如何连接Django和Reactjs
React 是一个由Facebook创建的JavaScript库。它是一个用于构建UI(U ser I nterface )组件的工具。它被广泛用于制作SPA(S ingle P age A pplication ),它有一个庞大的开发者社区。
Django 是一个基于Python的网络框架,鼓励快速开发和简洁、务实的设计。由于它的现成和堆栈充满了奇妙的功能,从认证到会话管理,所有这些都使它的速度快得令人发指。
选择React与Django的理由:
- React和Django都是最流行的库和框架,在各自的领域都很出色。
- React精彩的SPA优化和Django强大的功能使其更加完美。
- 他们拥有庞大的社区支持,并提供即时援助。
连接React和Django的优势:由于这两个部分将被分开处理_即_React和Django。以下是分别使用它们的优势列表。
- 前端和后端逻辑和功能之间的接口更加干净和清晰。
- 易于部署前端部分或后端部分,而无需重新部署其他部分。
- 平滑的用户体验,更少的加载时间和更少的感知过渡–数据是在后台获取的,整个组件只有一部分会被重新加载。
- 如果有单独的团队分别在前端和后端工作,他们不需要担心另一个部分,因为两者都可以独立工作。
- 可以创建可扩展的多个客户端(网络、移动)应用程序。所有的客户端都必须消费后端提供的相同的API。
上述优势最终将导致只剩下一个任务,即连接_。
- 一台带有任何操作系统(Linux/Windows/Mac)的开发机。
- 安装了Python 3。
- 安装了Node.js(版本12以上)。
- 安装了npm(版本6以上)。
- 对两个框架(Django和React)都有基本了解。
连接前端和后端:这种情况通常发生在我们开始学习前端部分(HTML,CSS,Bootstrap,或React,Angular,或Vue,如果使用框架)或后端部分(Node.js,Django,等或任何其他框架)。总之这就是学习的方式。
让我们了解一下连接的基本工作流程。这2个关键点是网络技术的构建模块。
- 在后端,我们将使用Django- rest创建API(有GET、POST等方法)。
- 在前端,我们将通过使用React打击Django中的API来消费它。
关于项目:本项目是一个简单的应用程序,你可以在其中写下一句话和作者的名字。基本上基于CRUD(C reate R ead U pdate and D elete )操作。

设置后端:通过创建一个虚拟环境为Django创建一个项目文件夹。你必须安装virtualenv包。
第1步:如果没有安装,请在终端输入一个命令进行安装。
python3 -m pip install --user virtualenv
第2步:创建一个虚拟环境。
python3 -m venv env
cd env
source bin/activate
第3步:通过使用pip安装以下软件包
pip install django
pip install djangorestframework
python -m pip install django-cors-headers
第4步:创建一个你选择的项目名称。
django-admin startproject quotes
cd quotes
django-admin startapp core

第5步:
- models.py。现在让我们为我们的项目创建一个数据库模型。因为这个项目非常简单,模型就足以说明问题了。这里是核心应用程序的models.py文件。Name和detail是两个字段,分别用来存储作者的名字和作者提交的报价。
from django.db import models
# Create your models here.
class React(models.Model):
name = models.CharField(max_length=30)
detail = models.CharField(max_length=500)
- serializer.py。在核心文件夹中创建serializer.py。这里是React模型的序列化器_。序列化器基本上用于将复杂的数据转换为本地Python数据类型,然后可以轻松地呈现为JSON(我们将在React即客户端使用)。
from rest_framework import serializers
from . models import *
class ReactSerializer(serializers.ModelSerializer):
class Meta:
model = React
fields = ['name', 'detail']
- views.py。这里是views.py,我们可以在其中创建GET, PUT, POST, DELETE等方法。我使用Django的基于类的视图创建了GET和POST。在GET方法中,我们通过调用React.objects.all()从模型中返回数据,然后使用list comprehension来转换python字典中的作者和他们的引言。在POST方法中,我们只是绕过数据保存到ReactSerializer()。_ _ 现在是时候定义API的端点了。API的端点是我们的客户端要从服务器上获取数据的URL。它通常是我们的资源(数据库和其他编程功能)所在的地方。
