在Django中为输入字段实现搜索自动完成功能
Django是一个基于Python的高级Web框架,允许快速开发和简洁、务实的设计。它也被称为包含电池的框架,因为Django提供了包括Django管理界面、默认数据库–SQLlite3等一切内置功能。今天我们将在Django中创建笑话应用程序。
在这篇文章中,我们将学习如何从django模型中获取数据并赋予其自动完成等功能。我们将使用jquery进行自动完成。
安装:
Ubuntu
pip3 install django
首先,我们将创建新的项目
django-admin startproject AutoC
cd AutoC
然后我们将创建新的应用程序
python3 manage.py startapp main
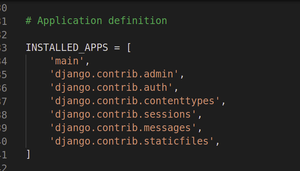
然后在settings.py中的INSTALLED_APPS中添加应用程序名称

models.py
from django.db import models
# Create your models here.
class Language(models.Model):
name = models.CharField(max_length=20)
def __str__(self):
return f"{self.name}"
然后,为了创建数据库表,我们必须进行迁移。
python3 manage.py makemigrations
python3 manage.py migrate
我已经在表格中加入了这些语言。

from django.shortcuts import render
from .models import Language
# Create your views here.
def home(request):
languages = Language.objects.all()
return render(request,'main/index.html',{"languages":languages})
然后在应用程序模板内创建新的目录,在里面创建另一个目录main
然后创建新文件index.html
<!DOCTYPE html>
<html>
<head>
<title>AutoComplete</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
</head>
<body>
<h1>Welcome to GFG</h1>
<input type="text" id="tags">
<script>
( function() {
var availableTags = [
{% for language in languages %}
"{{language.name}}",
{% endfor %}
];
( "#tags" ).autocomplete({
source: availableTags
});
} );
</script>
</body>
</html>
然后创建新文件urls.py
from django.urls import path
from .views import *
urlpatterns = [
path('', home,name="home")
]
然后在我们的项目/urls里面添加应用程序/urls
AutoC/urls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include("main.urls"))
]
然后运行这个应用程序
Windows
python manage.py runserver
Ubuntu
python3 manage.py runserver

 极客教程
极客教程