如何使用AngularJS获取当前的URL
在这篇文章中,我们将看到如何在AngularJS的帮助下获得当前的URL,并通过实例了解其基本实现。这项任务可以通过两种方式完成,即通过实现$location.absURL()方法来获得当前页面的完整URL,第二种方式是实现与absURL()方法附加的split()方法来获得URL的域名。我们将探索使用AngularJS获取当前URL的两种方法。
$location.absURL()方法:$location服务有助于解析地址栏中的URL,并使URL对应用程序有用。absUrl()方法**返回你的页面的完整路径,它是一个只读的方法。
语法:
$location.absURL();
例子1:在这个例子中,我们使用$location.absURL()方法来获取当前页面的完整URL。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js">
</script>
<script>
var myApp = angular.module("app", []);
myApp.controller("controller",
function (scope,location) {
scope.url = '';
scope.getUrl = function () {
scope.url =location.absUrl();
};
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Get current URL in angularJS</h3>
<div ng-app="app">
<div ng-controller="controller">
<p>Url = {{url}}</p>
<input type="button"
value="Click to get URL"
ng-click="getUrl()">
</div>
</div>
</body>
</html>
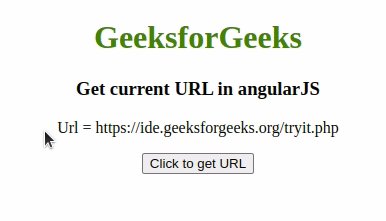
输出:

split()方法。这个方法也可以通过在absURL()方法之后追加来获得URL的域名。
例子2:与前面的例子类似,但使用split()方法来获取URL的域名。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js">
</script>
<script>
var myApp = angular.module("app", []);
myApp.controller("controller",
function (scope,location) {
scope.url = '';
scope.getUrl = function () {
// Will change the current url to
// ide.geeksforgeeks.org
scope.url =location
.absUrl().split('/')[2];;
};
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Get current URL in angularJS
</h3>
<div ng-app="app">
<div ng-controller="controller">
<p>Url = {{url}}</p>
<input type="button"
value="Click to get URL"
ng-click="getUrl()">
</div>
</div>
</body>
</html>
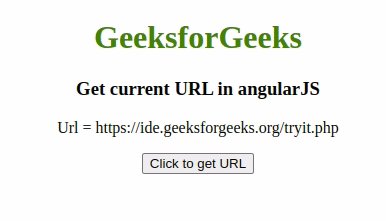
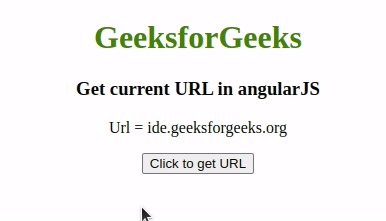
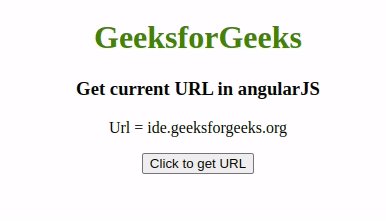
输出:

 极客教程
极客教程