Django模板集 – 2
先决条件。Django模板 | Set-1 , Django中的视图。
导航到brand/views.py,在brand/views.py中添加以下代码
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def ViewDemo(request):
return HttpResponse("<h1>Hello World. Welcome to views.py.</h1>")
def homepage(request):
return render(request, 'homepage.html')
HttpResponse –
HttpResponse是django提供的buitlin实用函数,用于对进入的请求返回HttpResponse。我们可以在HttpResponse函数中写一个完整的HTML代码,但代码的可读性将是最小的,而且会更难调试。最好是使用HTML页面而不是在HttpResponse函数中写完整的HTML代码。这就是render函数发挥作用的地方。
render –
render是Django提供的内置工具,用于渲染HTML页面并将动态内容输入其中。render函数通常需要三个输入参数。
1.第一个参数是请求参数,由我们的函数接收。
2.第二个参数是一个HTML页面的网址,它将在调用当前函数时显示在屏幕上。
3.第三个参数是可选的,但非常重要,它使我们的HTML页面成为动态的,它是一个字典,作为键值对发送到HTML页面。
在我们的主页函数中,我们使用了没有第三个参数的渲染函数。在运行服务器之前,请确保你已经在你的geeks_site/settings.py中配置了url,添加了以下几行代码。
from brand.views import ViewDemo, homepage
urlpatterns = [
path('', homepage),
path('admin/', admin.site.urls),
path('hello-world/', ViewDemo),
]
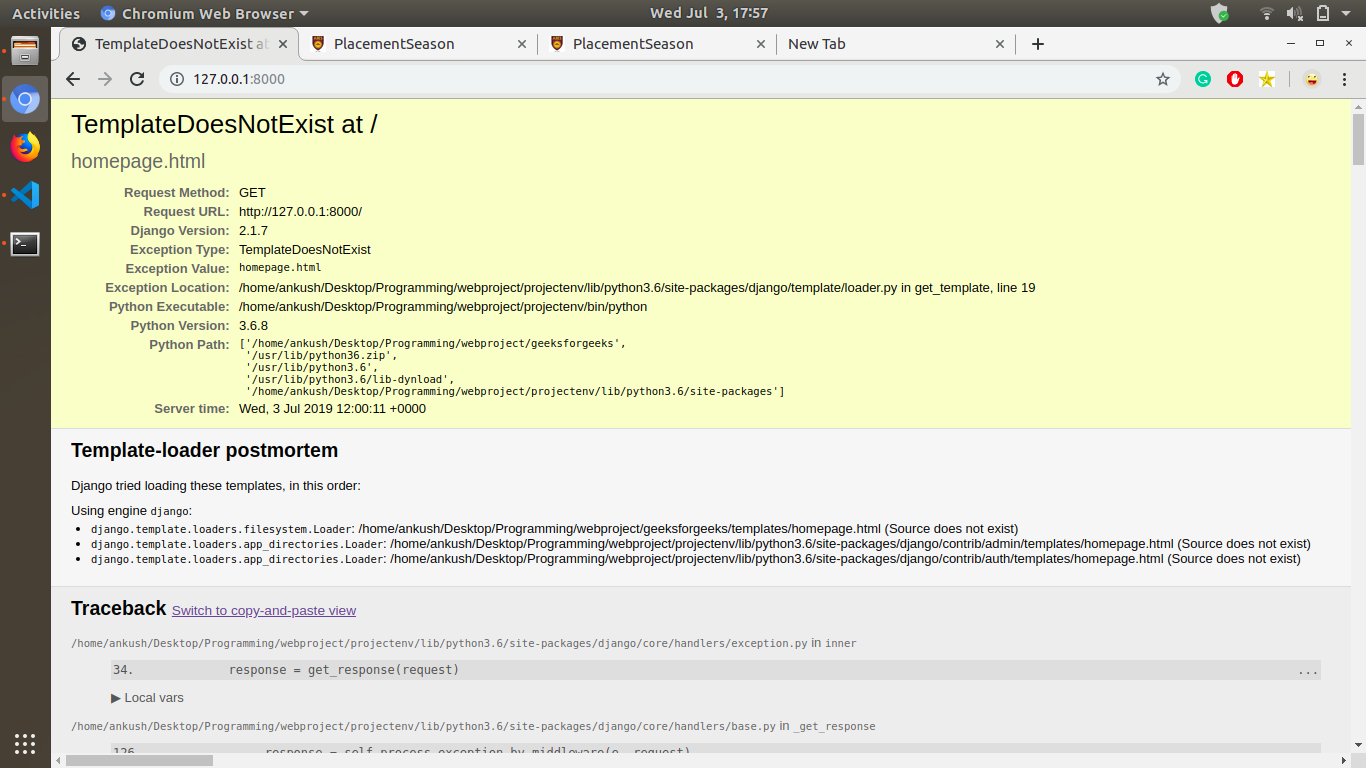
如果你现在运行命令python manage.py runserver,你会得到以下错误页面。

这个错误明确指出,我们试图查看的HTML页面不存在。所以我们的下一步是在我们的模板目录中添加一个名为homepage.html的HTML页面。
templates/homepage.html –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Homepage</title>
</head>
<body>
<h1>Welcome to Geeksforgeeks.</h1>
</body>
</html>
刷新页面,输出就显示在你的屏幕上。

 极客教程
极客教程