CSS :first-letter伪元素
描述
伪元素 :first-letter 用于为文本的首字母添加特殊效果。
以下属性适用于此伪元素 −
- 字体属性
- 颜色属性
- 背景属性
- 外边距属性
- 内边距属性
- 边框属性
- 文本装饰
- 垂直对齐
- 文本转换
- 行高
- 浮动
- 清除浮动
示例
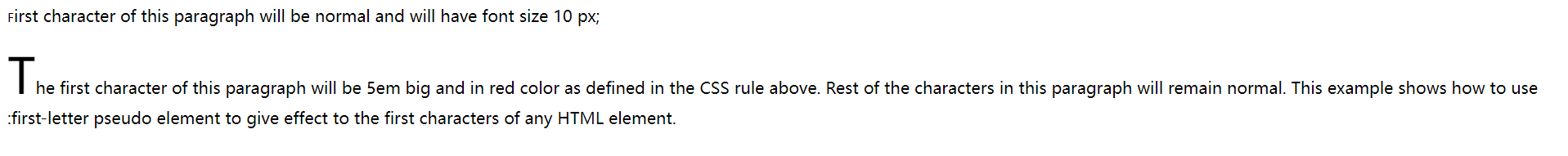
以下示例演示了如何使用伪元素 :first-letter 来为文档中的元素的首字母添加特殊效果。
<html>
<head>
<style type = "text/css">
p:first-letter { font-size: 3em; }
p.normal:first-letter { font-size: 10px; }
</style>
</head>
<body>
<p class = "normal">
First character of this paragraph will be normal and
will have font size 10 px;
</p>
<p>
The first character of this paragraph will be 5em big and in red
color as defined in the CSS rule above. Rest of the characters in
this paragraph will remain normal. This example shows how to use
:first-letter pseudo element to give effect to the first
characters of any HTML element.
</p>
</body>
</html>
这将产生以下黑色链接−

 极客教程
极客教程