Matplotlib中如何制作动态变化的颜色条:全面指南与实例
参考:Animating the Colorbar in Matplotlib
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的绘图功能。在数据可视化中,颜色条(colorbar)是一个重要的元素,它可以帮助我们理解图像或热图中颜色所代表的数值范围。而动态变化的颜色条则更进一步,能够展示数据随时间或其他参数变化的过程。本文将详细介绍如何在Matplotlib中制作动态变化的颜色条,包括基本概念、实现方法、常见应用场景以及进阶技巧。
1. 颜色条基础
在深入动态颜色条之前,我们先来回顾一下颜色条的基本概念和静态颜色条的创建方法。
1.1 什么是颜色条?
颜色条是一种视觉辅助工具,用于显示颜色映射中的颜色与数值之间的对应关系。它通常与热图、等高线图或散点图等一起使用,帮助读者理解颜色所代表的数值含义。
1.2 创建静态颜色条
让我们从一个简单的静态颜色条示例开始:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
data = np.random.rand(10, 10)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(8, 6))
# 绘制热图
im = ax.imshow(data, cmap='viridis')
# 添加颜色条
cbar = fig.colorbar(im, ax=ax)
cbar.set_label('Value from how2matplotlib.com')
plt.title('Static Colorbar Example')
plt.show()
Output:

在这个例子中,我们创建了一个10×10的随机数据矩阵,使用imshow函数绘制热图,然后通过fig.colorbar添加了一个静态的颜色条。
2. 动态颜色条的基本原理
动态颜色条的核心思想是通过动画来展示颜色条随时间或其他参数变化的过程。这通常涉及以下几个步骤:
- 创建初始图形和颜色条
- 定义更新函数,用于在每一帧更新数据和颜色条
- 使用Matplotlib的动画功能来创建动画
让我们看一个简单的动态颜色条示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 创建初始数据
data = np.random.rand(10, 10)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(8, 6))
# 初始化热图
im = ax.imshow(data, cmap='viridis', animated=True)
# 添加颜色条
cbar = fig.colorbar(im, ax=ax)
cbar.set_label('Value from how2matplotlib.com')
# 定义更新函数
def update(frame):
# 更新数据
data = np.random.rand(10, 10)
im.set_array(data)
# 更新颜色条范围
im.set_clim(data.min(), data.max())
return [im]
# 创建动画
anim = FuncAnimation(fig, update, frames=100, interval=200, blit=True)
plt.title('Dynamic Colorbar Example')
plt.show()
Output:

在这个例子中,我们定义了一个update函数,它在每一帧生成新的随机数据,并更新热图和颜色条的范围。通过FuncAnimation,我们创建了一个包含100帧、每帧间隔200毫秒的动画。
3. 动态颜色条的高级技巧
现在我们已经了解了动态颜色条的基本原理,让我们探索一些更高级的技巧和应用。
3.1 平滑过渡的动态颜色条
为了使颜色条的变化看起来更加平滑,我们可以使用插值技术。以下是一个示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 创建初始数据
data = np.random.rand(10, 10)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(8, 6))
# 初始化热图
im = ax.imshow(data, cmap='viridis', animated=True, interpolation='nearest')
# 添加颜色条
cbar = fig.colorbar(im, ax=ax)
cbar.set_label('Smooth transition from how2matplotlib.com')
# 定义更新函数
def update(frame):
global data
# 生成新数据
new_data = np.random.rand(10, 10)
# 使用插值进行平滑过渡
data = data * 0.9 + new_data * 0.1
im.set_array(data)
im.set_clim(data.min(), data.max())
return [im]
# 创建动画
anim = FuncAnimation(fig, update, frames=200, interval=50, blit=True)
plt.title('Smooth Dynamic Colorbar')
plt.show()
Output:

在这个例子中,我们使用了一个简单的插值技术,将新数据与旧数据进行加权平均,从而实现了颜色的平滑过渡。
3.2 自定义颜色映射的动态颜色条
Matplotlib提供了多种内置的颜色映射,但有时我们可能需要自定义颜色映射来满足特定需求。以下是一个使用自定义颜色映射的动态颜色条示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
from matplotlib.colors import LinearSegmentedColormap
# 创建自定义颜色映射
colors = ['blue', 'green', 'yellow', 'red']
n_bins = 100
cmap = LinearSegmentedColormap.from_list('custom_cmap', colors, N=n_bins)
# 创建初始数据
data = np.random.rand(10, 10)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(8, 6))
# 初始化热图
im = ax.imshow(data, cmap=cmap, animated=True)
# 添加颜色条
cbar = fig.colorbar(im, ax=ax)
cbar.set_label('Custom colormap from how2matplotlib.com')
# 定义更新函数
def update(frame):
data = np.random.rand(10, 10)
im.set_array(data)
im.set_clim(data.min(), data.max())
return [im]
# 创建动画
anim = FuncAnimation(fig, update, frames=100, interval=200, blit=True)
plt.title('Dynamic Colorbar with Custom Colormap')
plt.show()
Output:

