Angular PrimeNG Dialog Component
Angular PrimeNG是一个开源框架,它拥有丰富的原生Angular UI组件,这些组件被用来做伟大的造型,这个框架被用来制作响应式网站,非常容易。在这篇文章中,我们将了解如何在Angular PrimeNG中使用Dialog组件。我们还将学习属性、事件和造型,以及代码中使用的语法。
Dialog组件:它用来做一个包含一些内容的组件,在一个叠加窗口中显示。
属性:
- header :它是对话框的标题文本。它的数据类型为字符串,默认值为空。
- draggable。它可以通过拖动来改变标题的位置。它是布尔数据类型,默认值为真。
- keepInViewport。用于将对话框保留在视口中。它的数据类型为布尔型,默认值为真。
- resizable。它能够调整内容的大小。它是布尔数据类型,默认值为真。
- contentStyle。它用于设置内容部分的样式。它是对象数据类型,默认值为空。
- visible。它指定了对话框的可见性。它是布尔数据类型,默认值为false。
- modal:它用于定义在显示对话框时是否应该屏蔽背景。它是布尔数据类型,默认值是false。
- position。它用于设置对话框的位置。它是字符串数据类型,默认值为中心。
- blockScroll。它用于指定当对话框可见时是否应阻止背景滚动。它是布尔数据类型,默认值为false。
- closeOnEscape:它用于指定按转义键是否应该隐藏对话框。它是布尔数据类型,默认值为真。
- dismissableMask:它用于指定点击模态背景是否应该隐藏对话框。它是布尔数据类型,默认值为false。
- rtl:当启用的对话框以RTL方向显示时。它是布尔数据类型,默认值为false。
- closable。它用于在标题上设置关闭图标以隐藏对话框。它是布尔数据类型,默认值为真。
- appendTo。它用于设置附加到对话框的目标元素,有效值是 “body “或另一个元素的本地ng-template变量。它接受任何数据类型,默认值为空。
- style。它用于设置组件的内联风格。它是一个对象数据类型,默认值为空。
- styleClass。它用于设置组件的风格类。它是字符串数据类型,默认值为空。
- maskStyleClass。它用于设置遮罩的风格类别。它是字符串数据类型,默认值为空。
- contentStyle。它用于设置内容的内联风格。它是对象数据类型,默认值为空。
- contentStyleClass。它用于设置内容的风格类别。它是字符串数据类型,默认值为空。
- showHeader。它用于指定是否显示页眉。它是布尔数据类型,默认值为真。
- baseZIndex。它用于设置分层时使用的基础ZIndex值。它是数字数据类型,默认值是0。
- autoZIndex。它用于指定是否自动管理分层。它是布尔数据类型,默认值为真。
- minX:用于设置拖动时对话框左坐标的最小值。它是数字数据类型,默认值为0。
- minY:用于设置拖动时对话框顶部坐标的最小值。它是数字数据类型,默认值为0。
- focusOnShow。它用于指定第一个按钮在显示时收到焦点。它是布尔数据类型,默认值为true。
- focusTrap:它用于指定元素是否只能聚焦于对话框内的元素。它是布尔数据类型,默认值为真。
- maximizable。它用于指定对话框是否可以全屏显示。它是布尔数据类型,默认值为false。
- breakpoints。它是用来定义每个屏幕尺寸的宽度的对象字面。它属于对象数据类型,默认值为空。
- transitionOptions。用于设置动画的过渡选项。它是字符串数据类型,默认值是150ms cubic-bezier(0, 0, 0.2, 1)。
- closeIcon: 它用于设置关闭图标的名称。它是字符串数据类型,默认值为空。
- minimizeIcon: 它用于设置最小化图标的名称。它是字符串数据类型,默认值是pi-window-minimize。
- maximizeIcon: 它用于设置最大化图标的名称。它是字符串数据类型,默认值是pi-window-maximize。
Events:
- onShow : 它是一个回调,当对话框被显示时被触发。
- onHide : 它是一个回调,当对话框被隐藏时被触发。
- onResizeInit : 它是一个回调,在开始调整对话框大小时被触发。
- onResizeEnd : 它是一个回调,当对话框大小调整完成时被触发。
- onDragEnd : 它是一个回调,当对话框拖动完成时被触发。
- onMaximize : 它是一个回调,当对话框被最大化或未被最大化时被触发。
Styling:
- p-dialog : 它是容器元素。
- p-dialog-titlebar:它是标题的容器。
- p-dialog-title。它是标题元素。
- p-dialog-titlebar-icon。它是标题内的图标容器。
- p-dialog-titlebar-close。它是关闭图标元素。
- p-dialog-content : 它是内容元素。
- p-dialog-footer。它是页脚元素。
创建Angular应用程序和模块安装。
- 第1步:使用以下命令创建一个Angular应用程序。
ng new appname
- 第2步:在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构。它将看起来像以下。
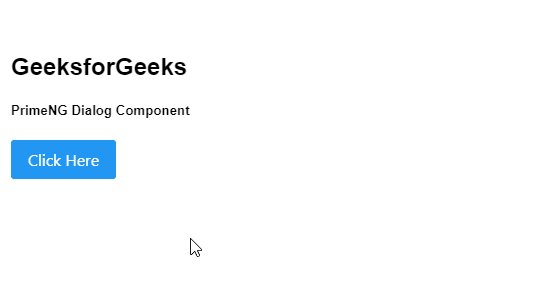
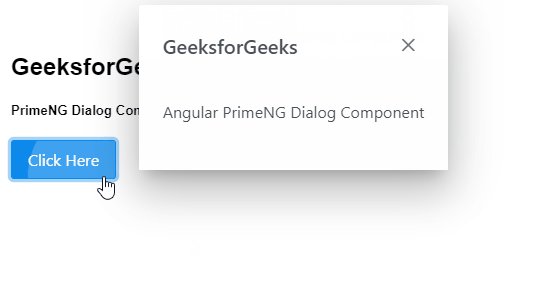
例子1:这是一个基本的例子,展示了如何使用Dialog组件。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG Dialog Component</h5>
<p-button (click)="gfg()" label="Click Here"></p-button>
<p-dialog header="GeeksforGeeks" [(visible)]="geeks">
<p>Angular PrimeNG Dialog Component</p>
</p-dialog>
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule,
ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
geeks: boolean;
gfg() {
this.geeks = true;
}
}
输出:

