CSS text-shadow 属性
描述
text-shadow属性指定来自元素文本的一个或多个阴影。
可能的值
- none - 元素不应关联任何阴影。
-
color - 任何颜色值。这给出了阴影的颜色。
-
length length length - 阴影的偏移距离和模糊半径,按照x偏移量,y偏移量和模糊半径的顺序。
适用于
所有HTML元素。
DOM语法
object.style.textShadow = "red";
示例
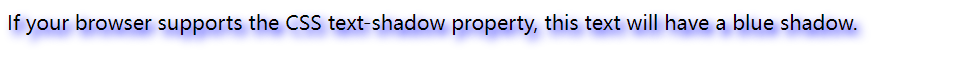
以下是一个示例,展示了如何在文本周围设置阴影。这可能不被所有浏览器支持。
<html>
<head>
</head>
<body>
<p style = "text-shadow:4px 4px 8px blue;">
If your browser supports the CSS text-shadow property,
this text will have a blue shadow.
</p>
</body>
</html>
这将产生以下结果:

 极客教程
极客教程