from django.shortcuts import render
from rest_framework.views import APIView
from . models import *
from rest_framework.response import Response
from . serializer import *
# Create your views here.
class ReactView(APIView):
serializer_class = ReactSerializer
def get(self, request):
detail = [ {"name": detail.name,"detail": detail.detail}
for detail in React.objects.all()]
return Response(detail)
def post(self, request):
serializer = ReactSerializer(data=request.data)
if serializer.is_valid(raise_exception=True):
serializer.save()
return Response(serializer.data)
第6步:
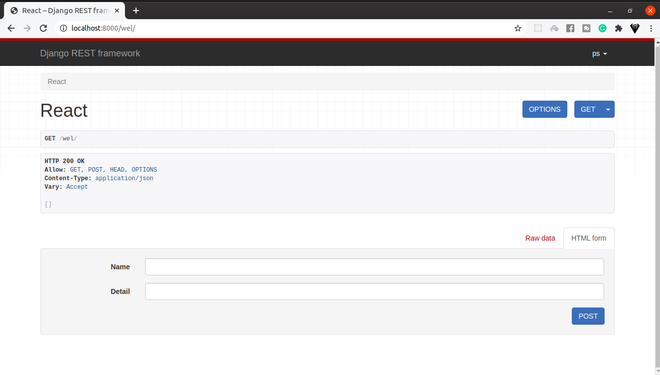
- urls.py。这里是项目报价中的主urls.py。localhost:8000/wel/是我们ReactView的端点。
from django.contrib import admin
from django.urls import path, include
from django.conf.urls import url
from core.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('wel/', ReactView.as_view(), name="something"),
]
第7步:在settings.py文件中有一些变化,列举如下
1.将rest_framework, core, corsheaders添加到INSTALLED APPS。
2.将corsheaders.middleware.CorsMiddleware加入MIDDLEWARE列表。
3.创建一个分配给REST_FRAMEWORK变量的字典,在其中插入’DEFAULT_PERMISSION_CLASSES’。[‘rest_framework.permissions.AllowAny’] 。
4.指定变量 CORS_ORIGIN_ALLOW_ALL = True
你可能在想cors headers包。实际上,cors headers包是用来告诉浏览器,运行在一个原点的网络应用程序,可以访问来自另一个原点的选定资源。
现在让我们回到我们的后端最后部分。在终端上运行以下命令。
- 该命令用于检测在数据库中所作的改变。
python manage.py makemigrations
- 这个命令将这些变化应用到数据库中。
python manage.py migrate
- 用于创建一个超级用户,他将是整个应用程序的管理员。
python manage.py createsuperuser --email admin@example.com --username admin
- 该命令将运行服务器,服务器应始终处于运行状态。
python manage.py runserver
或者,
打开你选择的网络浏览器(推荐使用Chrome浏览器),搜索localhost:8000/wel/。

设置前端:不需要将前端文件夹放在后端文件夹所在的同一目录中。另外,不需要为React制作一个虚拟环境。使用以下命令为React应用程序做好准备。使用Bootstrap做造型和更好的观感,jQuery是为了与Bootstrap的依赖关系。
npx create-react-app our-quote
cd our-quote
npm install bootstrap jquery axios
Axios是连接后端和前端的主要工具。**所有的请求都将在Axios的帮助下发送到服务器(后端)。
Inside our-quote/src/App.js:
import React from 'react';
class App extends React.Component {
render() {
return(
<div>
<div>
<div>
<h1>Quote is going to be written here</h1>
<footer>--- by
<cite title="Source Title">
written by meeeee
</cite>
</footer>
</div>
</div>
</div>);
}
}
export default App;
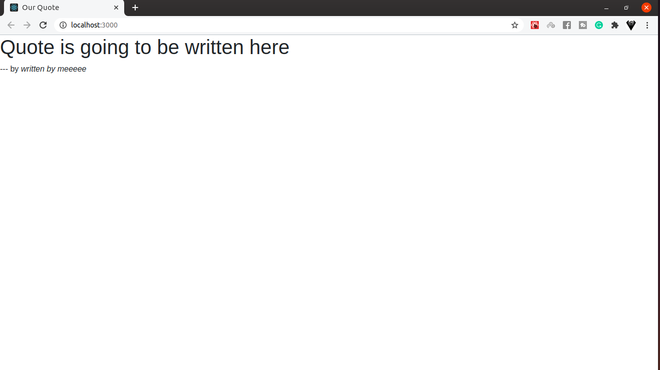
输出:运行npm start后,React的开发服务器将启动,默认可以在localhost:3000查看。

