CSS text-transform 属性
描述
text-transform 属性用于改变元素内文本的大小写,或者指示用户代理保持原文本的大小写不变。
可能的值
- capitalize - 元素文本中的每个单词的首字母都应该大写。
-
uppercase - 元素文本中的所有字符都应该为大写字母。
-
lowercase - 元素文本中的所有字符都应该为小写字母。
-
none - 元素文本的大写形式不应该改变。
适用于
所有的 HTML 元素。
DOM 语法
object.style.textTransform = "uppercase";
示例
以下是一个示例,演示如何使用text-transform属性设置文本的大小写。
<html>
<head>
</head>
<body>
<p style = "text-transform:capitalize;">
This will be capitalized
</p>
<p style = "text-transform:uppercase;">
This will be in uppercase
</p>
<p style = "text-transform:lowercase;">
This will be in lowercase
</p>
</body>
</html>
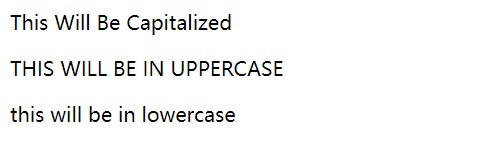
这将产生以下结果−

 极客教程
极客教程