Bokeh 添加部件
bokeh.models.widgets模块包含了类似于HTML表单元素的GUI对象的定义,如按钮、滑块、复选框、单选按钮等。这些控件提供了绘图的交互界面。调用处理,如修改绘图数据,改变绘图参数等,可以通过自定义JavaScript函数在相应的事件上执行。
Bokeh允许用两种方法定义回调功能:
- 使用 CustomJS回调 ,这样互动性将在独立的HTML文档中工作。
-
使用 Bokeh服务器 并设置事件处理程序。
在本节中,我们将看到如何添加Bokeh部件和分配JavaScript回调。
按钮
这个部件是一个可点击的按钮,通常用于调用一个用户定义的回调处理程序。构造函数需要以下参数 –
Button(label, icon, callback)
label参数是一个字符串,用作按钮的标题,callback是点击时要调用的自定义JavaScript函数。
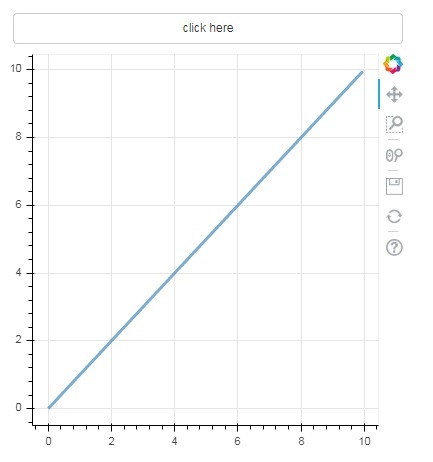
在下面的例子中,在柱状布局中显示了一个绘图和按钮部件。绘图本身在x和y数据系列之间显示了一个线状字样。
一个名为 “回调 “的自定义JavaScript函数已经用 CutomJS()函数 定义 。 它在表单变量cb_obj中接收对触发回调的对象的引用(在这种情况下是按钮)。
这个函数改变了源ColumnDataSource的数据,并最终在源数据中发出了这个更新。
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
show(layout)
输出(初始)

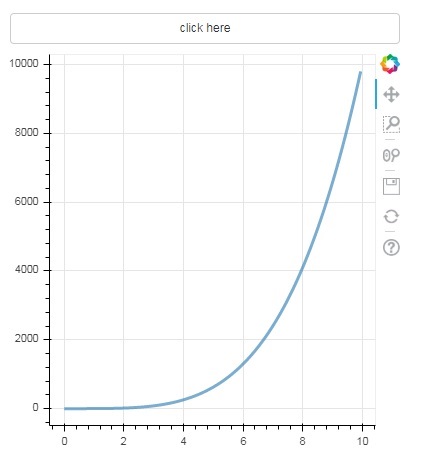
单击图形顶部的按钮,查看更新后的图形,如下所示 −
输出(点击后)

滑块
在滑块控件的帮助下,可以在分配给它的开始和结束属性之间选择一个数字。
Slider(start, end, step, value)
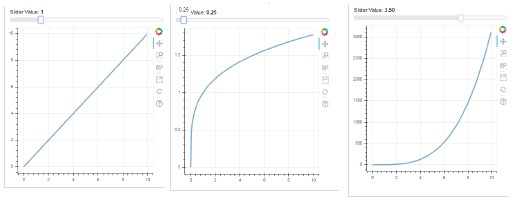
在下面的例子中,我们对滑块的on_change事件注册了一个回调函数。滑块的瞬时数值以cb_obj.value的形式提供给处理程序,用于修改ColumnDatasource的数据。当你滑动位置时,绘图图会持续更新。
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)
输出

RadioGroup
这个小组件展示了一个互斥的切换按钮的集合,在标题的左边显示圆形按钮。
RadioGroup(labels, active)
其中,标签是一个标题列表,活动是选定选项的索引。
Select
这个小组件是一个简单的字符串项目的下拉列表,其中一个可以被选中。选定的字符串出现在顶部窗口,它是值参数。
Select(options, value)
下拉菜单中的字符串元素列表是以选项列表对象的形式给出的。
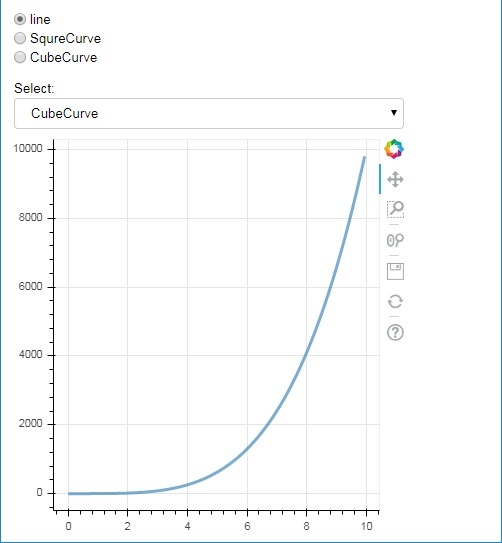
下面是一个单选按钮和选择部件的组合例子,两者都提供了x和y数据系列的三种不同关系。 单选组和 选择部件 通过on_change()方法与各自的处理程序注册。
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)
输出

Tab小组件
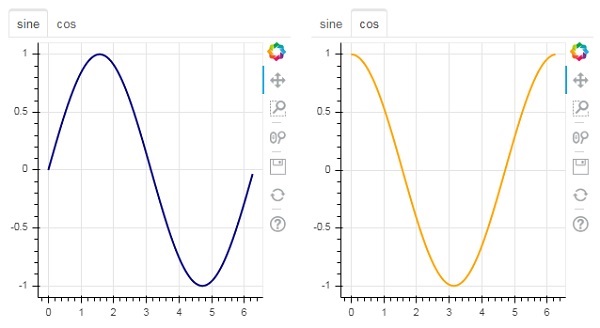
就像在浏览器中,每个标签可以显示不同的网页一样,Tab小组件是Bokeh模型,为每个图形提供不同的视图。在下面的例子中,正弦和余弦曲线的两个图形被呈现在两个不同的标签中:
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)
输出

 极客教程
极客教程