如何使用AngularJS获得视口的尺寸
在这篇文章中,我们将看到如何在AngularJS中获得视口的尺寸。视口是用户在网页上的可见区域,根据使用的设备不同,视口的屏幕宽度也不同。DOM clientWidth属性用于返回一个特定元素的可视宽度,包括填充物,但不包括边距、边框和滚动条宽度的测量。Window innerWidth属性用于返回一个窗口的内容区域的宽度。它是一个只读属性,返回一个数字,代表浏览器窗口内容区的宽度,单位是像素。
步骤:
- 其方法是使用clientWidth和innerWidth属性。
- 这些值的最大值应该分别是宽度和高度。
例子1:在这个例子中,高度和宽度是以像素计算的。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js">
</script>
<script>
var myApp = angular.module("app", []);
myApp.controller("controller", function(scope) {
scope.height = '';
scope.width = '';
scope.getVPDimnsn = function() {
scope.width =
Math.max(document.documentElement.clientWidth,
window.innerWidth || 0)
scope.height =
Math.max(document.documentElement.clientHeight,
window.innerHeight || 0)
};
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
How to get the dimensions of the
Viewport in AngularJS
</h3>
<div ng-app="app">
<div ng-controller="controller">
<button ng-click='getVPDimnsn()' >
Click here
</button>
<br><br>
Height of viewport = {{height}}px
<br>
Width of viewport= {{width}}px
<br>
</div>
</div>
</body>
</html>
输出:

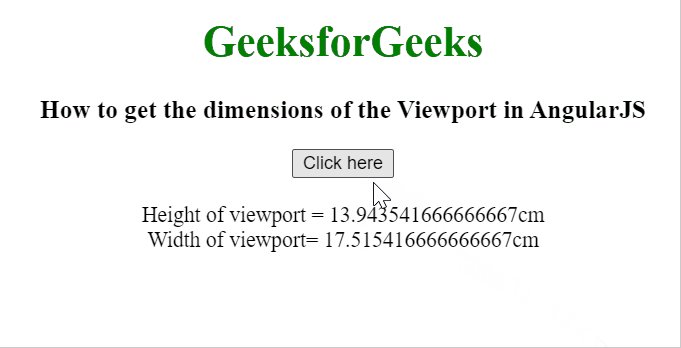
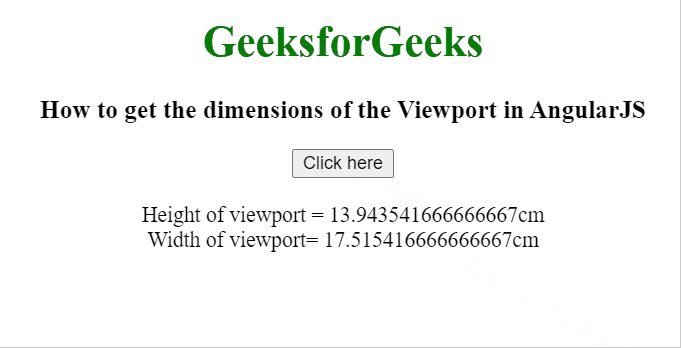
例子2:在这个例子中,高度和宽度的计算单位是厘米。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js">
</script>
<script>
var myApp = angular.module("app", []);
myApp.controller("controller", function(scope) {
scope.height = '';
scope.width = '';
scope.getVPDimnsn = function() {
scope.width =
Math.max(document.documentElement.clientWidth,
window.innerWidth || 0)
scope.height =
Math.max(document.documentElement.clientHeight,
window.innerHeight || 0)
};
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
How to get the dimensions of
the Viewport in AngularJS
</h3>
<div ng-app="app">
<div ng-controller="controller">
<button ng-click='getVPDimnsn()' >
Click here
</button><br><br>
Height of viewport = {{height * 2.54 / 96}}cm
<br>
Width of viewport= {{width * 2.54 / 96}}cm
<br>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程