如何在AngularJS中根据复选框的状态禁用一个按钮
在这篇文章中,我们将学习如何根据Angular中的复选框状态来禁用按钮。我们将使用名为ng-disabled的Angular JS指令,通过取消复选框来禁用按钮。请参考AngularJS ng-disabled指令。
ng-disabled指令是用来启用或禁用HTML元素的。如果ng-disabled指令中的表达式返回true,那么该HTML元素将被禁用,反之亦然。
方法:在这个例子中,我们采取了一个复选框,根据复选框,我们要检查提交按钮是否被启用或禁用。这里ng-model指令用于将复选框与提交按钮绑定,ng-disabled指令用于处理禁用或启用操作。
这里,如果复选框被选中,它将返回TRUE,TRUE将被传递给ng-disabled指令。因此,提交按钮将被禁用,但我们需要在复选框被选中时启用它。因此,我们需要在ng-disabled指令中设置一个NOT操作,这样每当复选框返回TRUE时,传给ng-disabled指令的值将是FALSE,这样提交按钮就被启用了。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Including the Angular JS CDN -->
<script src=
"http://code.angularjs.org/1.2.0/angular.min.js">
</script>
</head>
<body>
<!-- Defining the Angular Application -->
<div ng-app="">
<!-- Here we define the ng-model to
the checkbox so that we can refer
to it whether it checked or not -->
<input type="checkbox" name="isAgreed"
ng-model="isAgreed" />
<p>I agree with the Terms and Conditions</p>
<br />
<!-- If the checkbox is checked then
button would be enabled and if not
checked then button would be disabled -->
<button ng-disabled="!isAgreed">Submit</button>
</div>
</body>
</html>
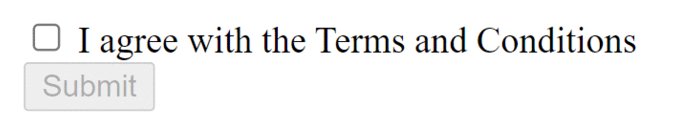
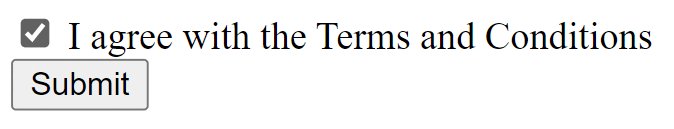
输出:

 极客教程
极客教程