CSS :first-child伪类
描述
伪类 :first-child 用于为某个元素的第一个子元素添加特效。
在IE下使 :first-child 生效,必须在文档的顶部声明 DOCTYPE。
请注意:
- 伪类名称不区分大小写。
-
伪类和CSS类是不同的,但可以结合使用。
示例
例如,要对所有 <div>元素的第一个段落进行缩进,可以使用以下定义:
<html>
<head>
<style type = "text/css">
div > p:first-child {
text-indent: 25px;
}
</style>
</head>
<body>
<div>
<p>First paragraph in div. This paragraph will be indented</p>
<p>Second paragraph in div. This paragraph will not be indented</p>
</div>
<p>But it will not match the paragraph in this HTML:</p>
<div>
<h3>Heading</h3>
<p>The first paragraph inside the div.This paragraph will not be effected.</p>
</div>
</body>
</html>
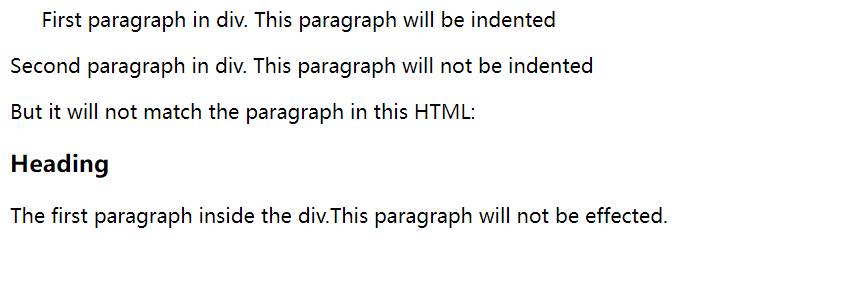
这将产生以下结果−

 极客教程
极客教程