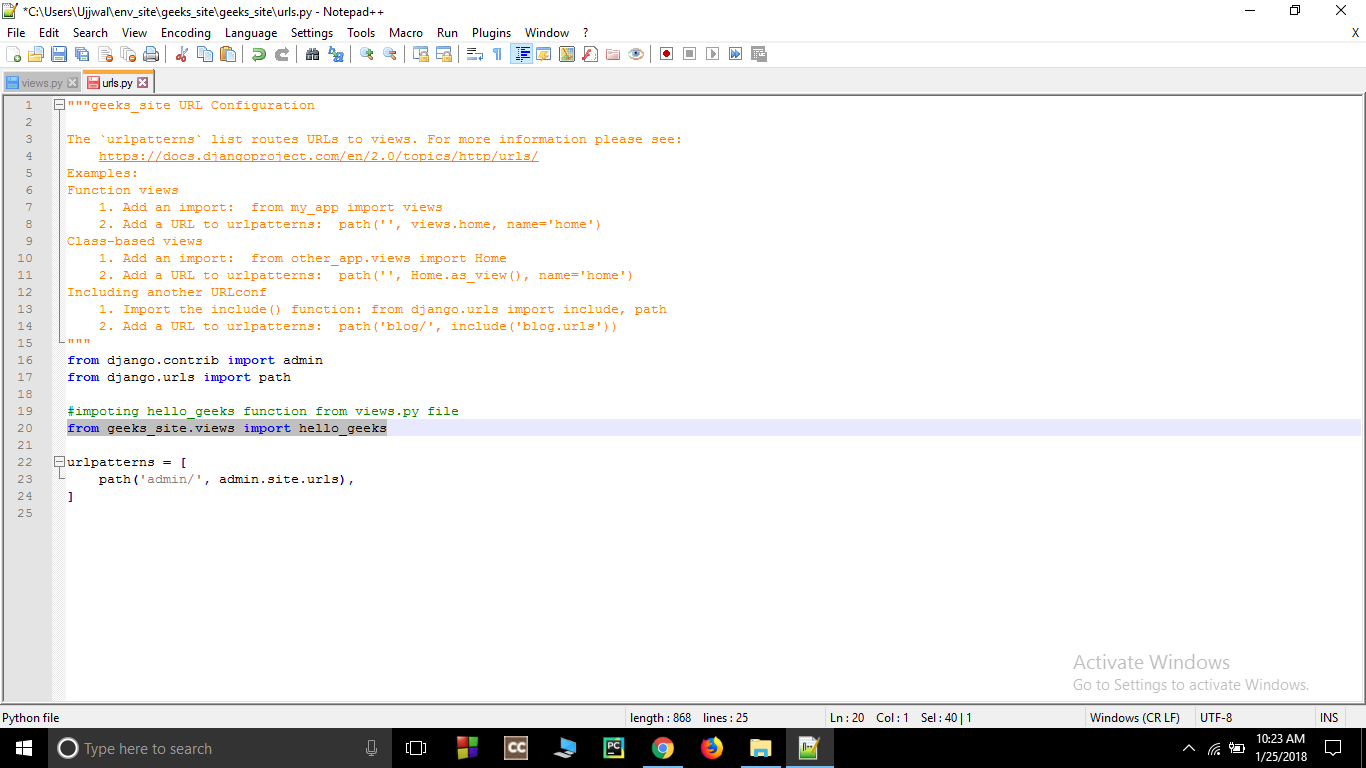
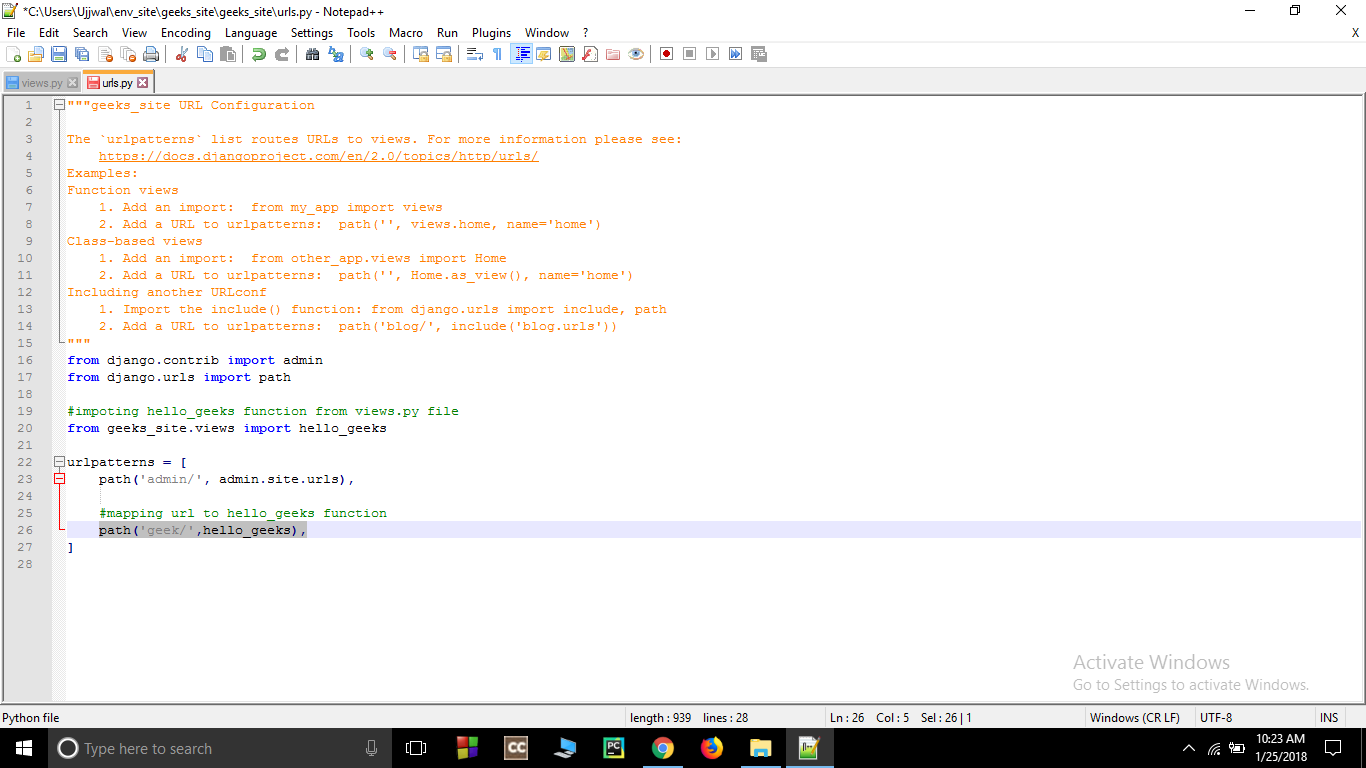
- 在项目文件夹(projectName)中打开urls.py,并添加你的条目–
- 从views.py文件中导入hello_geek函数。
from projectName.views import hello_geeks

