Bokeh 专用曲线
bokeh.plotting API支持渲染以下专用曲线的方法
beizer()
这个方法为图形对象添加一条贝塞尔曲线。贝塞尔曲线是一种用于计算机图形的参数化曲线。其他用途包括计算机字体和动画的设计、用户界面设计和平滑光标轨迹。
在矢量图形中,贝塞尔曲线被用来模拟可以无限放大的平滑曲线。一个 “路径 “是连接贝塞尔曲线的组合。
beizer()方法有以下参数,它们被定义为
| 1 | x0 | 起始点的x坐标。 |
|---|---|---|
| 2 | y0 | 起始点的Y坐标。 |
| 3 | x1 | 结束点的x坐标。 |
| 4 | y1 | 结束点的Y坐标。 |
| 5 | cx0 | 第一个控制点的x坐标。 |
| 6 | cy0 | 第一个控制点的Y坐标。 |
| 7 | cx1 | 第二个控制点的X坐标。 |
| 8 | cy1 | 第二个控制点的Y坐标。 |
所有参数的默认值是无。
例子
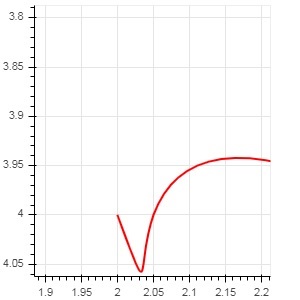
下面的代码生成一个HTML页面,显示贝塞尔曲线和抛物线的Bokeh图-
x = 2
y = 4
xp02 = x+0.4
xp01 = x+0.1
xm01 = x-0.1
yp01 = y+0.2
ym01 = y-0.2
fig = figure(plot_width = 300, plot_height = 300)
fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01,
cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)
输出

quadratic()
该方法为Bokeh图形添加 抛物线字样 。该函数的参数与beizer()相同,除了 cx0 和 cx1。
例子
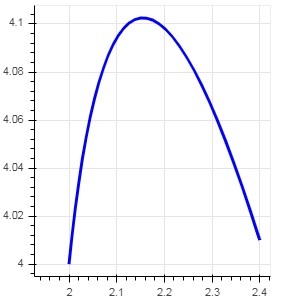
下面的代码生成了一个二次曲线。
x = 2
y = 4
xp02 = x + 0.3
xp01 = x + 0.2
xm01 = x - 0.4
yp01 = y + 0.1
ym01 = y - 0.2
x = x,
y = y,
xp02 = x + 0.4,
xp01 = x + 0.1,
yp01 = y + 0.2,
fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1,
cy = y + 0.2, line_color = "blue", line_width = 3)
输出

 极客教程
极客教程