开始使用Django
Python Django是一个网络框架,用于非常有效和快速地创建网络应用。Django被称为包含电池的框架,因为它包含很多内置的功能,如Django管理界面,默认数据库–SQLite3等。Django提供了各种现成的组件,如处理用户认证的方式、网站的管理面板、表单、上传文件的方式等。
在这篇文章中,我们将通过创建一个基本的博客网络应用来学习Django。
为什么是Django框架?
- Django是一个快速的网络开发框架,可以用来在短时间内开发出完整的网络应用。
- 在Django框架中切换数据库是非常容易的。
- 它有一个内置的管理界面,使其易于工作。
- Django是一个功能齐全的框架,不需要其他东西。
- 它有数以千计的额外套餐可供选择。
- 它是非常可扩展的。
Django网络应用程序的结构
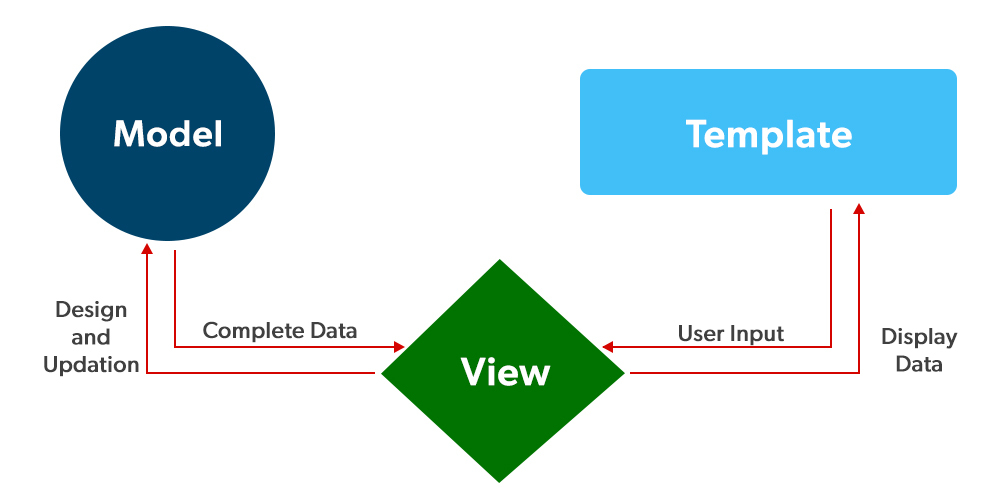
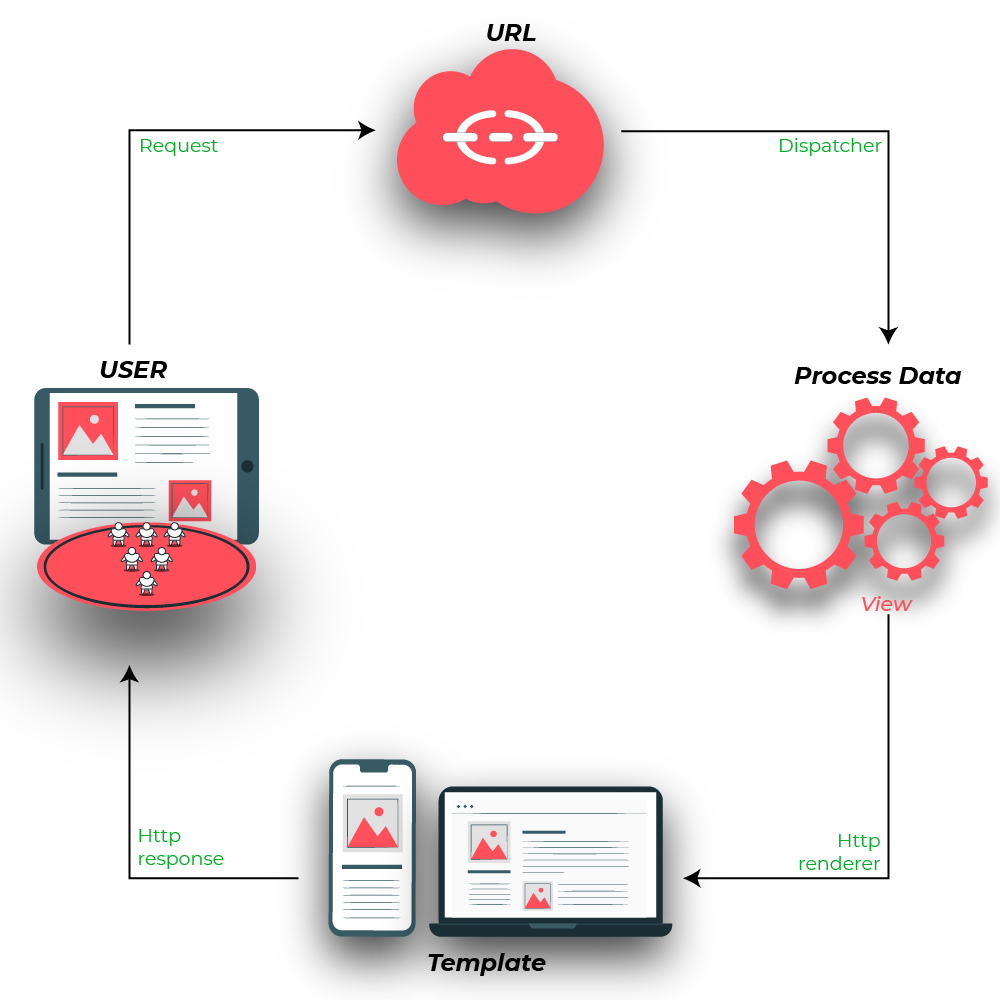
Django是基于MVT(Model-View-Template)架构。MVT是一种开发Web应用程序的软件设计模式。
- 模型。模型将作为你的数据的接口。它负责维护数据。它是整个应用程序背后的逻辑数据结构,由一个数据库(一般是关系型数据库,如MySql、Postgres)来表示。
- 视图。视图是用户界面–当你渲染一个网站时,你在浏览器中看到的东西。它由HTML/CSS/Javascript和Jinja文件表示。
- 模板。模板由所需的HTML输出的静态部分以及一些描述如何插入动态内容的特殊语法组成。