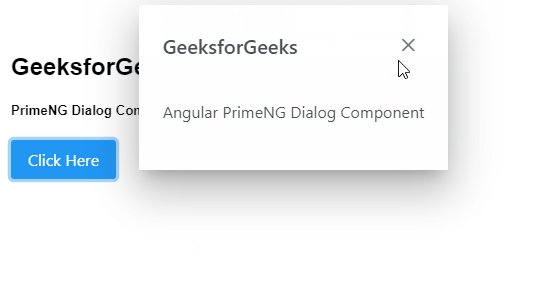
例子2:在这个例子中,我们将知道如何在Dialog组件中使用position属性。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG Dialog Component</h5>
<p-button (click)="gfg()" label="Click Here"></p-button>
<p-dialog position="top" header="GeeksforGeeks" [(visible)]="geeks">
<p>Angular PrimeNG Dialog Component</p>
</p-dialog>
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule, ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
geeks: boolean;
gfg() {
this.geeks = true;
}
}
输出:

例子3:在这个例子中,我们将知道如何使用Dialog组件中的visible, modal, resizable & draggable属性,这将有助于使modal能够拖动和调整大小。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG Dialog Component</h5>
<h6>Modal</h6>
<p-button (click)="gfg()"
icon="pi pi-external-link" label="View">
</p-button>
<p-dialog header="About GeeksforGeeks"
[(visible)]="geeks" [modal]="true"
[draggable]="true" [resizable]="true">
<p class="p-m-0">
A Computer Science portal for geeks.
It contains well written, well thought
and well-explained computer science
and programming articles. With the idea
of imparting programming knowledge,
Mr. Sandeep Jain, an IIT Roorkee alumnus
started a dream, GeeksforGeeks. Whether
programming excites you or you feel
stifled, wondering how to prepare for
interview questions or how to ace data
structures and algorithms, GeeksforGeeks
is a one-stop solution.
</p>
<ng-template pTemplate="footer">
<p-button icon="pi pi-check"
(click)="geeks=false" label="OK"
class="p-button-text">
</p-button>
</ng-template>
</p-dialog>
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
displayModal: boolean;
displayModalDialog() {
this.displayModal = true;
}
}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule, ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

 极客教程
极客教程