在这个例子中,我们使用LinearSegmentedColormap.from_list创建了一个自定义的颜色映射,包含蓝、绿、黄、红四种颜色的渐变。
3.3 多个动态颜色条
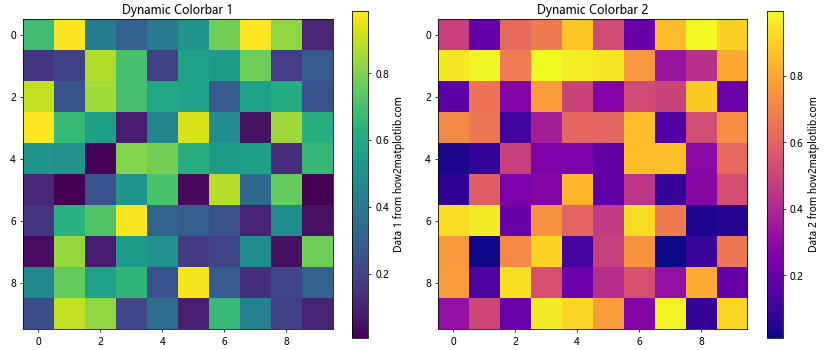
在某些情况下,我们可能需要在一个图形中显示多个动态颜色条。以下是一个包含两个子图和动态颜色条的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 创建初始数据
data1 = np.random.rand(10, 10)
data2 = np.random.rand(10, 10)
# 创建图形和子图
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
# 初始化热图
im1 = ax1.imshow(data1, cmap='viridis', animated=True)
im2 = ax2.imshow(data2, cmap='plasma', animated=True)
# 添加颜色条
cbar1 = fig.colorbar(im1, ax=ax1)
cbar2 = fig.colorbar(im2, ax=ax2)
cbar1.set_label('Data 1 from how2matplotlib.com')
cbar2.set_label('Data 2 from how2matplotlib.com')
# 定义更新函数
def update(frame):
# 更新数据
data1 = np.random.rand(10, 10)
data2 = np.random.rand(10, 10)
im1.set_array(data1)
im2.set_array(data2)
im1.set_clim(data1.min(), data1.max())
im2.set_clim(data2.min(), data2.max())
return [im1, im2]
# 创建动画
anim = FuncAnimation(fig, update, frames=100, interval=200, blit=True)
ax1.set_title('Dynamic Colorbar 1')
ax2.set_title('Dynamic Colorbar 2')
plt.tight_layout()
plt.show()
Output:

这个例子展示了如何在一个图形中创建两个子图,每个子图都有自己的动态颜色条。
4. 动态颜色条的应用场景
动态颜色条在许多领域都有广泛的应用,下面我们将探讨一些常见的应用场景。
4.1 时间序列数据可视化
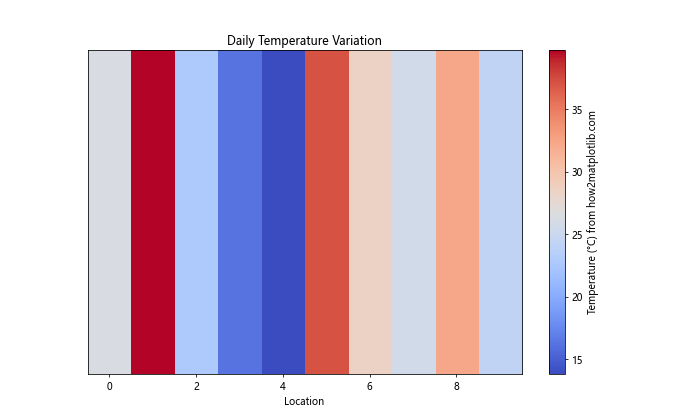
动态颜色条非常适合用于展示随时间变化的数据。例如,我们可以用它来可视化一天中温度的变化:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 生成模拟的温度数据
hours = 24
locations = 10
temperatures = np.random.rand(hours, locations) * 30 + 10 # 10到40度之间
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 初始化热图
im = ax.imshow(temperatures[0].reshape(1, -1), cmap='coolwarm', aspect='auto', animated=True)
# 添加颜色条
cbar = fig.colorbar(im, ax=ax)
cbar.set_label('Temperature (°C) from how2matplotlib.com')
# 设置y轴标签
ax.set_yticks([])
ax.set_xlabel('Location')
# 定义更新函数
def update(frame):
im.set_array(temperatures[frame].reshape(1, -1))
ax.set_title(f'Temperature at Hour {frame}')
return [im]
# 创建动画
anim = FuncAnimation(fig, update, frames=hours, interval=200, blit=True)
plt.title('Daily Temperature Variation')
plt.show()
Output:

