AngularJS 环境搭建
本章描述了如何设置AngularJS库以用于Web应用程序开发。它还简要介绍了目录结构及其内容。
当您打开链接 https://angularjs.org/ 时,您将看到有两个下载AngularJS库的选项−

- 查看GitHub上的代码 − 点击这个按钮,您将被重定向到GitHub并获取到所有最新的脚本。
-
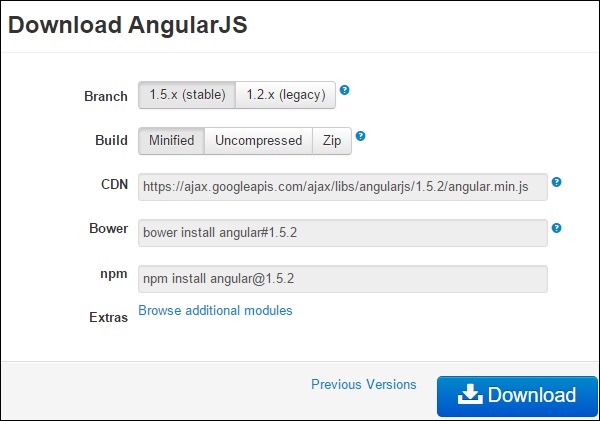
下载AngularJS 1 − 点击这个按钮,您将看到一个对话框显示如下 –

这个屏幕提供了以下使用Angular JS的各种选项:
- 下载并本地托管文件
- 有两个不同的选项:Legacy和Latest。名称本身即可说明。Legacy的版本低于1.2.x,Latest的版本为1.3.x。
-
我们还可以选择压缩、未压缩或压缩后的版本。
-
CDN访问 - 您还可以访问CDN。CDN为您提供了访问区域数据中心的权限。在这种情况下,是谷歌主机。CDN将文件托管的责任从您自己的服务器转移到一系列外部服务器上。它还提供了一个优势,即如果您网页的访问者已经从相同的CDN下载了AngularJS的副本,则无需重新下载。
我们在整个教程中使用CDN版本的库。
示例
现在让我们使用AngularJS库编写一个简单的示例。创建一个名为myfirstexample.html的HTML文件,如下所示:
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Deepinout.com!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function(scope) {scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>
输出:

让我们详细地浏览以上代码:
包含AngularJS
我们在HTML页面中引入AngularJS的JavaScript文件,以便我们可以使用它:
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js">
</script>
</head>
您可以在官方网站上检查AngularJS的最新版本。
指向AngularJS应用程序
接下来,需要告诉HTML哪个部分包含了AngularJS应用程序。您可以通过在AngularJS应用程序的根HTML元素上添加ng-app属性来实现此目的。您可以将其添加到html元素或body元素中,如下所示。
<body ng-app = "myapp">
</body>
视图
视图是这部分内容 –
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Deepinout.com!</h2>
</div>
ng-controller 告诉AngularJS在此视图中使用哪个控制器。 helloTo.title 告诉AngularJS将名为helloTo.title的模型值写入此位置的HTML中。
控制器controller
控制器部分如下−
<script>
angular.module("myapp", [])
.controller("HelloController", function(scope) {scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
这段代码在名为myapp的Angular模块中注册了一个名为HelloController的控制器函数。我们将在它们各自的章节中更多地学习关于模块和控制器的内容。控制器函数通过angular.module(...).controller(...)函数调用在Angular中进行注册。
$scope参数模型被传递给控制器函数。控制器函数添加了一个helloTo的JavaScript对象,并在该对象中添加了一个title字段。
执行
将上述代码保存为myfirstexample.html并在任何浏览器中打开它。您将看到以下输出。
Welcome AngularJS to the world of Deepinout.com!
加载页面时发生了什么?让我们看一下 –
-
HTML文档被加载到浏览器中,并被浏览器评估。
-
加载AngularJS JavaScript文件,创建angular全局对象。
-
执行注册控制器函数的JavaScript。
-
接下来,AngularJS扫描HTML以搜索AngularJS应用程序和视图。
-
一旦找到视图,将该视图连接到相应的控制器函数。
-
接下来,AngularJS执行控制器函数。
-
然后,使用控制器填充的模型数据渲染视图。页面现在已准备好。
 极客教程
极客教程