path('geek/', hello_geek),

- 现在按照以下步骤运行服务器
- 打开命令提示符,用这个命令改变目录到env_site。
$ cd env_site
- 进入env_site内的脚本目录,激活虚拟环境——。
$ cd Script
$ activate
$ cd ..
$ cd geeks_site
- 启动服务器–在cmd-中输入以下命令启动服务器。
$ python manage.py runserver
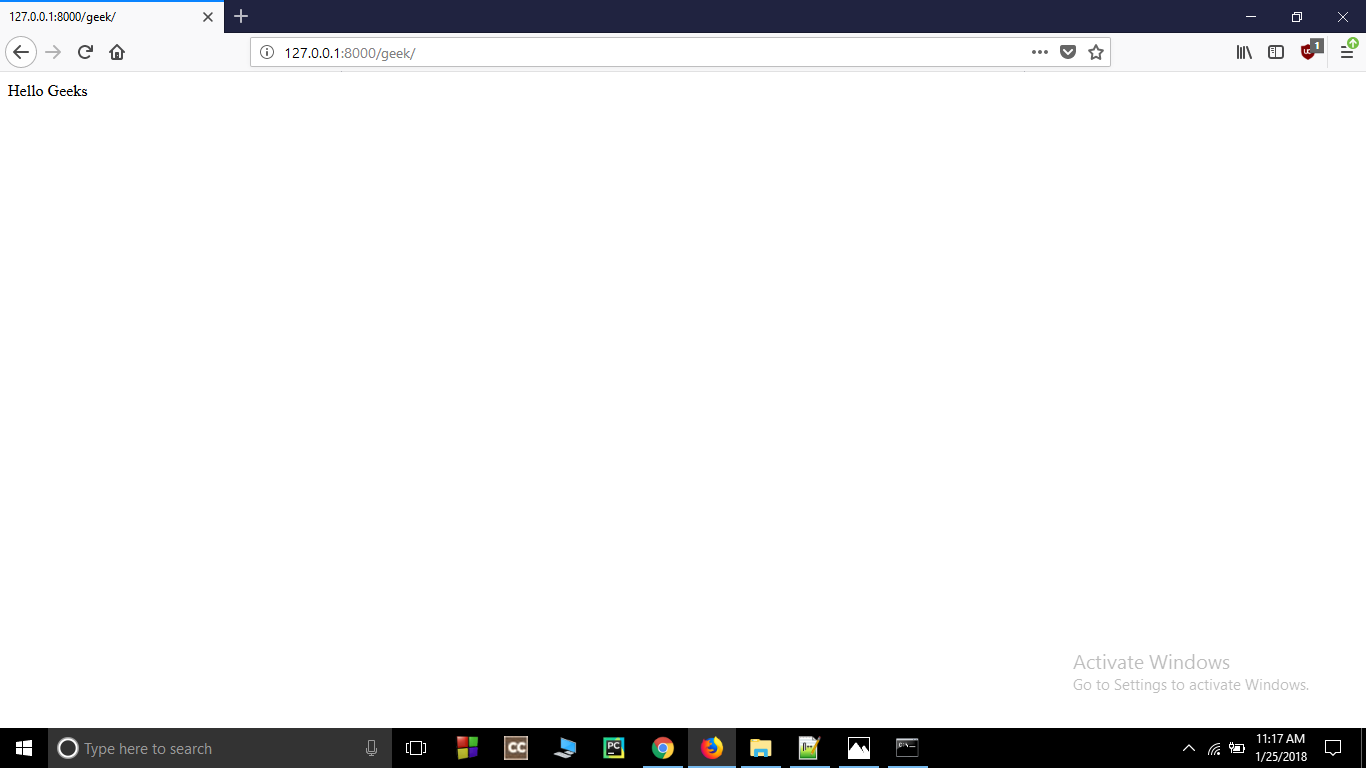
- 检查–打开浏览器,输入这个网址–。
http://127.0.0.1:8000/geek/

 极客教程
极客教程