如何在Angular 9中创建带有路由的模块
Angular应用程序是模块化的,而NgModules是Angular自己的模块化架构。NgModules是紧密结合的应用程序领域、工作流程或功能集的容器,由内聚的代码块组成。它们的范围受它们所包含的NgModule的制约,它们可以包含组件、服务提供者和其他代码文件。你可以从其他NgModule导入功能,或导出它们的子集供其他NgModule使用。
Angular中的路由允许用户创建一个具有多个视图的_单页应用程序,并允许在它们之间进行导航。用户可以在这些视图之间切换,而不会丢失应用程序的状态和属性。在这篇文章中,我们将讨论如何在Angular 9中创建一个带有路由的模块。我们将通过一个非常简单的例子,逐步讨论如何在Angular 9应用程序中创建一个路由模块,这样你就可以轻松地理解它是如何工作的。
我们将应用上述方法,以逐步建立路由模块。
- 创建一个新的Angular应用程序。使用以下命令,我们可以快速创建一个Angular应用程序。
ng new geeksforgeeks-solution
- 创建主模块。进入我们的项目文件夹内。我们想在正确创建应用后使用Angular CLI命令来创建一个模块。在angular应用程序中,angular给出了一个命令来构建一个带有路由的模块。因此,要创建main模块,请运行下面的命令。
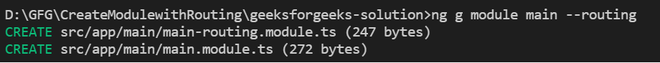
ng g module main --routing
运行上述命令成功后,它将在app文件夹内的新文件夹中创建两个文件,名称为main。

- 导入模块到module.ts文件。我们简单地将我们的模块导入到app.module.ts文件中,所以更新这个文件,如下所示。
步骤:
- 创建一个将要使用的Angular应用程序。
- 在应用程序组件内创建导航链接,然后为每个路由提供“routerLink”指令,并将路由值传递给“routerLink”指令。
- 然后将路由添加到routing.module.ts文件,再将routing.module.ts导入app.module.ts文件。
