Django项目 – 创建一个展示产品的基本电子商务网站
项目名称 – 使用Django的基本电商网站
Django是一个基于python的强大框架。这里我们将看到如何在Django中创建一个基本的电子商务网站。这个项目包括在数据库中存储产品,并在网站上显示它们。
如何使用Django创建一个基本的电子商务网站
现在,当你成功安装了Django。创建一个新的项目–
django-admin startproject ecom
现在在ecom项目中创建一个新的应用程序,叫做frontend。现在我们有一个项目和该项目中的一个应用程序]。
django-admin startapp frontend
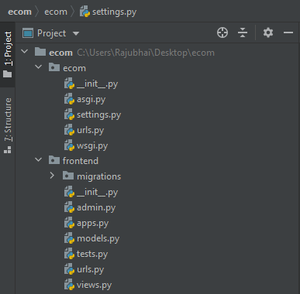
目录结构 –

创建URLs –
在_ecom > urls.py _中添加以下几行。这个文件处理主项目的URLs。但我们不想打扰它,所以我们将在前端> URLs.py中完成我们的工作。为此,我们需要在ecom> URLs中包含frontend> URLs。
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('frontend.urls')),
]
创建模型 –
在此添加一个产品模型。
class Product(models.Model):
productname = models.CharField(max_length=200)
price = models.DecimalField(max_digits=5, decimal_places=2)
description = models.TextField()
image = models.CharField(max_length=5000, null=True, blank=True)
要了解更多关于Django模型的信息,请查看 – Django模型
将模型注册到管理中 –
在创建完模型后,我们应该将该表单注册到admin.py中。
from django.contrib import admin
from .models import *
admin.site.register(Product)
创建显示产品的视图-
在_frontend > views.py _中,我们写了一个函数来获取和显示我们数据库中的产品。
from django.shortcuts import render
from .models import *
def products(request):
products = Product.objects.all()
return render(request, 'products.html', {'products':products})
为产品创建Url —
在这里,我们将设置动态URL,这对显示我们的产品很有用。在 _frontend > urls.py _
from django.urls import path
from . import views
urlpatterns = [
path('products/', views.products, name='products'),
]
创建模板 –
创建模板取决于你想如何在网站上显示产品。为了显示产品,我们已经分享了一个简单的代码。把它添加到 _frontend > templates > products.html _中。
{% for product in products %}
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="{{ product.image }}" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">{{ product.productname }}</h5>
<p class="card-text">{{ product.description }}</p>
<p class="card-text">Price - {{ product.price }}</p>
<a href="#" class="btn btn-primary">Buy Now</a>
</div>
</div>
{% endfor %}
现在是时候将我们的模型迁移到数据库中了。首先,我们必须创建迁移程序。为此,在终端键入以下代码。
python manage.py makemigrations
创建完迁移后,输入以下代码来应用这些迁移
python manage.py migrate
要了解更多关于makemigrations和migrate的信息,请查看 – 基本应用模型 – Makemigrations和Migrate
创建超级用户 –
现在,创建Django超级用户来处理管理事务。在终端键入以下命令
django-admin createsuperuser
然后,它将要求输入用户名、电子邮件和密码。
运行该应用程序
创建超级用户后,在终端输入。
python manage.py runserver
启动服务器并进入管理面板(http://localhost:8000/admin),将一些产品添加到数据库。
输出 –

这就是了。你的基本电子商务网站已经准备好了,你可以在那里展示你的产品
 极客教程
极客教程