如何在Django框架中向javascript传递数据
Django是一个用于Web开发的Python框架,它工作于jinja2模板引擎。当数据在通过views.py后与模板一起被渲染时,这些数据在渲染它的html文件上成为静态的。由于django是一个后台框架,因此要使用python的力量来动态地使用这些数据,就需要生成请求。这些请求可以是GET、POST、AJAX等类型。但是如果不对后端进行任何调用,动态使用这些数据的唯一方法就是将其传递给JavaScript。通常情况下,传递几个值给JavaScript就可以了。但有时需要传递整个数据字典。这可以用JSON和django模板标签来完成。
想了解更多关于Django框架的信息,请访问 – Django教程。
在’views.py’文件中 –
from django.shortcuts import render
from json import dumps
def send_dictionary(request):
# create data dictionary
dataDictionary = {
'hello': 'World',
'geeks': 'forgeeks',
'ABC': 123,
456: 'abc',
14000605: 1,
'list': ['geeks', 4, 'geeks'],
'dictionary': {'you': 'can', 'send': 'anything', 3: 1}
}
# dump data
dataJSON = dumps(dataDictionary)
return render(request, 'main / landing.html', {'data': dataJSON})
在’landing.html’文件中 –
<!DOCTYPE html>
<body>
<div style="width: 40%;
border: 1px solid black;
background-color: lightcyan;
font-family: Helvetica, sans-serif;">
<div style="margin: 5%;">
<h1>
<u>Dictionary Data</u>
</h1>
<h2>
<u>All Data</u>
</h2>
<h4 id='alldata'></h4><br>
<h2>
<u>Neat Data</u>
</h2>
<h4 id='neatdata'></h4>
</div>
</div>
</body>
</html>
<script>
var data = JSON.parse("{{data|escapejs}}");
var dataNode = document.getElementById('alldata');
dataNode.innerHTML+="{{data|escapejs}}";
dataNode = document.getElementById('neatdata');
for(var x in data){
dataNode.innerHTML+=x+' : '+data[x]+'<br><br>';
}
</script>
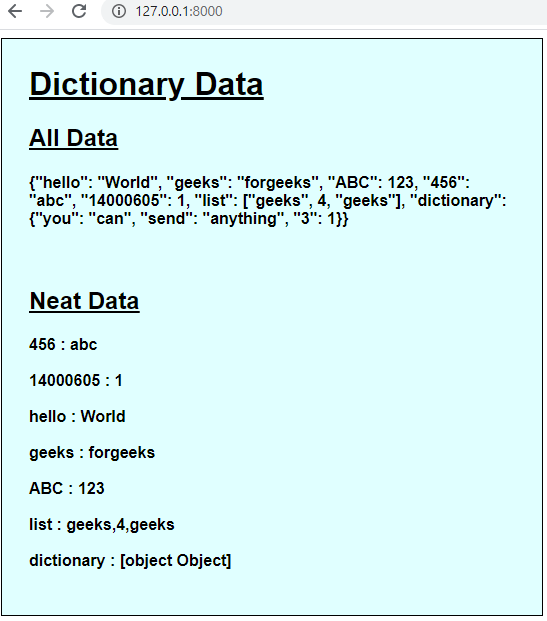
输出:

现在,”dictionary “的值和我们在python中输入的不一样。这是因为JavaScript认为字典是独立的对象,所以要查看这些对象的数据,我们必须在JavaScript中单独指定。
Use Case –
让我们使用Django创建一个反向查找网站。我们将把单词之间的相反关系反馈给Python,并将其发送到JavaScript,以根据用户的输入确定输出。
在’views.py’文件中 –
from django.shortcuts import render
from json import dumps
def opposites(request):
# create data dictionary
data = [
["Laugh", "Cry"],
["Even", "Odd"],
["Hot", "Cold"],
["Light", "Dark"],
["Opposite", "Same"],
["Far", "Near"],
["Give", "Take"],
["Night", "Day"],
["Import", "Export"],
["Hard", "Easy"],
["Never", "Always"],
["Late", "Early"],
["Less", "More"],
["Male", "Female"],
["Happiness", "Sadness"],
["Fast", "Slow"],
["Old", "Young"],
["Boy", "Girl"],
["Up", "Down"],
["Left", "Right"],
["Rich", "Poor"],
["Love", "Hate"],
["Inside", "Outside"],
["Bad", "Good"],
["Short", "Tall"],
]
data = dumps(data)
return render(request, "main/opposites.html", {"data": data})
在’opposites.html’文件中 –
<!DOCTYPE html>
<html>
<body>
<div>
Opposite of ?
<input type="text" id="input" placeholder="Input">
<input type="submit" id='opp' value="Submit" onclick="opposite()">
<br><br>Result : <h id='result'></h>
</div>
</body>
</html>
<script>
function opposite(){
var data = JSON.parse("{{data|escapejs}}");
var input = document.getElementById("input").value;
var result = document.getElementById("result")
var flag = 1;
for(var x in data){
if(input.toLowerCase()==data[x][0].toLowerCase()){
result.innerHTML = data[x][1];
flag=0;
}
else if(input.toLowerCase()==data[x][1].toLowerCase()){
result.innerHTML = data[x][0];
flag=0;
}
}
if(flag){
result.innerHTML = "No results found"
}
}
</script>
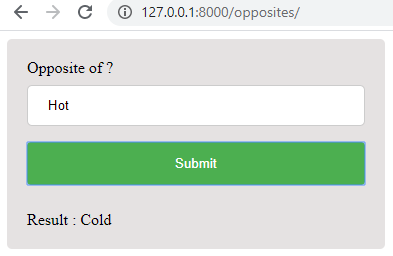
输出:

 极客教程
极客教程