设置开发环境
在开始任何Django项目之前,总是建议使用一个虚拟环境,因为有时当你在多个项目上工作时,你可能需要不同版本的Django。虚拟环境为不同的项目创建了一个单独的环境,你可以分别安装每个项目的依赖项。要创建一个虚拟环境,请在终端键入以下命令
python3 -m venv <name>
这里的名称是虚拟环境的名称。我们可以给我们的环境起任何名字。让我们在创建虚拟环境时只使用venv这个名字。所以创建环境的命令将是 –
python3 -m venv venv
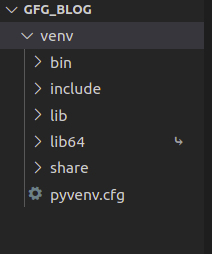
运行上述命令后,你会看到一个名为venv的文件夹,里面有以下子目录。

创建了虚拟环境后,让我们来激活它。为了激活它,在终端键入以下命令。
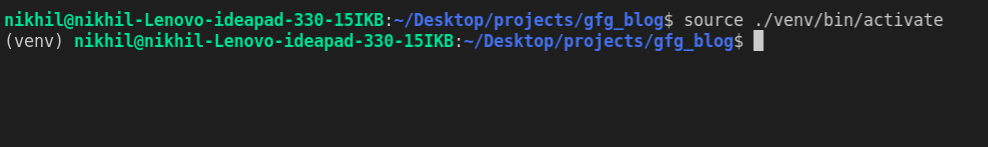
source ./venv/bin/activate
注意:如果你的虚拟环境设置在另一个地方,你的终端在另一个地方打开,那么请提供venv文件夹的位置,即我们的虚拟环境文件夹。
运行上述命令后,你应该在终端的每一行的开头看到(venv),如下图所示。

