使用Dact的Django+React全栈开发设置
当我们在一个以Django为后端、以React为前端的项目中工作时,开发设置需要大量的时间来设置–配置Babel、Webpack、URL、视图等。在npx create-react-app出现之前,我们曾经这样设置过,以便开始使用ReactJS。
npx create-react-app命令使我们能够在react上工作,而不用考虑所有的Babel、Webpack等。当我们试图在我们的Django应用程序中使用npx create-react-app时,这就成为一个问题。所以在这篇文章中,我们将使用一个Python CLI应用程序或包–Dact。Dact让我们只用一个命令就能建立一个React-Django开发设置。 它是开源的,其代码可在GitHub上找到。
注意:确保你的系统中安装有Python、pip和npm。
按照下面的步骤,在你的系统中成功设置了一个React-Django项目。
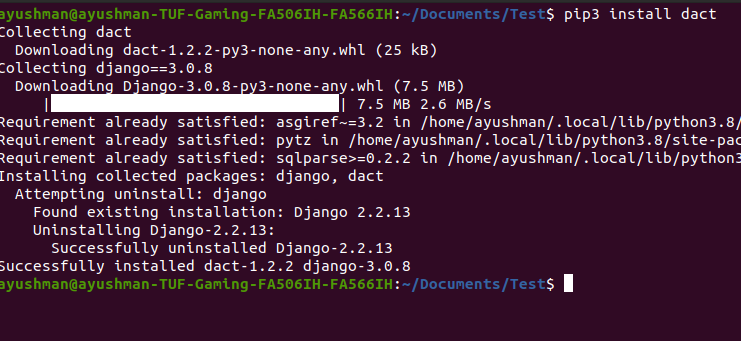
步骤1:首先我们需要用pip安装**dact*,如下图所示。
pip install dact

第2步:通过在终端输入 “dact “来检查dact是否成功安装。
dact

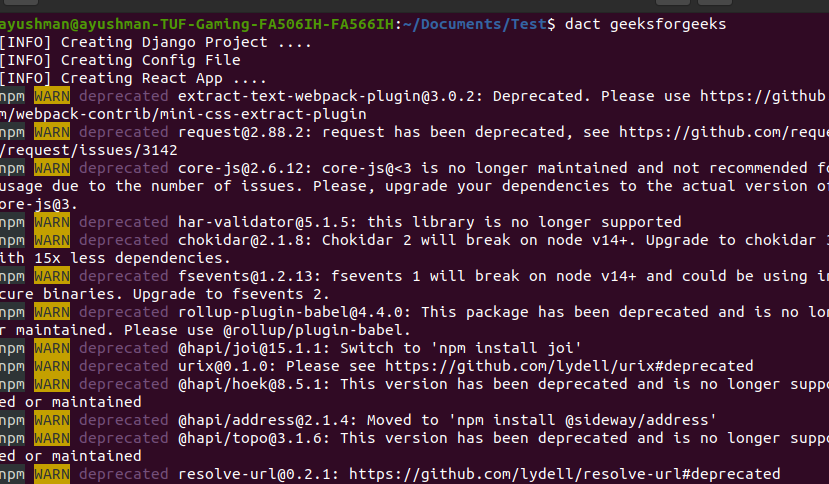
步骤3:要开始一个Django-React全栈开发项目,只需键入–
dact {your_project_name}

它用你提供的名字创建一个Django项目,并创建一个名为 “reactfrontend “的前端应用。你也可以用你自定义的前端应用程序名称来设置项目,使用
dact {your_project_name} {react_front_end_app_name}
第4步:进入项目
cd my_project
第5步:运行Django服务器
python manage.py runserver
您的欢迎页在localhost:8000处提供服务

