Angular PrimeNG 延迟事件
Angular PrimeNG是一个用于Angular应用程序的UI组件库。它为各种任务提供了许多预建的主题和UI组件,如输入、菜单、图表、按钮等。在这篇文章中,我们将讨论Angular PrimeNG Defer Events。
Defer组件用于推迟加载最初在视口之外的内容,当用户滚动页面时,这些内容将被看到。Defer组件只有一个事件,即onLoad。
Angular PrimeNG推迟事件:
- onLoad:这个事件接受一个回调函数,当推迟的内容被加载时被调用。
语法:
<div pDefer (onLoad)="callback()">
<ng-template>
<!-- Content to load on visible -->
</ng-template>
</div>
创建Angular应用程序并安装模块:
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:最后,在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:在完成上述步骤后,项目结构将看起来像这样。

Project Structure
例子1:在这个例子中,我们在面板组件上使用了pDefer指令,当面板被加载时,我们向屏幕推送了一条祝酒信息。
- app.component.html:
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Defer Events</h4>
<h3 class="filler">Filler Content</h3>
<div pDefer (onLoad)="deferredContentLoaded()">
<ng-template>
<p-panel
header="Deferred Panel"
[style]="{'width': '400px'}">
<p>
This panel was not loaded initially.
It gets loaded when we scroll down.
</p>
</p-panel>
</ng-template>
</div>
<p-toast></p-toast>
- app.component.ts:
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: [
`
.filler {
height: 100vh;
width: 400px;
padding-top: 50px;
text-align:center;
color: white;
background: green;
}
`
],
providers: [MessageService]
})
export class AppComponent {
constructor(private msgService: MessageService){}
deferredContentLoaded()
{
this.msgService.add({
severity: "success",
summary: "Deferred Content Loaded",
detail: "Defer onLoad Event"
})
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { PanelModule } from 'primeng/panel';
import { ToastModule } from 'primeng/toast';
import { DeferModule } from 'primeng/defer';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule,
PanelModule,
ToastModule,
DeferModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

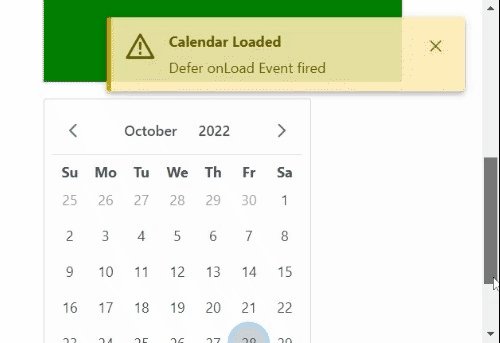
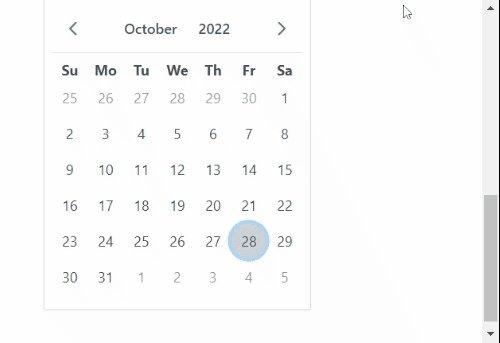
例子2:在这个例子中,我们用一个日历作为延迟内容。当日历被加载时,会显示一条祝酒词。
- app.component.html:
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Defer Events</h4>
<h3 class="filler-content">Filler Content</h3>
<div pDefer (onLoad)="calendarLoaded()">
<ng-template>
<p-calendar [inline]="true"></p-calendar>
</ng-template>
</div>
<p-toast></p-toast>
- app.component.ts:
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: [
`
.filler-content {
height: 100vh;
width: 400px;
padding-top: 50px;
text-align:center;
color: white;
background: green;
}
`
],
providers: [MessageService]
})
export class AppComponent {
constructor(private msgService: MessageService){}
calendarLoaded()
{
this.msgService.add({
severity: "warn",
summary: "Calendar Loaded",
detail: "Defer onLoad Event fired"
})
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { CalendarModule } from 'primeng/calendar';
import { ToastModule } from 'primeng/toast';
import { DeferModule } from 'primeng/defer';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule,
CalendarModule,
ToastModule,
DeferModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程