安装 Django
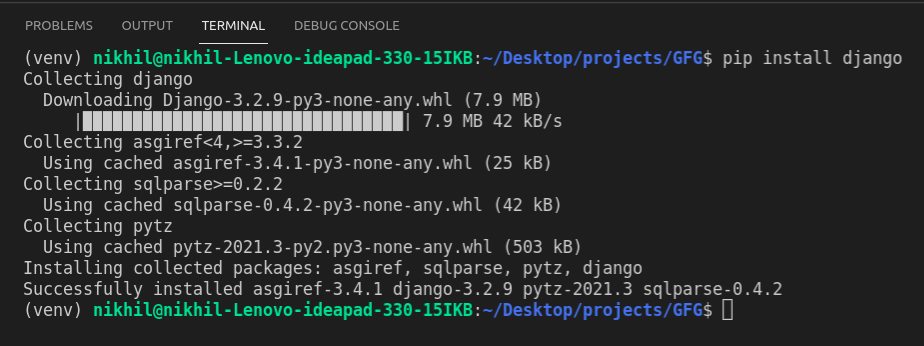
我们可以使用pip命令来安装Django。要安装它,在终端键入以下命令。
pip install django

更多信息,请参考《Django介绍和安装》。
启动项目
- 要在你的电脑上启动一个Django项目,请打开终端并输入以下命令
django-admin startproject projectName
- 一个名为projectName的新文件夹将被创建。要使用终端进入该项目,请输入命令
cd projectName
- 现在,让我们打开服务器,看看一切是否工作正常。要运行服务器,在终端键入以下命令。
python manage.py runserver
运行服务器后,进入http://127.0.0.1:8000/,你会看到类似这样的东西——。

项目结构
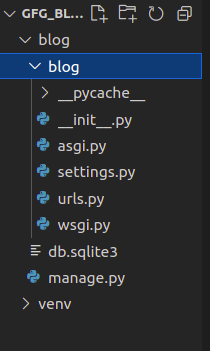
一个Django项目在初始化时默认包含一些基本文件,如manage.py、view.py等。一个简单的项目结构足以创建一个单页的应用程序。下面是主要的文件和它们的解释。在 geeks_site 文件夹(project 文件夹)中,将有以下文件– 1.

让我们详细讨论一下这些文件 –
manage.py:该文件用于通过命令行与你的项目进行交互(启动服务器,同步数据库…等)。为了得到manage.py可以执行的全部命令列表,请在命令窗口中输入以下代码
python manage.py help
- init.py。它是一个Python包。当包或包中的一个模块被导入时,它被调用。我们通常用它来执行包的初始化代码,例如用于包级数据的初始化。
- settings.py。如其名所示,它包含所有的网站设置。在这个文件中,我们注册任何我们创建的应用程序,我们的静态文件的位置,数据库配置细节,等等。
- urls.py。在这个文件中,我们存储了项目的所有链接和要调用的函数。
- wsgi.py。这个文件用于在WSGI中部署项目。它用于帮助你的Django应用程序与webserver进行通信。
创建应用程序
到目前为止,我们已经创建了Django项目,现在我们将创建一个应用程序。Django以其独特和完全管理的应用程序结构而闻名。对于每一个功能,都可以像一个完全独立的模块一样创建一个应用程序。要创建一个应用程序,我们需要进入包含manage.py的目录并运行以下命令
python manage.py startapp appname
现在,让我们创建一个名为post的应用程序,因此创建该应用程序的命令将是–
python manage.py startapp post
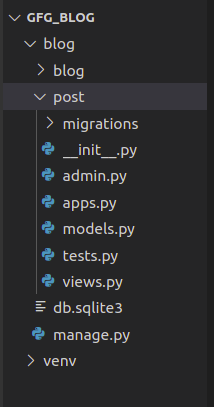
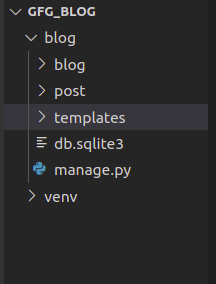
现在我们的目录看起来像这样 –

