Bokeh ColumnDataSource
Bokeh API中的大多数绘图方法都能够通过ColumnDatasource对象接收数据源参数。它使绘图和 “数据表 “之间共享数据。
ColumnDatasource可以被认为是列名和数据列表之间的映射。一个带有一个或多个字符串键和列表或小数组值的Python dict对象被传递给ColumnDataSource构造函数。
例子
下面是一个例子
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
然后这个对象被用作字形方法中源属性的值。下面的代码使用ColumnDataSource生成了一个散点图。
from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
fig = figure()
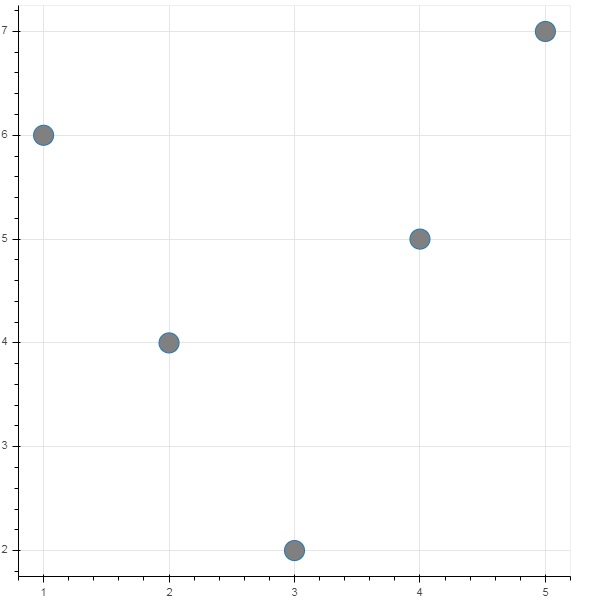
fig.scatter(x = 'x', y = 'y',source = cds, marker = "circle", size = 20, fill_color = "grey")
show(fig)
输出

与其给ColumnDataSource分配一个Python字典,我们可以使用一个Pandas DataFrame来实现。
让我们使用’test.csv’(在本节前面使用过)来获得一个DataFrame,并使用它来获得ColumnDataSource和渲染线图。
from bokeh.plotting import figure, output_file, show
import pandas as pd
from bokeh.models import ColumnDataSource
df = pd.read_csv('test.csv')
cds = ColumnDataSource(df)
fig = figure(y_axis_type = 'log')
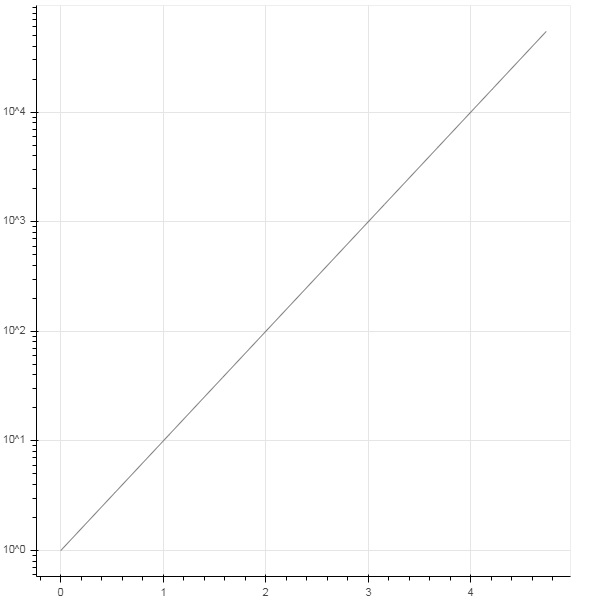
fig.line(x = 'x', y = 'pow',source = cds, line_color = "grey")
show(fig)
输出

 极客教程
极客教程