App.js:现在我们必须通过使用Axios从服务器获取数据。当组件被渲染时,componentDidMount方法被调用。这是请求服务器提供数据的正确时机。我们在这个方法中使用Axios将数据存储在从服务器获得的状态中,然后在JavaScript中通过map的帮助进行渲染。
import React from 'react';
import axios from 'axios';
class App extends React.Component {
state = {
details : [],
}
componentDidMount() {
let data ;
axios.get('http://localhost:8000/wel/')
.then(res => {
data = res.data;
this.setState({
details : data
});
})
.catch(err => {})
}
render() {
return(
<div>
{this.state.details.map((detail, id) => (
<div key={id}>
<div >
<div >
<h1>{detail.detail} </h1>
<footer >--- by
<cite title="Source Title">
{detail.name}</cite>
</footer>
</div>
</div>
</div>
)
)}
</div>
);
}
}
export default App;
输出:由于没有数据显示,所以从服务器端向数据库中填充一些数据。

App.js:现在这个项目唯一剩下的部分是创建一个表单,以便用户可以从客户端填写数据,这是正确的方法。这是一个从客户端提交响应的表单,与bootstrap一起。
import React from "react";
import axios from "axios";
class App extends React.Component {
state = {
details: [],
user: "",
quote: "",
};
componentDidMount() {
let data;
axios
.get("http://localhost:8000/wel/")
.then((res) => {
data = res.data;
this.setState({
details: data,
});
})
.catch((err) => {});
}
renderSwitch = (param) => {
switch (param + 1) {
case 1:
return "primary ";
case 2:
return "secondary";
case 3:
return "success";
case 4:
return "danger";
case 5:
return "warning";
case 6:
return "info";
default:
return "yellow";
}
};
handleInput = (e) => {
this.setState({
[e.target.name]: e.target.value,
});
};
handleSubmit = (e) => {
e.preventDefault();
axios
.post("http://localhost:8000/wel/", {
name: this.state.user,
detail: this.state.quote,
})
.then((res) => {
this.setState({
user: "",
quote: "",
});
})
.catch((err) => {});
};
render() {
return (
<div className="container jumbotron ">
<form onSubmit={this.handleSubmit}>
<div className="input-group mb-3">
<div className="input-group-prepend">
<span className="input-group-text"
id="basic-addon1">
{" "}
Author{" "}
</span>
</div>
<input type="text" className="form-control"
placeholder="Name of the Poet/Author"
aria-label="Username"
aria-describedby="basic-addon1"
value={this.state.user} name="user"
onChange={this.handleInput} />
</div>
<div className="input-group mb-3">
<div className="input-group-prepend">
<span className="input-group-text">
Your Quote
</span>
</div>
<textarea className="form-control "
aria-label="With textarea"
placeholder="Tell us what you think of ....."