为了将该项目视为我们的项目,我们需要在settings.py中的INSTALLED_APPS列表中指定项目名称——。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'post.apps.PostConfig', # our app name
]
定义模型
现在,对于帖子的应用,我们需要一些模型。Django模型是Django用来创建表、其字段和各种约束的内置功能。简而言之,Django模型就是人们使用Django的数据库的SQL。SQL(结构化查询语言)很复杂,涉及很多不同的查询,用于创建、删除、更新或任何其他与数据库有关的东西。Django模型简化了这些任务,并将表组织到模型中。一般来说,每个模型映射到一个数据库表。
语法:
from django.db import models
class ModelName(models.Model):
field_name = models.Field(**options)
示例:
from django.db import models
from django.utils import timezone
from django.contrib.auth.models import User
class Post(models.Model):
title = models.CharField(max_length=255)
author = models.ForeignKey(User, on_delete=models.CASCADE)
body = models.TextField()
created_on = models.DateTimeField(default=timezone.now)
last_modified = models.DateTimeField(auto_now=True)
def __str__(self) -> str:
return self.title
在上述模型中,每个字段代表SQLite数据库中的一个列。我们还为用户模型创建了一个外键。用户模型是Django .NET内置的。
注意: on_delete=models.CASCADE命令将删除一个作者的所有帖子,如果该作者的资料被删除。
每当我们创建一个模型,删除一个模型,或者在我们项目的任何models.py中更新任何东西。我们需要运行makemigrations和migrate两个命令。makemigrations基本上为预装的应用程序(可以在settings.py中的installed apps中查看)和你在installed apps中添加的新创建的应用程序模型生成SQL命令,而migrate在数据库文件中执行这些SQL命令。
因此,当我们运行时。
python manage.py makemigrations
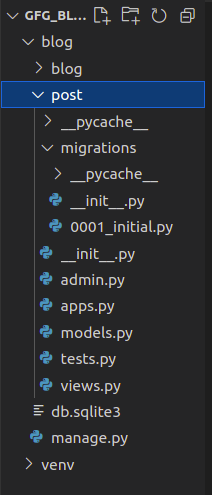
创建上述模型的SQL查询,作为一个表被创建。我们可以在migrations文件夹下看到0001_initial.py的内容。

要在数据库中创建表,请输入
python manage.py migrate
现在我们已经创建了一个模型,我们可以执行各种操作,比如为表创建一个行,或者就Django而言,创建一个模型的实例。要了解更多,请访问 – Django基本应用模型 – Makemigrations和Migrate 。
Django管理中的渲染模型
在创建模型后,我们需要向我们的模型添加数据。我们可以通过两种方式添加数据。这两种方式是–
- Django Shell
- Django Admin
在这篇文章中,我们将重点讨论通过管理界面渲染模型数据。如果你想学习通过Django Shell渲染数据,请参考Django ORM – 插入、更新和删除数据。
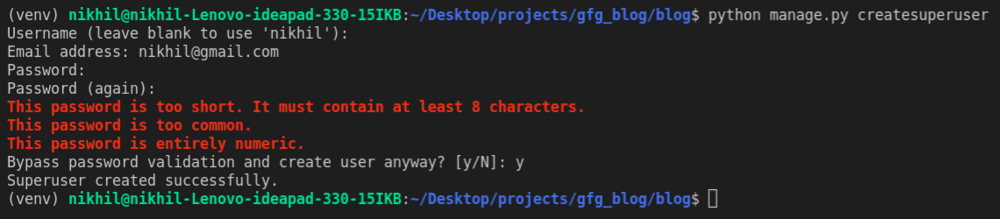
我们需要为我们的网络应用程序创建一个超级用户,以便访问管理面板。要创建一个超级用户,请在终端键入以下命令 –
python manage.py createsuperuser

