Bokeh 布局
Bokeh可视化可以适当地安排在不同的布局选项中。这些布局以及尺寸模式导致了绘图和小工具根据浏览器窗口的大小自动调整尺寸。为了保持一致的外观,一个布局中的所有项目必须有相同的尺寸模式。小部件(按钮、菜单等)被保存在一个单独的小部件框中,而不是在图中。
第一种类型的布局是列式布局,它垂直地显示绘图数字。 column()函数 被定义在 bokeh.layouts 模块中,它的签名如下
from bokeh.layouts import column
col = column(children, sizing_mode)
children - 绘图和/或部件的列表。
sizing_mode - 决定布局中的项目如何调整大小。可能的值是 “固定”、”拉伸_both”、”缩放宽度”、”缩放高度”、”缩放_both”。默认值是 “固定”。
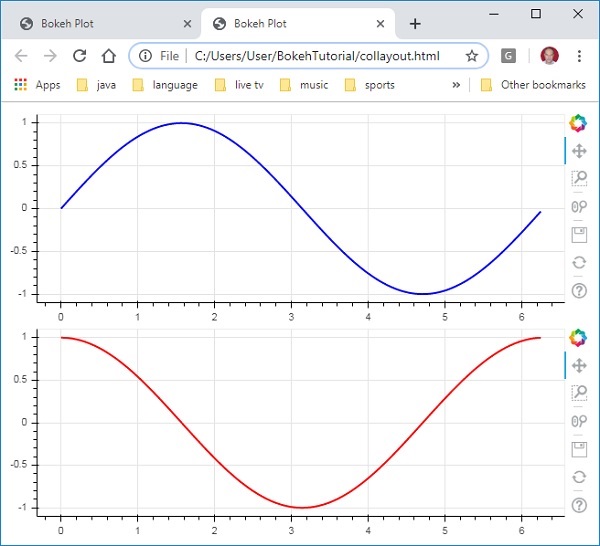
下面的代码产生了两个Bokeh数字,并把它们放在一个列的布局中,使它们垂直显示。代表x和y数据系列之间的正弦和余弦关系的线条字形被显示在每个数字中。
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)
输出

类似地,行布局水平地排列图块,为此使用了bokeh.layouts模块中定义的 row()函数 。正如你所想的,它也需要两个参数(与 column()函数 相似- children和sizing_mode。
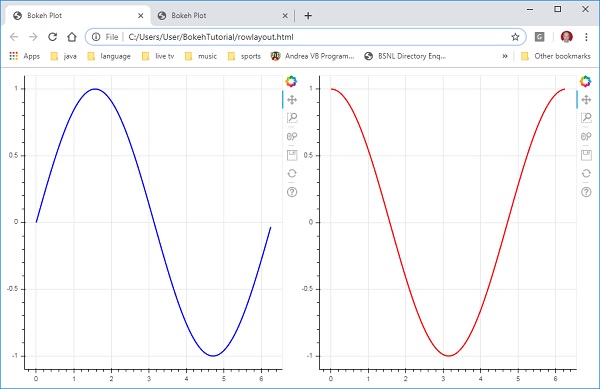
上图中垂直显示的正弦和余弦曲线现在可以通过以下代码水平显示在行布局中
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)
输出

Bokeh软件包也有网格布局。它在一个由行和列组成的二维网格中持有多个绘图数字(以及小工具)。bokeh.layouts模块中的 gridplot()函数 返回一个网格和一个统一的工具条,可以在toolbar_location属性的帮助下进行定位。
这与行或列布局不同,在那里每个绘图都显示自己的工具栏。grid()函数也使用children和sizing_mode参数,其中children是一个列表。确保每个子列表都有相同的尺寸。
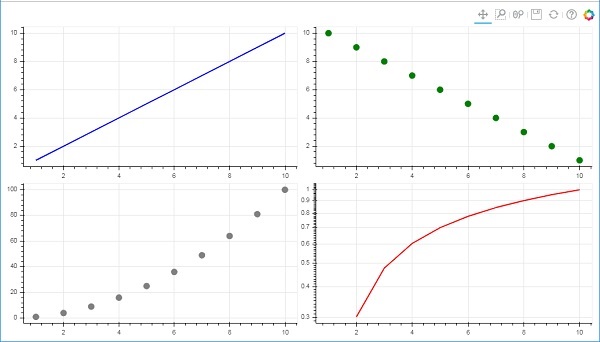
在下面的代码中,四个不同关系的x和y数据序列被绘制在一个两行两列的网格中。
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)
输出

 极客教程
极客教程