AngularJS 表达式
表达式用于将应用程序数据与HTML绑定。表达式写在双花括号内,如{{ 表达式}}。表达式的行为类似于ng-bind指令。AngularJS表达式是纯JavaScript表达式,会在使用它们的位置输出数据。
使用数字
<p>Expense on Books : {{cost * quantity}} Rs</p>
使用字符串
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
使用对象
<p>Roll No: {{student.rollno}}</p>
使用数组
<p>Marks(Math): {{marks[3]}}</p>
示例
下面的例子展示了上述所有表达式的使用:
testAngularJS.htm
<html>
<head>
<title>AngularJS Expressions</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "quantity = 1;cost = 30;
student = {firstname:'Mahesh',lastname:'Parashar',rollno:101};
marks = [80,90,75,73,60]">
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
<p>Expense on Books : {{cost * quantity}} Rs</p>
<p>Roll No: {{student.rollno}}</p>
<p>Marks(Math): {{marks[3]}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>
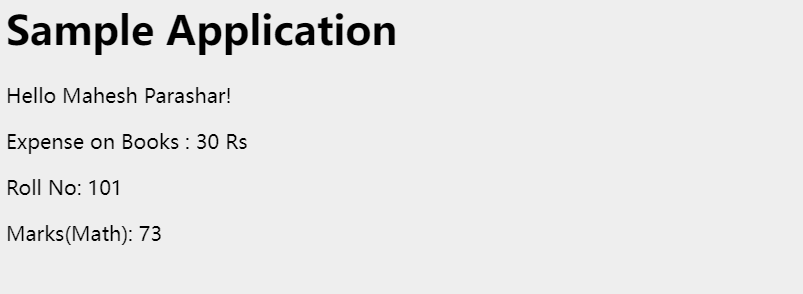
输出
在网络浏览器中打开文件 testAngularJS.htm 并查看结果。

 极客教程
极客教程