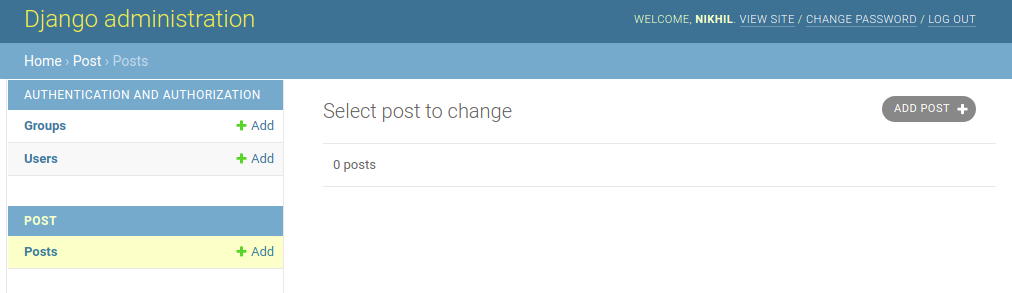
现在在浏览器上进入http://127.0.0.1:8000/admin,进入管理界面面板。

给予为超级用户创建的用户名和密码,然后管理仪表板将打开。

为了将我们的模型渲染到我们的管理面板上,我们需要对post/admin.py文件进行修改。在admin.py文件中输入以下代码 —
from django.contrib import admin
from .models import Post
# Register your models here.
admin.site.register(Post)
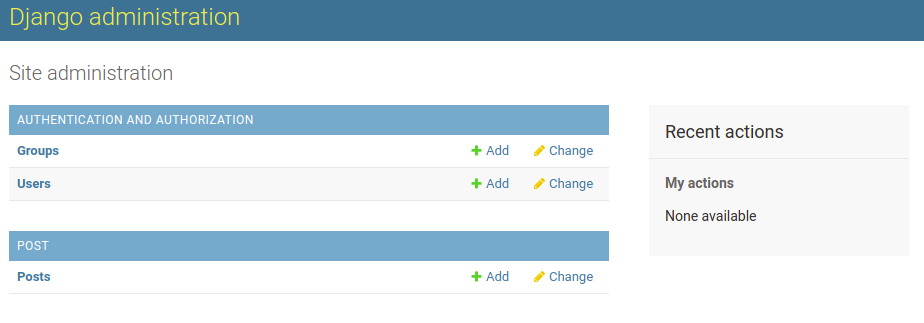
刷新你的管理面板将让你看到我们创建的模型。

注意:更多信息请参考Django管理界面中的Render Model。
让我们向我们的数据库添加一些数据。点击Geeks模型,我们会看到这样的东西—

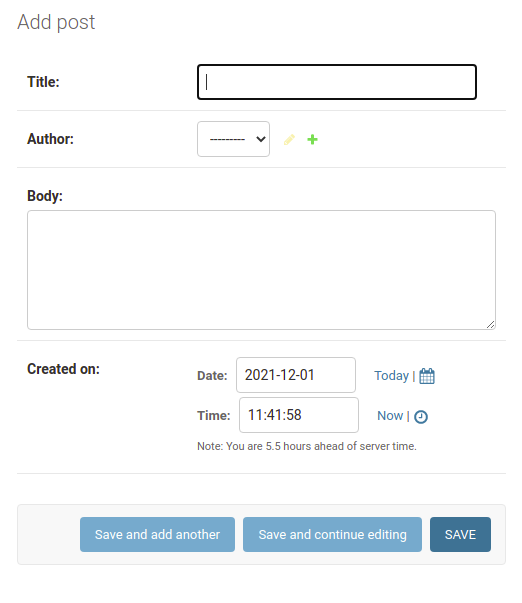
我们可以点击右上角的添加帖子按钮,然后就能看到添加数据的字段。请看下面的图片 –

