AngularJS 过滤器
过滤器用于修改数据。它们可以在表达式或指令中使用管道符(|)进行组合。下面的列表显示了常用的过滤器。
| 序号 | 名称及描述 |
|---|---|
| 1 | uppercase 将文本转换为大写文本。 |
| 2 | lowercase 将文本转换为小写文本。 |
| 3 | currency 将文本格式化为货币格式。 |
| 4 | filter 根据提供的条件将数组筛选为子集。 |
| 5 | orderby 根据提供的条件对数组进行排序。 |
大写过滤器
使用管道字符将大写过滤器添加到表达式中。在这里,我们已将大写过滤器添加到打印学生姓名的表达式中,使其以全大写字母显示。
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Upper Case: {{student.fullName() | uppercase}}
小写过滤器
使用管道符号将小写过滤器添加到表达式中。在这里,我们添加了小写过滤器来打印学生姓名的全部小写字母。
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Lower Case: {{student.fullName() | lowercase}}
货币过滤器
使用竖线字符,为返回数字的表达式添加货币过滤器。在这里,我们通过货币格式化添加了货币过滤器来打印费用。
Enter fees: <input type = "text" ng-model = "student.fees">
fees: {{student.fees | currency}}
筛选
为了只显示所需的科目,我们使用subjectName作为筛选器。
Enter subject: <input type = "text" ng-model = "subjectName">
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
OrderBy筛选器
要按照分数对科目进行排序,我们使用orderBy marks。
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
示例
以下示例展示了使用上述所有过滤器的方式。
testAngularJS.htm
<html>
<head>
<title>Angular JS Filters</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Enter fees: </td>
<td><input type = "text" ng-model = "student.fees"></td>
</tr>
<tr>
<td>Enter subject: </td>
<td><input type = "text" ng-model = "subjectName"></td>
</tr>
</table>
<br/>
<table border = "0">
<tr>
<td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td>
</tr>
<tr>
<td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td>
</tr>
<tr>
<td>fees: </td><td>{{student.fees | currency}}
</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function(scope) {scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>
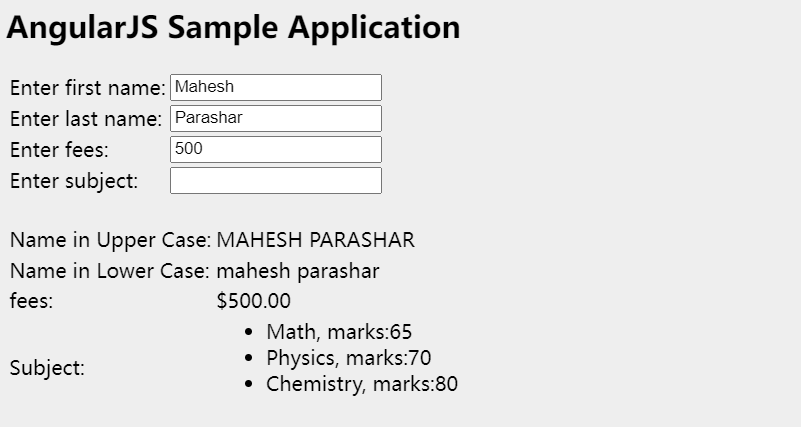
输出
在 web 浏览器中打开文件 testAngularJS.htm 查看结果。

 极客教程
极客教程