Angular PrimeNG Dialog 基础
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,该框架可用于制作响应式网站,非常方便。在这篇文章中,我们将知道如何在Angular PrimeNG 中使用Dialog Basic。我们还将了解代码中将要使用的属性及其语法。
Dialog组件用于制作一个包含一些内容的组件,在一个叠加窗口中显示。
Angular PrimeNG对话框的基本属性:
- header。它是对话框的标题文本。它是字符串数据类型,默认值为空。
- visible。它指定了对话框的可见性。它是布尔数据类型,默认值为false。
- style。它用于设置组件的内联风格。它是一个对象数据类型,默认值为空。
- styleClass。它用于设置组件的风格类。它是字符串数据类型,默认值为空。
语法:
<p-dialog
header="...."
[style]="{width: '...vw'}"
[(visible)]="...">
</p-dialog>
<p-button
(click)="..."
label="....">
</p-button>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:执行上述步骤后,项目结构将如下所示。
- 运行下面的命令可以看到输出。
ng serve --open
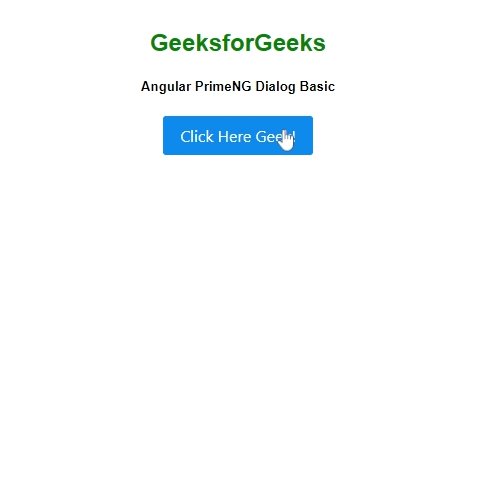
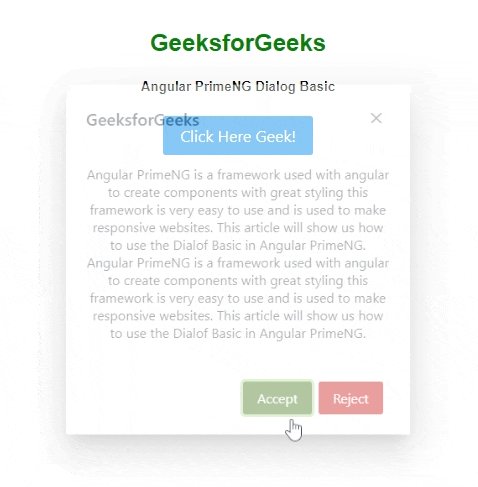
实例1:下面是说明使用短内容的Angular PrimeNG Dialog Basic的代码实例。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h5>Angular PrimeNG Dialog Basic</h5>
<p-dialog
header="GeeksforGeeks"
[(visible)]="BasicShow"
[style]="{ width: '30vw' }">
<p>
Angular PrimeNG is a framework used
with angular to create components with
great styling this framework is very easy
to use and is used to make responsive
websites. This article will show us how
to use the Dialog of Basic in Angular PrimeNG.
Angular PrimeNG is a framework used with
angular to create components with great
styling this framework is very easy to use
and is used to make responsive websites.
This article will show us how to use the
Dialof Basic in Angular PrimeNG.
</p>
<ng-template pTemplate="footer">
<p-button
(click)="BasicShow = false"
label="Accept"
styleClass="p-button-success">
</p-button>
<p-button
(click)="BasicShow = false"
label="Reject"
styleClass="p-button-danger">
</p-button>
</ng-template>
</p-dialog>
<p-button
(click)="showDialog()"
label="Click Here Geek!">
</p-button>
</div>
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: [],
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
BasicShow: boolean = false;
showDialog() {
this.BasicShow = true;
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DialogModule } from 'primeng/dialog';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DialogModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule{}
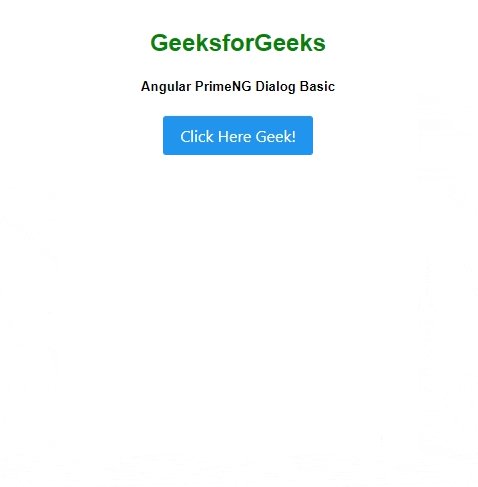
输出:

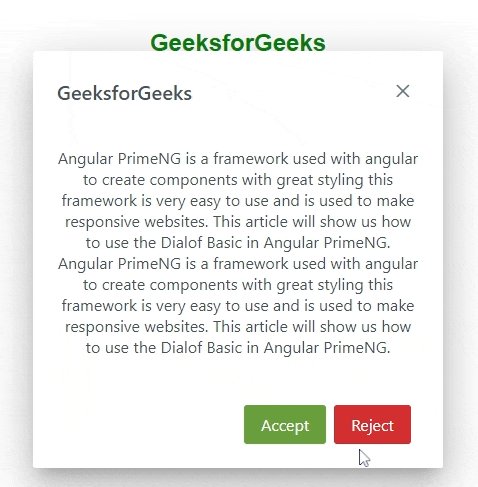
例子2:下面是另一个代码例子,说明了Angular PrimeNG Dialog Basic使用长内容。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h5>Angular PrimeNG Dialog Basic</h5>
<p-dialog
header="Long Content"
[(visible)]="BasicShow"
[style]="{ width: '30vw' }">
<p>
Angular PrimeNG is a framework used
with angular to create components with
great styling this framework is very easy
to use and is used to make responsive websites.