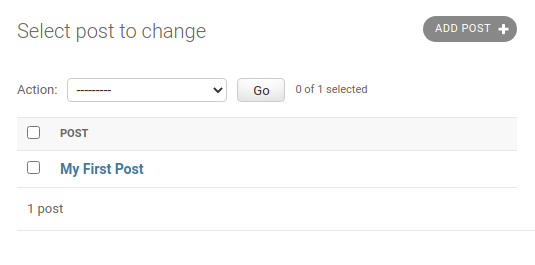
在添加了所需的数据后,我们将在我们的管理仪表板上看到像这样的东西 —

Django 视图
在创建和添加数据到我们的模型后,我们需要向我们的网站显示数据。渲染数据是一个两步的过程。首先,我们需要创建我们的视图函数,然后我们需要将数据传递给我们的模板。在这里,我们将专注于视图函数。
视图函数是一个 Python 函数,它接收一个 Web 请求并返回一个 Web 响应。这个响应可以是一个网页的HTML内容,或者是一个重定向,或者是一个404错误,或者是一个XML文档,或者是一个图片,任何网络浏览器可以显示的东西。Django视图是用户界面的一部分–它们通常将模板文件中的HTML/CSS/Javascript渲染成你在浏览器中看到的网页。

首先,让我们创建一个样本视图函数,它将简单地显示正常的HTML内容。
from django.http import HttpResponse
# create a function
def home(request):
return HttpResponse("<h1>Welcome to GeeksforGeeks</h1>")
让我们一行一行地浏览这段代码。
- 首先,我们从 django.http 模块中导入 HttpResponse 类,以及 Python 的日期时间库。
- 接下来,我们定义一个名为home的函数。这就是视图函数。每个视图函数都需要一个HttpRequest对象作为它的第一个参数,它通常被命名为request。
- 视图返回一个HttpResponse对象,其中包含生成的响应。每个视图函数都负责返回一个HttpResponse对象。
上述函数将在页面上以h1的形式呈现欢迎来到GeeksforGeeks的文字。现在可能出现的问题是,这个函数将在哪个URL被调用,我们将如何处理这些URL。别担心,我们会在本节中处理URL,但在本节中,让我们继续讨论Django视图。
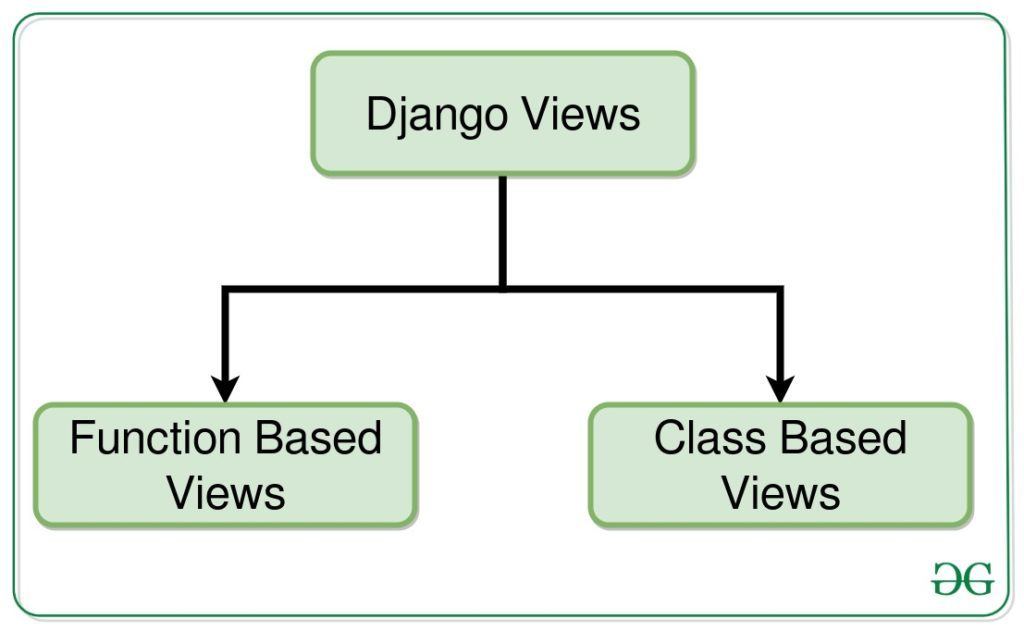
视图的类型
Django视图分为两大类:-
- 基于函数的视图
- 基于类的视图