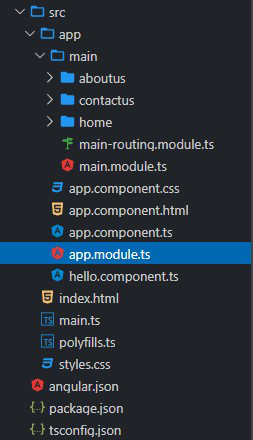
项目结构:它将看起来像以下图片。

示例:
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
import { MainModule } from "./main/main.module";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, AppRoutingModule, MainModule],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
为***主模块创建组件:我们现在使用下面的命令为我们的主模块添加一个新的组件,所以让我们为主模块创建主页、关于我们和联系我们组件。
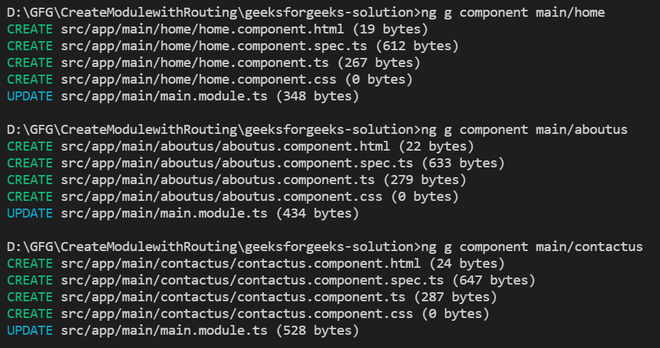
ng g component main/home
ng g component main/aboutus
ng g component main/contactus
成功运行上述命令后:

为组件添加路由:在这一步中,我们只是将路由与我们创建的组件一起添加,所以我们需要更新我们的主模块路由模块文件,如下所示。
import { NgModule } from "@angular/core";
import { RouterModule, Routes } from "@angular/router";
import { AboutUsComponent } from "./about-us/about-us.component";
import { ContactUsComponent } from "./contact-us/contact-us.component";
import { HomeComponent } from "./home/home.component";
const routes: Routes = [