value={this.state.quote} name="quote"
onChange={this.handleInput}>
</textarea>
</div>
<button type="submit" className="btn btn-primary mb-5">
Submit
</button>
</form>
<hr
style={{
color: "#000000",
backgroundColor: "#000000",
height: 0.5,
borderColor: "#000000",
}}
/>
{this.state.details.map((detail, id) => (
<div key={id}>
<div className="card shadow-lg">
<div className={"bg-" + this.renderSwitch(id % 6) +
" card-header"}>Quote {id + 1}</div>
<div className="card-body">
<blockquote className={"text-" + this.renderSwitch(id % 6) +
" blockquote mb-0"}>
<h1> {detail.detail} </h1>
<footer className="blockquote-footer">
{" "}
<cite title="Source Title">{detail.name}</cite>
</footer>
</blockquote>
</div>
</div>
<span className="border border-primary "></span>
</div>
))}
</div>
);
}
}
export default App;
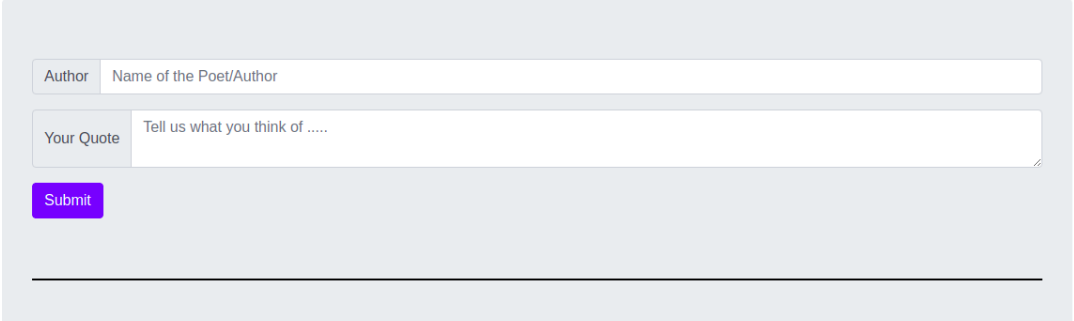
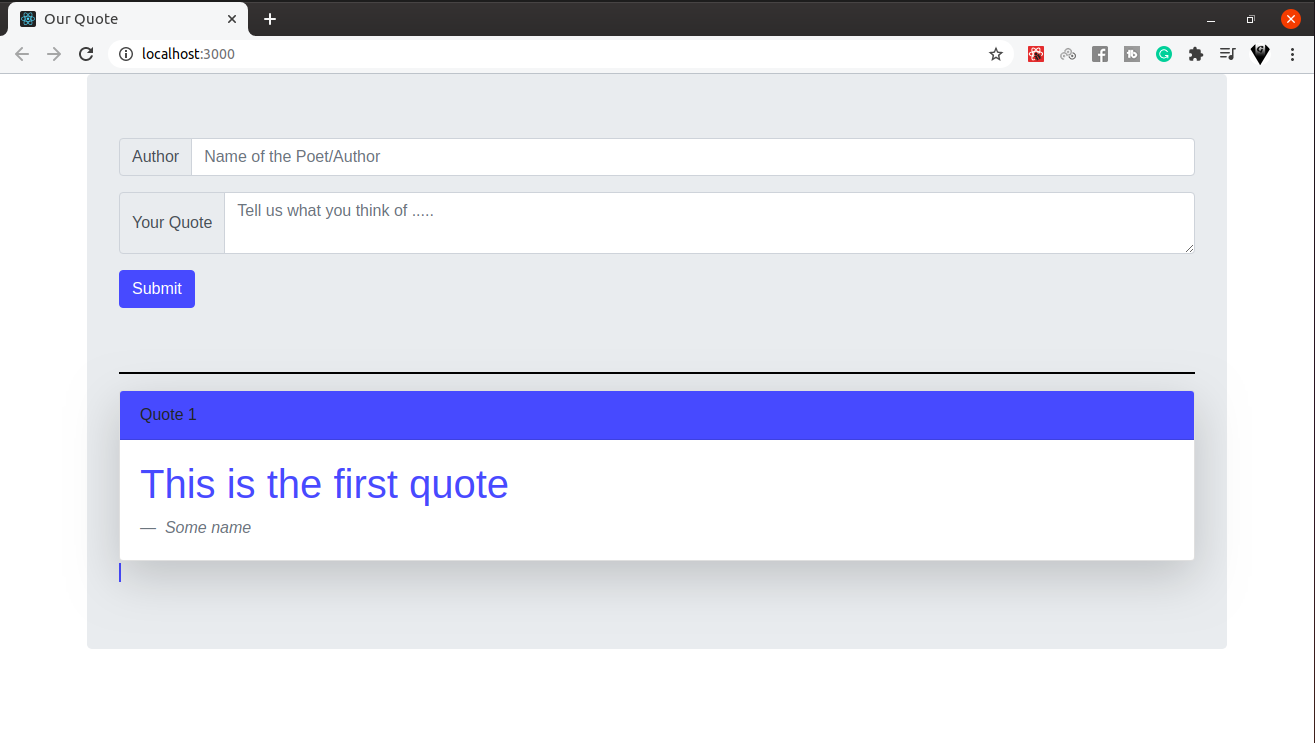
输出:表单将调用handleSubmit,返回时使用POST方法并在终端http://localhost:8000/wel/。renderSwitch()**用于传递数组的索引,返回时是bootstrap className的颜色。

 极客教程
极客教程