Angular PrimeNG Inplace方法
Angular PrimeNG是一个用于Angular应用程序的UI组件库。它为各种任务提供了许多预建的主题和UI组件,如输入、菜单、图表、按钮等。在这篇文章中,我们将看到**Angular PrimeNG Inplace Methods。
Inplace组件是用来为用户提供一个容易做的编辑和显示。当Inplace组件的输出被点击时,内容就会显示出来。Inplace组件有两种方法,如下所示。
Angular PrimeNG Inplace方法:
- activate。这个方法激活了Inplace的内容。
- 停用(deactivate)。该方法停用Inplace内容。
Angular PrimeNG Inplace模板:
- 显示。该模板用于指定Inplace的显示部分。
- content。该模板用于指定Inplace的内容部分。
语法:
// File: app.component.html
<p-inplace #inplace>
<ng-template pTemplate="display">
...
</ng-template>
<ng-template pTemplate="content">
...
</ng-template>
</p-inplace>
**// File: app.component.ts**
this.inplace.activate();
this.inplace.deactivate();
创建Angular应用程序并安装模块:
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:最后,在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
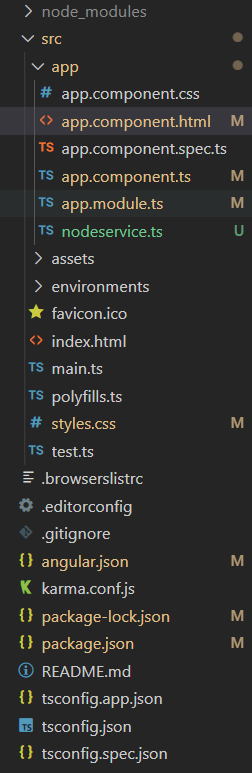
项目结构:在完成上述步骤后,项目结构将看起来像这样。

Project Structure
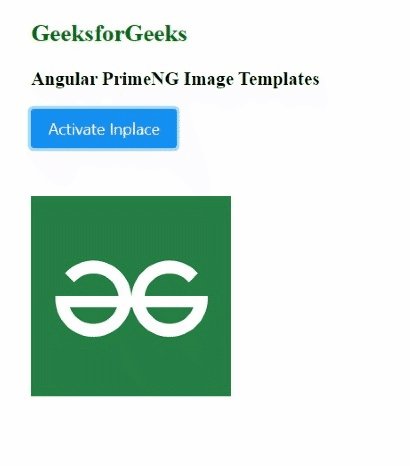
例子1:在这个例子中,我们使用inplace组件的激活方法来激活其内容。我们通过将该方法附在按钮的点击上来预见它。
- app.component.html:
<h2 style="color: green;">GeeksforGeeks</h2>
<h3>Angular PrimeNG Image Templates</h3>
<button
pButton
label="Activate Inplace"
(click)="inplaceActivate()"
class="mb-6">
</button>
<p-inplace #inplace>
<ng-template pTemplate="display">
Click to see image
</ng-template>
<ng-template pTemplate="content">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220907004414/gfglogo.png"
width="200">
</ng-template>
</p-inplace>
- app.component.ts:
import { Component, ViewChild } from "@angular/core";
import { Inplace } from "primeng/inplace";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
@ViewChild('inplace') ip!: Inplace;
inplaceActivate() {
this.ip.activate();
}
}
- app.module.ts:
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { TableModule } from "primeng/table";
import { InplaceModule } from "primeng/inplace";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InplaceModule,
FormsModule,
TableModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
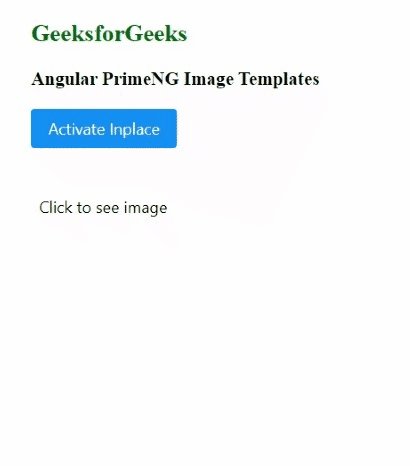
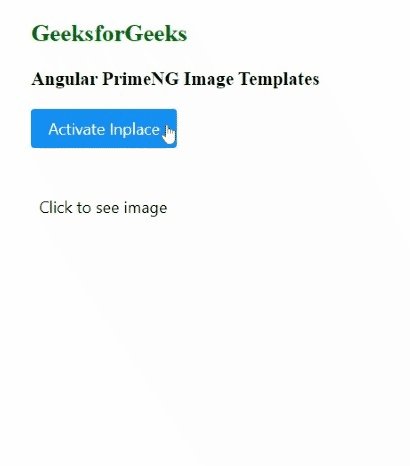
输出:

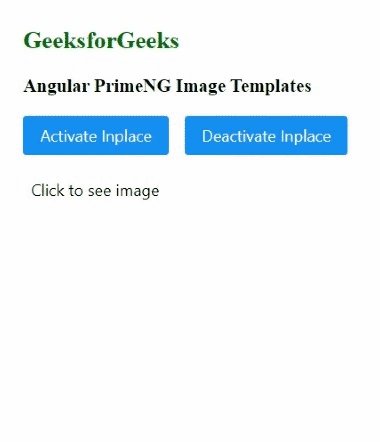
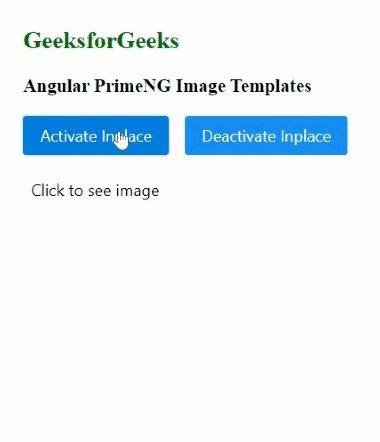
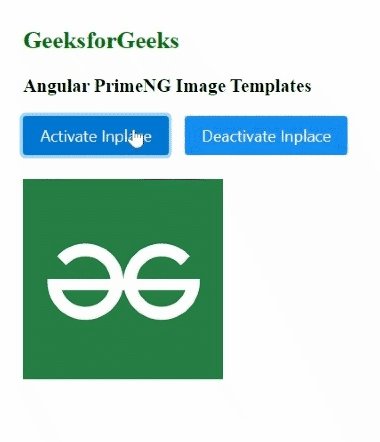
例子2:在这个例子中,我们同时使用了Inplace组件的deactivate和activate方法来激活和停用inplace内容。
- app.component.html:
<h2 style="color: green;">GeeksforGeeks</h2>
<h3>Angular PrimeNG Image Templates</h3>
<button
pButton
label="Activate Inplace"
(click)="inplaceActivate()"
class="mb-4 mr-3">
</button>
<button
pButton
label="Deactivate Inplace"
(click)="inplaceDeactivate()"
class="mb-4">
</button>
<p-inplace #inplace>
<ng-template pTemplate="display">
Click to see image
</ng-template>
<ng-template pTemplate="content">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220907004414/gfglogo.png"
width="200">
</ng-template>
</p-inplace>
- app.component.ts:
import { Component, ViewChild } from "@angular/core";
import { Inplace } from "primeng/inplace";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
@ViewChild('inplace') ip!: Inplace;
inplaceActivate() {
this.ip.activate();
}
inplaceDeactivate() {
this.ip.deactivate();
}
}
- app.module.ts:
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { TableModule } from "primeng/table";
import { InplaceModule } from "primeng/inplace";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InplaceModule,
FormsModule,
TableModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
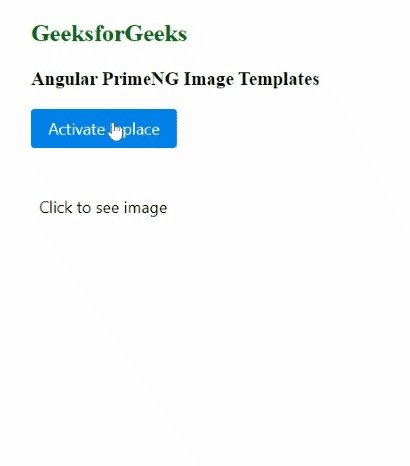
输出:

 极客教程
极客教程