Django – 网站地图框架
搜索引擎对网站的URL进行抓取和索引,以在其搜索结果中显示这些URL。搜索引擎建议明确提交一个XML文件,其中包括你网站的所有重要和最新的URLs,以加快抓取和索引。Django提供了一个Sitemap框架,以减轻生成XML文件的过程,并向搜索引擎发出抓取信号。
让我们以Geeks For Geeks为例来理解网站地图的创建。假设Geeks For Geeks每天发布100篇文章,我们必须创建一个由这些文章的URL组成的XML文件。
按照Django介绍和安装来建立一个虚拟环境并安装Django。
第1步:通过以下命令启动一个项目
django-admin startproject geeks_site
第2步:将目录改为geeks_site
cd geeks_site
第3步:创建一个名为**blog的应用程序。
python manage.py startapp blog
第4步:将你的应用程序添加到settings.py中。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog.apps.BlogConfig',
]
步骤5:在blog*应用程序中创建一个名为Article**的模型。
- Fields :
- 标题。用于存储文章对象的标题
- lastedit_date: 用于存储文章对象的最后更新日期。
- Method :
- get_absolute_url。返回指向一个对象的绝对URL
models.py
class Article(models.Model):
title = models.CharField(max_length=200)
lastedit_date = models.DateTimeField()
def get_absolute_url(self):
return "/p/%i/" % self.id
第6步:在blog/admin.py中注册你的模型,以便它在管理面板中显示出来。
admin.py
# blog/admin.py
from django.contrib import admin
from .models import Article
admin.site.register(Article)
第7步:现在,为了迁移所有的修改并启动服务器,在终端运行以下命令
python manage.py makemigrations
python manage.py migrate
python manage.py runserver
创建一个超级用户账户来登录管理面板
python manage.py createsuperuser
现在,访问管理面板,http://127.0.0.1:8000/admin/

现在,让我们安装和初始化Django的网站地图框架
安装网站地图
为了使用网站地图框架,你需要对你的settings.py做如下修改。
- 网站地图框架在Django中默认是不启用的,所以在INSTALLED_APPS中加入以下内容
django.contrib.sitemaps
- 网站地图框架使用另一个Django内置的网站框架来实现其功能。另外,在INSTALLED_APPS中添加以下内容
django.contrib.sites
然后在INSTALLED_APPS列表后添加以下内容
SITE_ID = 1
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.sites',
'django.contrib.sitemaps,
'blog'
]
SITE_ID = 1
网站地图的初始化
步骤1:在你的blog应用程序中创建一个名为sitemap.py的文件
第2步:在sitemap.py中为你的文章模型创建一个网站地图类。
- ArticleSitemap类覆盖了Sitemap类的以下两个方法
- items: 返回所有的文章对象,其URLs将被包含在XML文件中。
- lastmod:使用博客应用中文章模型的lastedit_date字段返回对象的最后修改日期。
sitemap.py
from django.contrib.sitemaps import Sitemap
from .models import Article
class ArticleSitemap(Sitemap):
def items(self):
return Article.objects.all()
def lastmod(self, obj):
return obj.lastedit_date
步骤3:在你的blog/urls.py.中加入这些行。
from django.contrib.sitemaps.views import sitemap
from blog.sitemap import ArticleSitemap
from django.urls import path
path('sitemap.xml', sitemap, {'sitemaps': {'article' : ArticleSitemap}},
name='django.contrib.sitemaps.views.sitemap')
这里’sitemap.xml’指向Sitemap框架的sitemap视图,在上一步中创建的ArticleSitemap类是指定格式的必要参数,即{‘sitemaps’:{‘文章’:ArticleSitemap}。
现在,再次迁移你的所有修改并启动服务器
python manage.py makemigrations
python manage.py migrate
python manage.py runserver
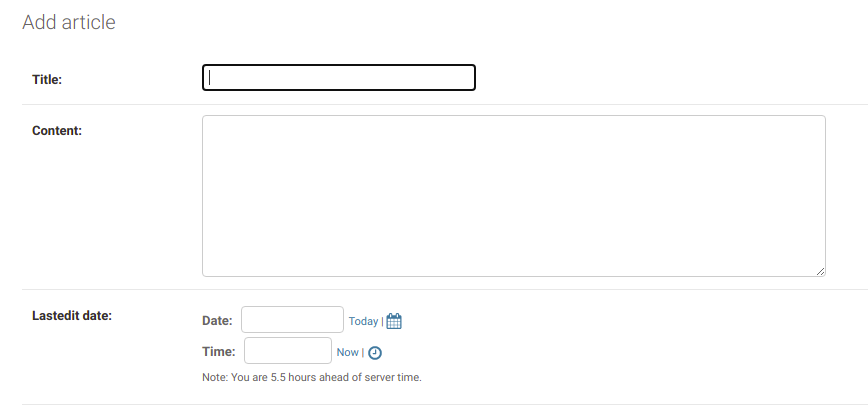
第4步:在文章部分,创建一些文章。点击添加按钮后,你会看到下面的字段。

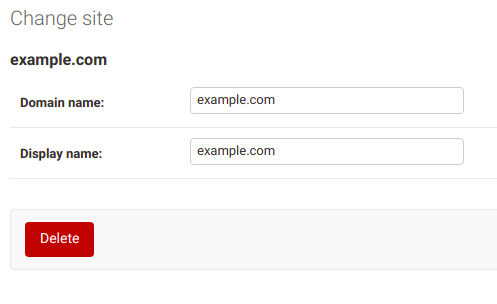
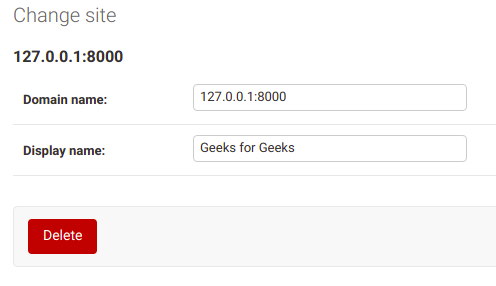
当你点击网站部分时,你会看到这样的内容

对管理面板中的 “网站 “部分做如下修改

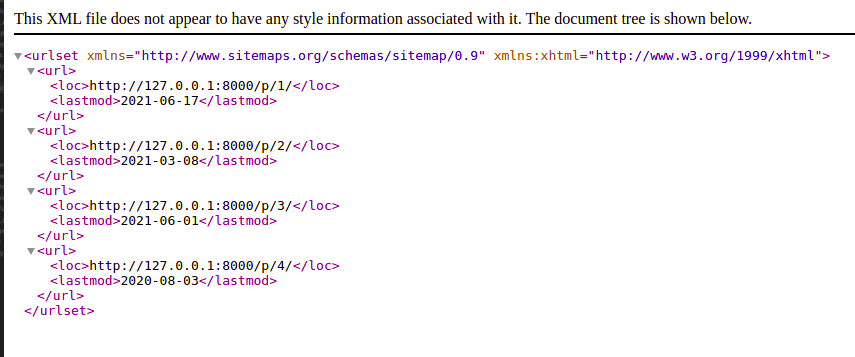
现在在你的本地机器上访问http://127.0.0.1:8000/sitemap.xml。由所有URL组成的最终XML文件将被呈现为.NET。

 极客教程
极客教程