Bokeh WebGL
当人们不得不使用大型数据集在Bokeh的帮助下创建可视化时,互动可能会非常慢。为此,人们可以启用Web图形库(WebGL)支持。
WebGL是一个JavaScript API,在浏览器中使用GPU(图形处理单元)渲染内容。这种标准化的插件在所有现代浏览器中都可用。
要启用WebGL,你所要做的就是将Bokeh Figure对象的output_backend属性设置为 “webgl”。
fig = figure(output_backend="webgl")
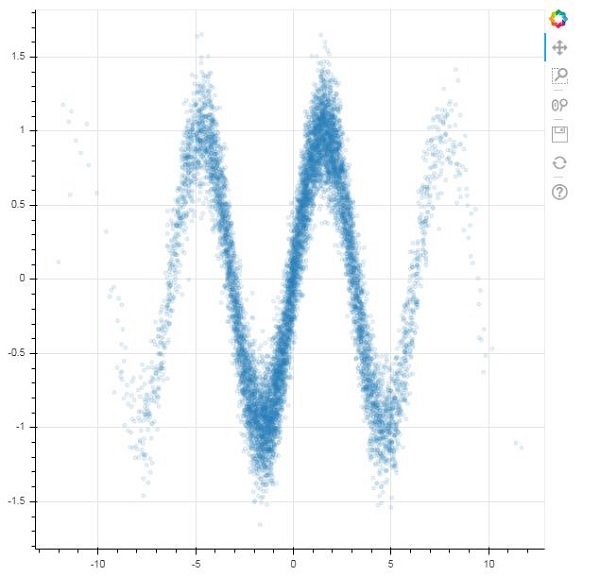
在下面的例子中,我们在WebGL支持的帮助下绘制了一个由10,000个点组成的 散点字形 。
import numpy as np
from bokeh.plotting import figure, show, output_file
N = 10000
x = np.random.normal(0, np.pi, N)
y = np.sin(x) + np.random.normal(0, 0.2, N)
output_file("scatterWebGL.html")
p = figure(output_backend="webgl")
p.scatter(x, y, alpha=0.1)
show(p)
输出

 极客教程
极客教程