AngularJS 第一个应用
在使用AngularJS创建实际的Hello World!应用程序之前,让我们先了解AngularJS应用程序的组成部分。一个AngularJS应用程序由以下三个重要部分组成−
- ng-app − 这个指令定义并链接了一个AngularJS应用程序和HTML。
-
ng-model − 这个指令将AngularJS应用程序的值绑定到HTML输入控件。
-
ng-bind − 这个指令将AngularJS应用程序的数据绑定到HTML标签。
创建AngularJS应用程序
步骤1:加载框架
作为一个纯JavaScript框架,可以使用<Script>标签添加它。
<script
src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
步骤2:使用ng-app指令定义AngularJS应用程序
<div ng-app = "">
...
</div>
步骤3:使用ng-model指令定义一个模型名称
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
步骤4:使用ng-bind指令绑定上述模型定义的值
<p>Hello <span ng-bind = "name"></span>!</p>
执行AngularJS应用程序
在HTML页面中使用上述三个步骤。
testAngularJS.htm
<html>
<head>
<title>AngularJS First Application</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>
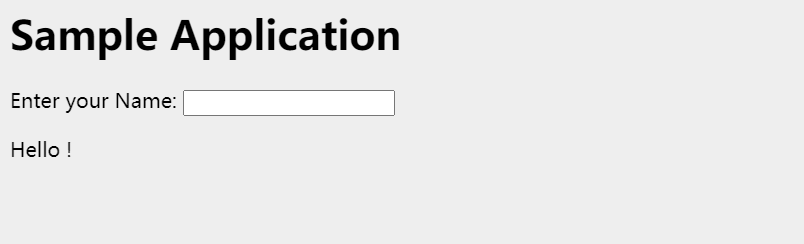
输出
在Web浏览器中打开文件 testAngularJS.htm 输入你的名字并查看结果。

AngularJS如何与HTML集成
-
ng-app指令表示AngularJS应用程序的开始。
-
ng-model指令创建一个名为name的模型变量,可以与HTML页面一起使用,并在具有ng-app指令的div中使用。
-
然后,ng-bind使用name模型在用户在文本框中输入时在HTML
<span>标签中显示。 -
关闭
</div>标记表示AngularJS应用程序的结束。
 极客教程
极客教程