AngularJS 模块
AngularJS支持模块化的方法。模块用于将服务、控制器、应用逻辑等与代码分离,并保持代码整洁。我们在独立的js文件中定义模块,并按照module.js文件进行命名。在下面的例子中,我们将创建两个模块:
- 应用模块 - 用于初始化带有控制器的应用。
-
控制器模块 - 用于定义控制器。
应用模块
这里是一个名为mainApp.js的文件,包含以下代码:
var mainApp = angular.module("mainApp", []);
在这里,我们使用angular.module函数声明一个应用程序 mainApp 模块,并传递一个空数组给它。这个数组通常包含依赖模块。
控制器模块
studentController.js
mainApp.controller("studentController", function(scope) {scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
在这里,我们使用mainApp.controller函数声明了一个控制器 studentController 模块。
使用模块
<div ng-app = "mainApp" ng-controller = "studentController">
...
<script src = "mainApp.js"></script>
<script src = "studentController.js"></script>
</div>
在这里,我们使用ng-app指令使用应用程序模块,使用ng-controller指令使用控制器。我们在主HTML页面中导入mainApp.js和studentController.js。
示例
下面的示例显示了上述所有模块的用法。
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "/angularjs/src/module/mainApp.js"></script>
<script src = "/angularjs/src/module/studentController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>
mainApp.js
var mainApp = angular.module("mainApp", []);
studentController.js
mainApp.controller("studentController", function(scope) {scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
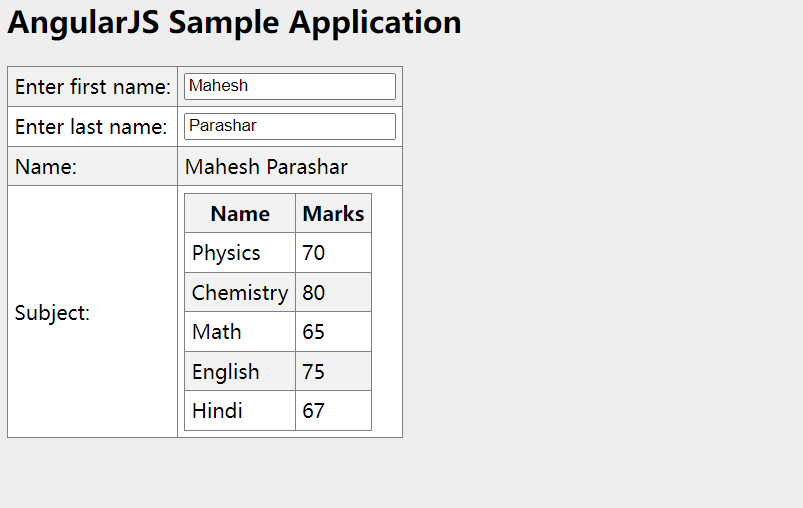
输出
在Web浏览器中打开文件textAngularJS.htm,查看结果。

 极客教程
极客教程