在Django中处理Ajax请求

介绍
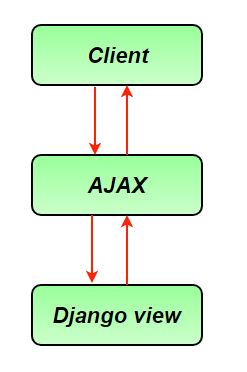
本教程解释了如何在Django Web框架中进行ajax请求。我们将创建一个简单的post-liking应用作为例子的一部分。
Glossary
- Project Initialization
- Create models
- Create views
- Write URLs
- 用Jquery Ajax执行一个请求。
- 注册模型到管理员,并添加一些帖子。
实现:
1.启动Django项目 –这里我假设你已经完成了Django的安装。
- 要创建一个Django项目,请执行。
$ django-admin startproject django_example
- 创建一个项目后,我们需要创建一个Django应用程序。要创建一个应用程序,就说 “post”,执行以下步骤。
$ cd django_example
$ python manage.py startapp post
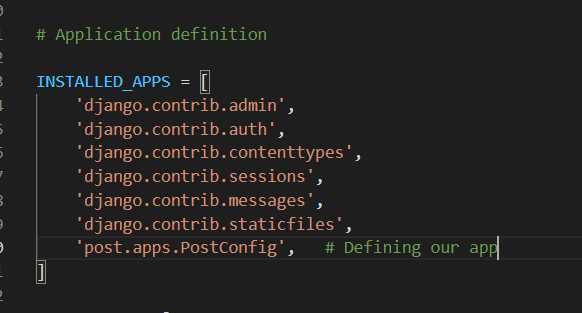
- 进入django_example/settings.py,添加post-app。
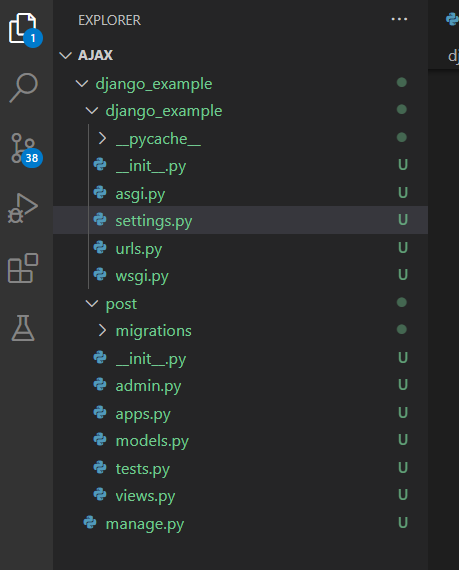
- 现在你将有类似这样的文件。
2.创建模型:要创建模型,请进入post目录并打开models.py。
- 在models.py中。首先,创建一个post table。要创建一个post table,你需要写。
class Post(models.Model):
post_heading = models.CharField(max_length=200)
post_text = models.TextField()
def __unicode__(self): # If python2 use __str__ if python3
return unicode(self.post_heading)
- 然后在models.py中,像表一样创建。为了像表一样创建,你需要写。
class Like(models.Model):
post = models.ForeignKey(Post, on_delete = models.CASCADE)
- 进行迁移,并进行迁移步骤。
$ python manage.py makemigrations
$ python manage.py migrate
完成这些步骤后,我们的数据库表就可以使用了。
3.创建视图:
要创建视图,我们需要进入post目录,打开views.py
- 首先,导入以前创建的模型和HTTP响应
from .models import Post, Like
from django.http import HttpResponse
- 创建一个索引视图来呈现所有的帖子。代码示例。
def index(request):
posts = Post.objects.all() # Getting all the posts from database
return render(request, 'post/index.html', { 'posts': posts })
- 创建喜欢的帖子视图来喜欢一个帖子。当我们点击 “喜欢按钮 “时,这个视图将被调用。代码示例。
def likePost(request):
if request.method == 'GET':
post_id = request.GET['post_id']
likedpost = Post.objects.get(pk=post_id) #getting the liked posts
m = Like(post=likedpost) # Creating Like Object
m.save() # saving it to store in database
return HttpResponse("Success!") # Sending an success response
else:
return HttpResponse("Request method is not a GET")
一旦我们的视图被创建,我们将移动到写一个模板和jQuery来执行ajax请求。
4.Create URLs:
要创建URL,打开django_example/urls.py。你的django_example/urls.py看起来应该是这样的。
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^', include('post.urls')), # To make post app available at /
]
要创建URL,请创建文件post/urls.py。你的post/urls.py看起来应该是这样的。
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^', views.index, name='index'), # index view at /
url(r'^likepost/', views.likePost, name='likepost'), # likepost view at /likepost
]
5.制作模板和进行ajax请求:
- 创建一个post/templates/post/index.html文件。代码示例。
<!DOCTYPE html>
<html>
<head>
<title>Like Post App</title>
</head>
<body>
<p id="message"></p>
{% for post in posts %}
<h3>{{ forloop.counter }}) {{ post.post_heading }}</h3>
<p>{{ post.post_text }} </p>
<a class="likebutton" id="like{{post.id}}" href="#" data-catid="{{ post.id }}">Like</a>
{% endfor %}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script type="text/javascript">
('.likebutton').click(function(){
var catid;
catid =(this).attr("data-catid");
.ajax(
{
type:"GET",
url: "/likepost",
data:{
post_id: catid
},
success: function( data ) {( '#like'+ catid ).remove();
$( '#message' ).text(data);
}
})
});
</script>
</body>
</html>
Basically, what we are doing here is - we are making an ajax get request -> /likepost?post_id=<id_of_liked_post>
6.要将模型注册为管理员并添加一些帖子:
- 打开post/admin.py。
- 将Models导入到admin.py。
from .models import Post, Like
- 注册你的模型。
admin.site.register(Post)
admin.site.register(Like)
现在使用Django默认的管理门户添加一些帖子。访问http://localhost:8000/,查看和喜欢帖子。我还在我的github上添加了这个示例应用程序,你可以用来参考。
 极客教程
极客教程