第6步:观察React文件的变化。
打开一个不同的终端,输入
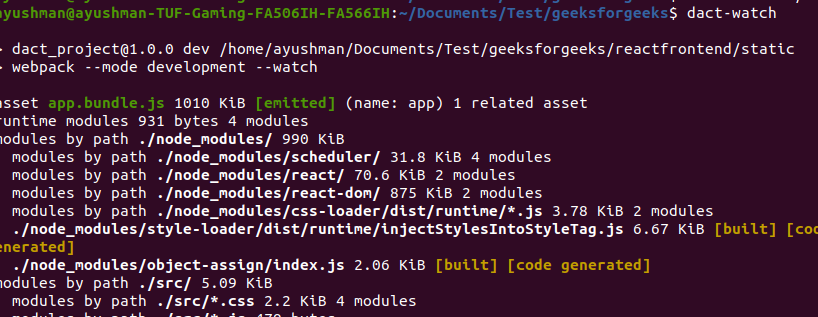
dact-watch

Note: Make sure you are in the same directory as **manage.py**.
当你在前端工作时,让dact-watch在后台运行。
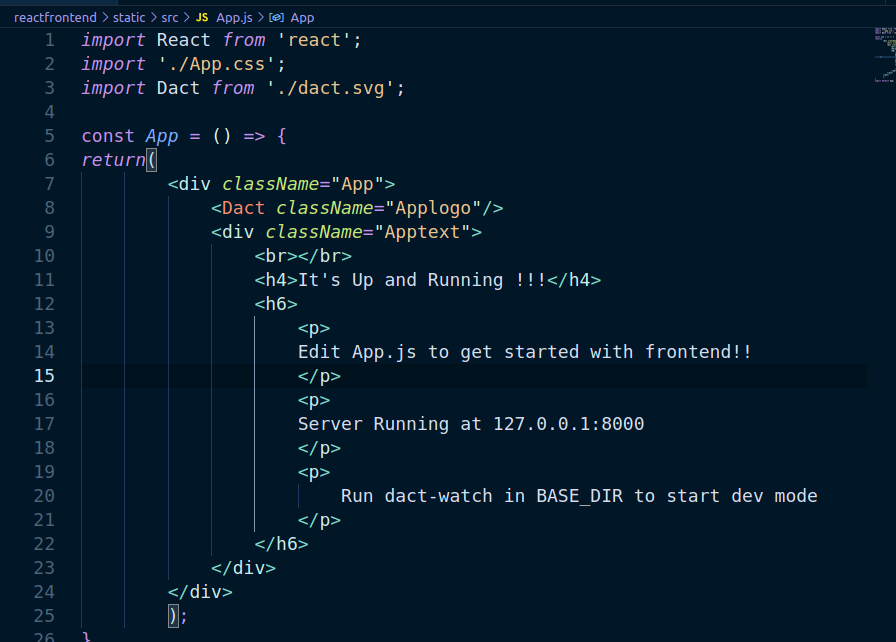
第7步:编辑你的React前端。要编辑React文件,你需要转到:
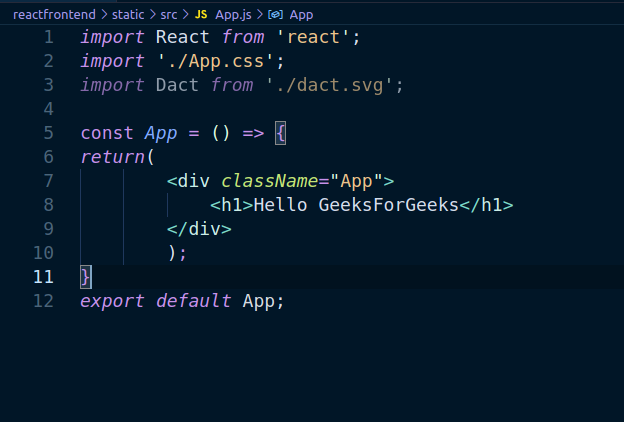
reactfrontend > static > src > App.js

让我们写下Hello GeeksForGeeks。

进行修改。确保dact-watch在后台运行。刷新你的欢迎页面。

现在你可以为后端创建自己的Django应用程序,并在Dact .NET的帮助下使用React和Django开发你的梦想项目。
 极客教程
极客教程