This article will show us how to use the
Dialof Basic in Angular PrimeNG.
</p>
<p>
Angular PrimeNG is a framework used
with angular to create components with
great styling this framework is very
easy to use and is used to make
responsive websites. This article will
show us how to use the Dialof Basic
in Angular PrimeNG. Angular PrimeNG is
a framework used with angular to
create components with great styling this
framework is very easy to use and is used
to make responsive websites. This article
will show us how to use the Dialof Basic
in Angular PrimeNG. Angular PrimeNG is a
framework used with angular to create
components with great styling this
framework is very easy to use and is used
to make responsive websites. This article will
show us how to use the Dialof Basic in Angular
PrimeNG. Angular PrimeNG is a framework used
with angular to create components with great
styling this framework is very easy to
use and is used to make responsive websites.
This article will show us how to use the Dialof
Basic in Angular PrimeNG.
</p>
<p>
Angular PrimeNG is a framework used
with angular to create components with
great styling this framework is very
easy to use and is used to make
responsive websites. This article will
show us how to use the Dialof Basic
in Angular PrimeNG. Angular PrimeNG is
a framework used with angular to
create components with great styling this
framework is very easy to use and is used
to make responsive websites. This article
will show us how to use the Dialof Basic
in Angular PrimeNG. Angular PrimeNG is a
framework used with angular to create
components with great styling this
framework is very easy to use and is used
to make responsive websites. This article will
show us how to use the Dialof Basic in Angular
PrimeNG. Angular PrimeNG is a framework used
with angular to create components with great
styling this framework is very easy to
use and is used to make responsive websites.
This article will show us how to use the Dialof
Basic in Angular PrimeNG.ow to use the Dialof
Basic in Angular PrimeNG.
</p>
<ng-template pTemplate="footer">
<p-button
(click)="BasicShow = false"
label="Accept"
styleClass="p-button-success">
</p-button>
<p-button
(click)="BasicShow = false"
label="Reject"
styleClass="p-button-danger">
</p-button>
</ng-template>
</p-dialog>
<p-button
(click)="showDialog()"
label="Long Content">
</p-button>
</div>
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: [],
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
BasicShow: boolean = false;
showDialog() {
this.BasicShow = true;
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DialogModule } from 'primeng/dialog';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DialogModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule{}
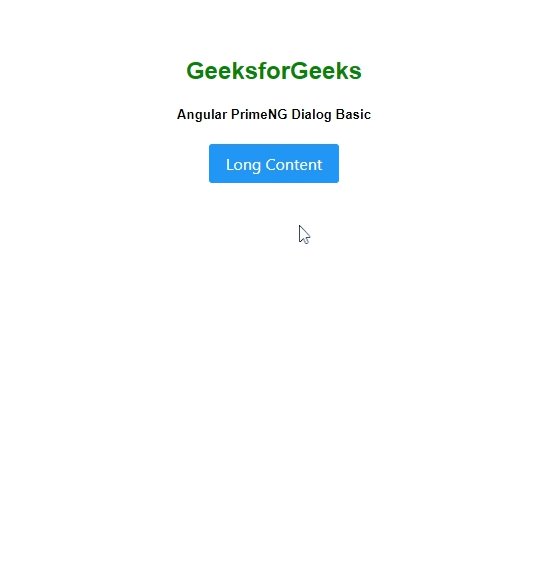
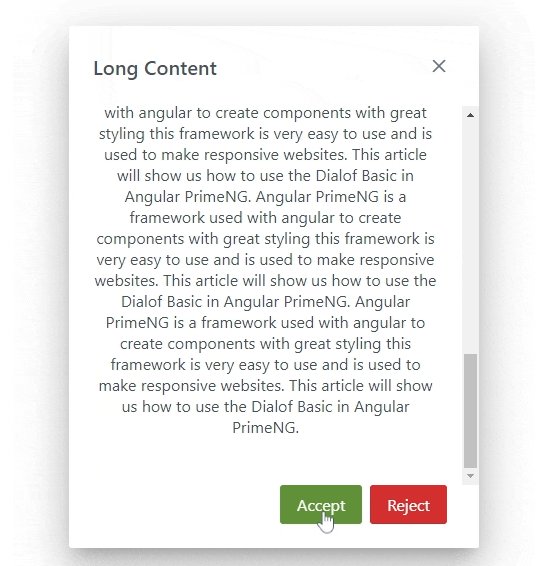
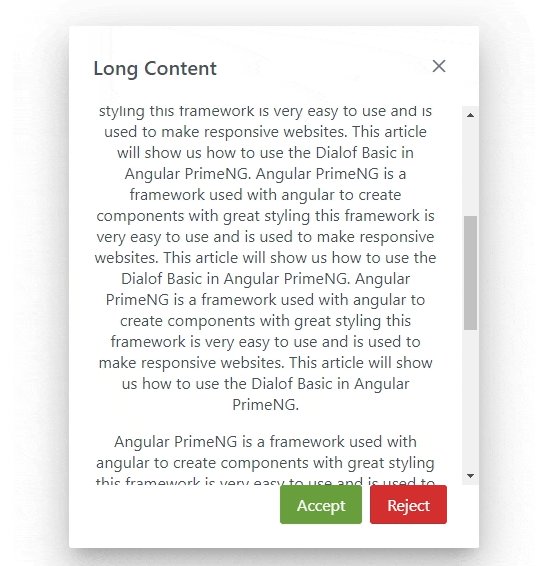
输出:

 极客教程
极客教程