基于函数的视图
基于函数的视图是使用python中的一个函数编写的,它接收一个参数HttpRequest对象并返回一个HttpResponse对象。基于函数的视图一般分为4种基本策略,即CRUD(创建、检索、更新、删除)。CRUD是人们在开发时使用的任何框架的基础。我们上面创建的是一个基于函数的基于类的视图
基于类的视图
基于类的视图提供了一种将视图作为Python对象而不是函数来实现的替代方法。它们并不取代基于函数的视图,但与基于函数的视图相比,有一定的区别和优势。
- 与特定HTTP方法(GET、POST等)相关的代码组织可以通过单独的方法来解决,而不是条件分支。
- 面向对象的技术,如mixins(多重继承),可用于将代码分解成可重用的组件。 视图。
Django URL模式
在Django中,每个视图都需要被映射到一个相应的URL模式。这是通过一个叫做URLConf(URL配置)的Python模块完成的。每个URLConf模块都必须包含一个变量urlpatterns,它是一组与请求的URL匹配的URL模式。这些模式将被依次检查,直到找到第一个匹配。然后调用与第一个匹配项对应的视图。如果没有匹配的URL模式,Django会调用一个适当的错误处理视图。
现在,如果我们看到我们的项目,我们已经创建了一个名为 gfg_site 的应用程序,作为 URLConf 的 Python 模块是 gfg_site/settings.py 中 ROOT_URLCONF 的值。默认情况下,它被设置为 “gfg_site.urls”。每个 URLConf 模块都必须包含一个变量 urlpatterns,它是一组要与请求的 URL 进行匹配的 URL 模式。这些模式将被依次检查,直到找到第一个匹配。然后调用与第一个匹配项对应的视图。如果没有匹配的URL模式,Django会调用一个适当的错误处理视图。
下面是post/urls.py的示例代码。
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'),
]
包括其他URLConf模块。
在Django中,为每个应用程序设置一个URLConf模块是一个好的做法。这个模块需要包含在根URLConf模块中,如下所示。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('post.urls'))
]
现在,如果朝向http://127.0.0.1:8000/,那么我们的网站将是–。

在上面的例子中,include语句将查找gfg_site_app/urls.py中的URLpatterns列表,然后它将查找url.py文件中定义的所有路径,并调用各自的view函数。
Django 模板
模板是Django的MVT结构的第三部分,也是最重要的部分。Django中的模板基本上是用HTML、CSS和Javascript写在一个.html文件中。Django框架有效地处理和生成动态的HTML网页,让终端用户看到。Django的功能主要是后端,所以,为了提供一个前端,为我们的网站提供一个布局,我们使用模板。根据我们的需要,有两种方法可以将模板添加到我们的网站上。
- 我们可以使用一个单一的模板目录,它将分布在整个项目中。
- 对于我们项目的每个应用,我们可以创建一个不同的模板目录。
对于我们目前的项目,为了简单起见,我们将创建一个单一的模板目录,它将分布在整个项目中。应用程序级的模板一般用于大项目,或者在我们想为网页的每个组件提供不同的布局时使用。
现在让我们创建模板目录并将该目录添加到我们的settings.py文件中。

将这个模板文件夹添加到我们的settings.py文件中 —
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# adding template folder that we just created
'DIRS': [BASE_DIR/'templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
在添加了模板目录的位置后,我们将创建一个简单的HTML文件,并将其命名为home.html,然后我们将通过视图函数渲染这个文件。
HTML file:
<h1>Welcome to GeeksforGeeks</h1>
为了在我们的网站上渲染这个HTML,我们需要使用django.shortcuts中的render函数。下面是更新后的视图函数。
views.py
from django.http import HttpResponse
from django.shortcuts import render
def home(request):
context = {}
return render(request, 'home.html', context)
 极客教程
极客教程