{ path: "", component: HomeComponent },
{ path: "aboutus", component: AboutUsComponent },
{ path: "contactus", component: ContactUsComponent },
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule],
})
export class MainRoutingModule {}
更新组件的HTML文件:最后,我们需要更新我们的应用程序组件的HTML文件,我们需要添加所有路由与路由器出口的绑定,所以我们更新它们,如下所示。
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #04aa6d;
}
.active {
background-color: #333;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home" routerLink="/">Home</a></li>
<li><a href="#contact" routerLink="/contactus">Contact</a></li>
<li><a href="#about" routerLink="/aboutus">About</a></li>
</ul>
<div style="text-align: center; font-weight: bolder; font-size: 50px">
<router-outlet></router-outlet>
</div>
</body>
</html>
现在,我们可以使用下面的命令来运行我们的示例应用程序。
ng serve
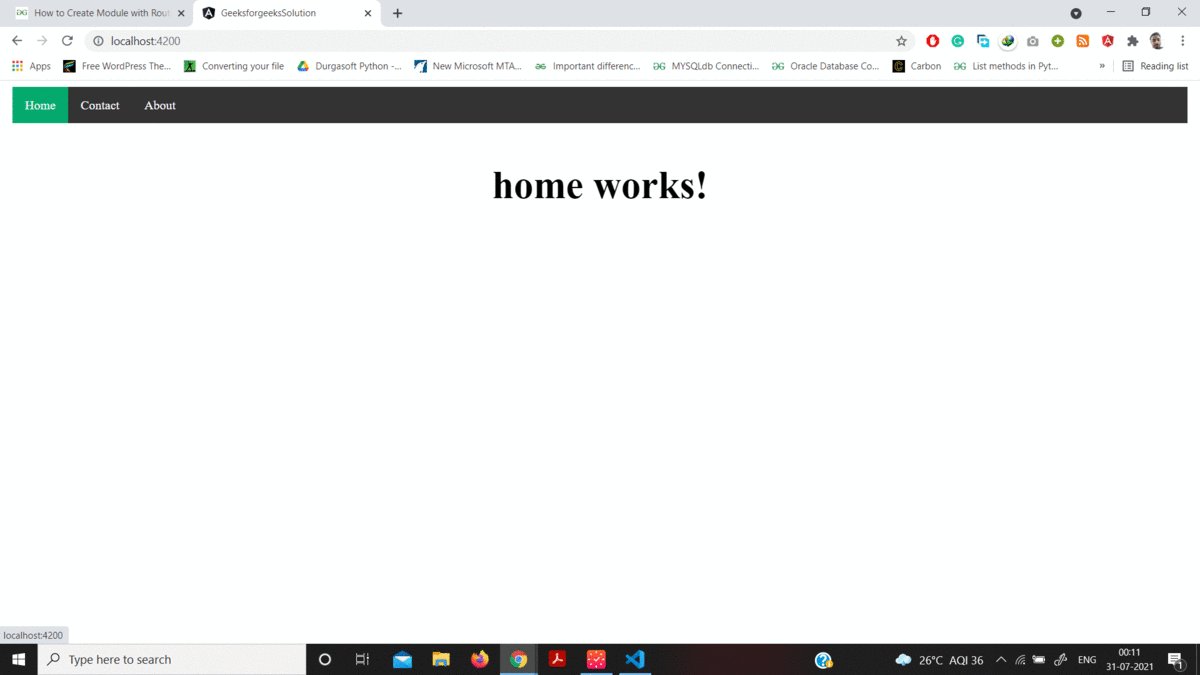
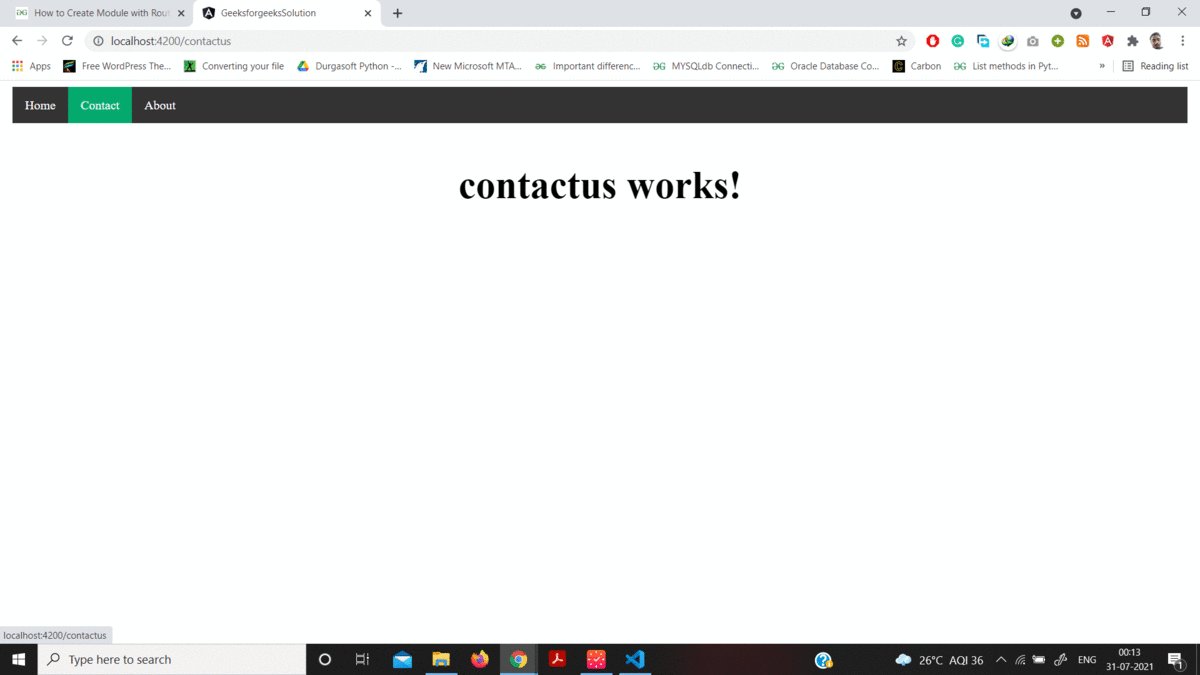
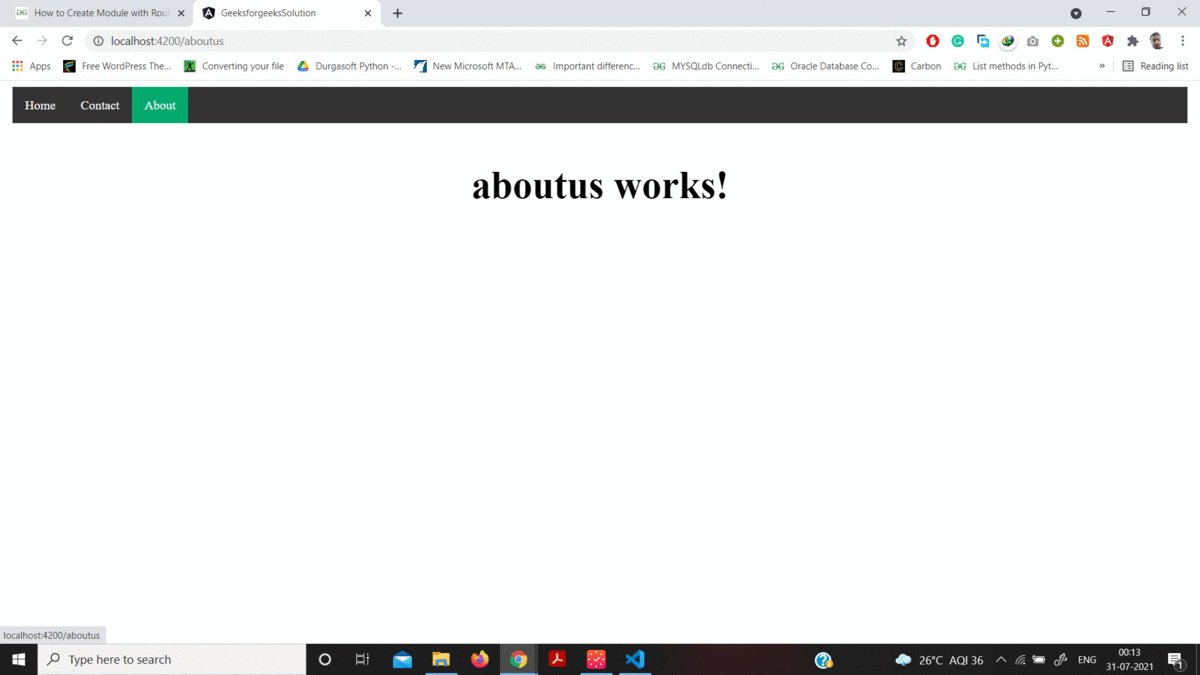
输出:

最终的申请输出
 极客教程
极客教程