如何在Angular中获取表单的值
在这篇文章中,我们将看到如何在Angular 10中从表单中获取值。我们将使用AbstractControl的值属性来获取对象中的表单值。
语法:
form.value
返回值:
- 对象。它是一个包含表单值的对象
步骤:
- 创建要使用的Angular应用程序
- 在app.component.html中,使用ngForm指令制作一个表单。
- 现在使用AbstractControl的值属性来获取值
- 使用ng serve为angular应用程序提供服务,以查看输出。
示例 1:
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
]
})
export class AppModule { }
<form #gfg = "ngForm">
<br>
<br>
Name: <input type="text" name = 'name' ngModel>
Date: <input type="date" name = 'date' ngModel>
</form>
{{ gfg.value | json }}
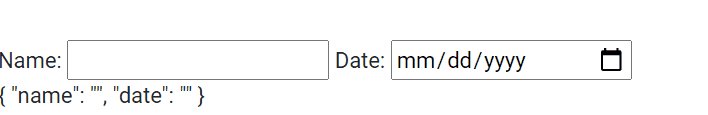
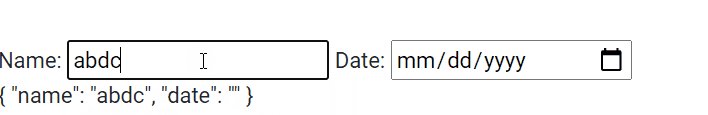
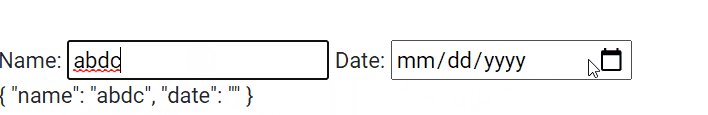
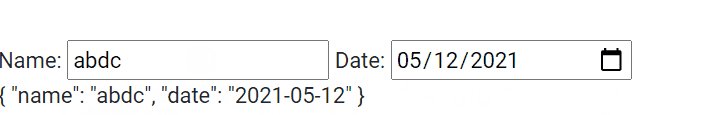
输出:

 极客教程
极客教程