Angular PrimeNG Inplace属性
Angular PrimeNG是一个用于Angular应用程序的UI组件库。它为各种任务提供了许多预建的主题和UI组件,如输入、菜单、图表、按钮等。在这篇文章中,我们将看到Angular PrimeNG Inplace Properties。
Inplace组件是用来同时提供编辑和显示的。当我们点击Inplace组件时,它会显示出输出。
Angular PrimeNG Inplace属性:
- active。它是一个布尔属性,定义了内容是否被显示。默认值是false。
- disabled : 这个布尔属性用于指定该组件是否被禁用。默认值是false。
- closable。当这个属性被设置为true时,当inplace组件处于输出模式时,会显示一个按钮,将inplace的状态切换回显示状态。默认值是false。
- preventClick。当这个属性被设置为 “true “时,该组件将不对点击做出反应,可以使用activate()和deactivate()方法进行编程控制。
- style。它是组件的内联风格。它接受字符串值,默认值为 “null”。
- styleClass。这是该组件的风格类。它接受字符串值,默认值为 “null”。
- closeIcon: 此属性用于指定关闭按钮的图标。它接受字符串值,默认值是 “pi pi-times”。
语法:
<p-inplace
style="..."
styleClass="..."
closeIcon="..."
[disabled]="...">
...
</p-inplace>
创建Angular应用程序并安装模块:
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:最后,在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:在完成上述步骤后,项目结构将看起来像这样。

Project Structure
例子1:在这个例子中,我们使用inplace组件的disabled属性来禁用它。
<h1 style="color:green">GeeksforGeeks</h1>
<h3>Angular PrimeNG Inplace Properties</h3>
<div>
<p-inplace styleClass="mb-4">
<ng-template pTemplate="display">
Click to Display The Table
</ng-template>
<ng-template pTemplate="content">
<p-table [value]="people" responsiveLayout="scroll">
<ng-template pTemplate="header">
<tr>
<th>Name</th>
<th>Profession</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-person>
<tr>
<td>{{person.name}}</td>
<td>{{person.profession}}</td>
<td>{{person.age}}</td>
</tr>
</ng-template>
</p-table>
</ng-template>
</p-inplace>
<!-- Disabled Inplace -->
<p-inplace [disabled]="true">
<ng-template pTemplate="display">
Click to Display The Table
</ng-template>
<ng-template pTemplate="content">
<p-table [value]="people" responsiveLayout="scroll">
<ng-template pTemplate="header">
<tr>
<th>Name</th>
<th>Profession</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-person>
<tr>
<td>{{person.name}}</td>
<td>{{person.profession}}</td>
<td>{{person.age}}</td>
</tr>
</ng-template>
</p-table>
</ng-template>
</p-inplace>
</div>
import { Component } from '@angular/core';
interface Person {
name: String
profession: String
age: Number
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: []
})
export class AppComponent {
people: Person[] = [];
ngOnInit() {
this.people = [
{
name: "Jonh",
profession: "Doctor",
age: 31
},
{
name: "Glen",
profession: "Engineer",
age: 23
},
{
name: "Shyam",
profession: "Builder",
age: 35
},
{
name: "Rohit",
profession: "Developer",
age: 25
},
{
name: "Prateek",
profession: "Teacher",
age: 41
},
{
name: "Roshan",
profession: "Student",
age: 22
},
];
}
}
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { InplaceModule } from 'primeng/inplace';
import { TableModule } from 'primeng/table';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
InplaceModule,
TableModule
],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

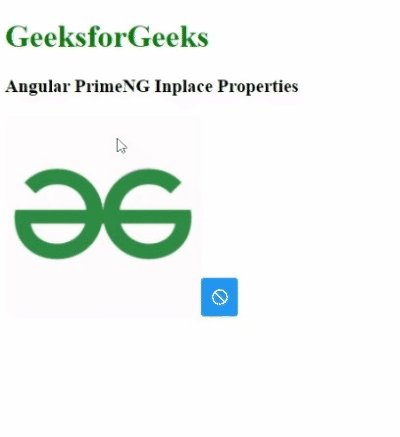
例子2:在这个例子中,我们使用inplace的closable和closeIcon属性来显示一个图像,并在点击关闭按钮时恢复为文本。
<h1 style="color:green">GeeksforGeeks</h1>
<h3>Angular PrimeNG Inplace Properties</h3>
<div>
<p-inplace
[closable]="true"
closeIcon="pi pi-ban">
<ng-template pTemplate="display">
Click to Show Image
</ng-template>
<ng-template pTemplate="content">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220917010135/geeksforgeeks.png">
</ng-template>
</p-inplace>
</div>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: []
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { InplaceModule } from 'primeng/inplace';
import { TableModule } from 'primeng/table';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
InplaceModule,
TableModule
],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程