AngularJS 自定义指令
在AngularJS中,自定义指令用于扩展HTML的功能。使用”directive”函数来定义自定义指令。一个自定义指令只是替换了它激活的元素。在AngularJS应用程序启动期间,会找到匹配的元素,并使用自定义指令的compile()方法进行一次性操作,然后根据指令的作用域使用link()方法处理该元素。AngularJS支持为以下类型的元素创建自定义指令。
- 元素指令 − 当遇到匹配的元素时,指令被激活。
-
属性指令 − 当遇到匹配的属性时,指令被激活。
-
CSS指令 − 当遇到匹配的css样式时,指令被激活。
-
注释指令 − 当遇到匹配的注释时,指令被激活。
理解自定义指令
定义自定义的HTML标签。
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>
定义自定义指令来处理上述自定义的HTML标签。
var mainApp = angular.module("mainApp", []);
//Create a directive, first parameter is the html element to be attached.
//We are attaching student html tag.
//This directive will be activated as soon as any student element is encountered in html
mainApp.directive('student', function() {
//define the directive object
var directive = {};
//restrict = E, signifies that directive is Element directive
directive.restrict = 'E';
//template replaces the complete element with its text.
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
//scope is used to distinguish each student element based on criteria.
directive.scope = {
student : "=name"
}
//compile is called during application initialization. AngularJS calls
it once when html page is loaded.
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
//linkFunction is linked with each element with scope to get the element specific data.
var linkFunction = function(scope, element, attributes) {
element.html("Student: <b>"+scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
定义控制器以更新指令的作用域。在这里,我们使用 name 属性的值作为作用域的子项。
mainApp.controller('StudentController', function(scope) {scope.Mahesh = {};
scope.Mahesh.name = "Mahesh Parashar";scope.Mahesh.rollno = 1;
scope.Piyush = {};scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});
示例
<html>
<head>
<title>Angular JS Custom Directives</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.directive('student', function() {
var directive = {};
directive.restrict = 'E';
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
directive.scope = {
student : "=name"
}
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
var linkFunction = function(scope, element, attributes) {
element.html("Student: <b>"+scope.student.name +"</b> ,
Roll No: <b>"+scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
mainApp.controller('StudentController', function(scope) {
scope.Mahesh = {};scope.Mahesh.name = "Mahesh Parashar";
scope.Mahesh.rollno = 1;scope.Piyush = {};
scope.Piyush.name = "Piyush Parashar";scope.Piyush.rollno = 2;
});
</script>
</body>
</html>
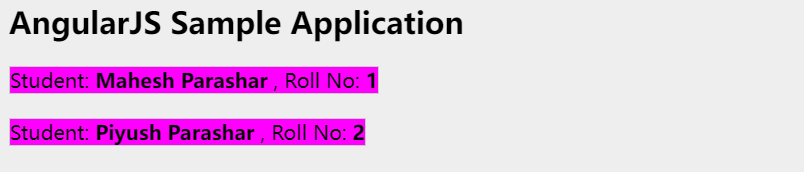
输出
在Web浏览器中打开textAngularJS.htm,查看结果。

 极客教程
极客教程