这个例子模拟了一天中不同位置的温度变化,使用动态颜色条直观地展示了温度的变化过程。
4.2 地理数据可视化
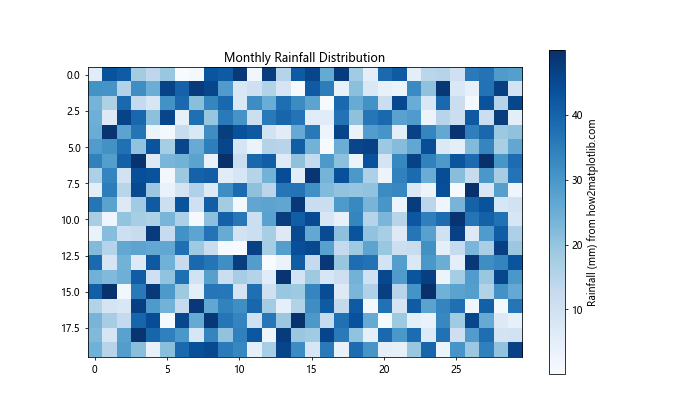
动态颜色条也可以用于地理数据的可视化,例如展示一个地区随时间变化的降雨量:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 生成模拟的降雨量数据
days = 30
rows, cols = 20, 30
rainfall_data = np.random.rand(days, rows, cols) * 50 # 0到50毫米之间
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 初始化热图
im = ax.imshow(rainfall_data[0], cmap='Blues', animated=True)
# 添加颜色条
cbar = fig.colorbar(im, ax=ax)
cbar.set_label('Rainfall (mm) from how2matplotlib.com')
# 定义更新函数
def update(frame):
im.set_array(rainfall_data[frame])
ax.set_title(f'Rainfall on Day {frame + 1}')
return [im]
# 创建动画
anim = FuncAnimation(fig, update, frames=days, interval=200, blit=True)
plt.title('Monthly Rainfall Distribution')
plt.show()
Output:

这个例子模拟了一个月内某地区的降雨量分布,通过动态颜色条展示了降雨量的变化过程。
4.3 科学数据可视化
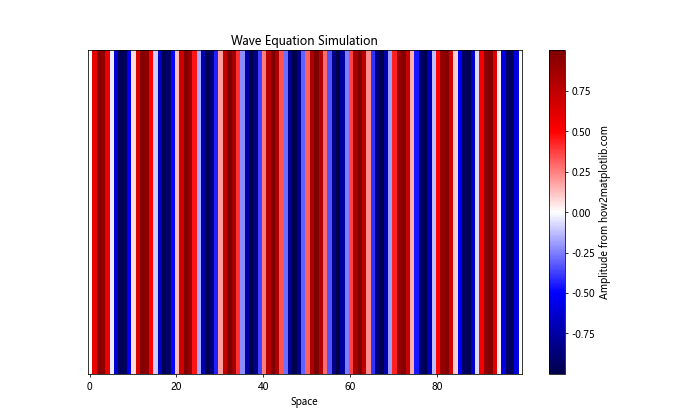
在科学研究中,动态颜色条可以用来展示复杂的数据变化过程。以下是一个模拟波动方程的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 设置参数
x = np.linspace(0, 10, 100)
t = np.linspace(0, 5, 100)
X, T = np.meshgrid(x, t)
# 创建波动方程
wave = np.sin(2 * np.pi * (X - T)) * np.exp(-0.1 * T)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 初始化热图
im = ax.imshow(wave[0].reshape(1, -1), cmap='seismic', aspect='auto', animated=True)
# 添加颜色条
cbar = fig.colorbar(im, ax=ax)
cbar.set_label('Amplitude from how2matplotlib.com')
# 设置轴标签
ax.set_xlabel('Space')
ax.set_yticks([])
# 定义更新函数
def update(frame):
im.set_array(wave[frame].reshape(1, -1))
ax.set_title(f'Wave Equation at t = {t[frame]:.2f}')
return [im]
# 创建动画
anim = FuncAnimation(fig, update, frames=len(t), interval=50, blit=True)
plt.title('Wave Equation Simulation')
plt.show()
Output:

这个例子模拟了一个简单的波动方程,通过动态颜色条直观地展示了波的传播和衰减过程。
5. 动态颜色条的性能优化
在处理大型数据集或需要高帧率的动画时,性能可能会成为一个问题。以下是一些优化动态颜色条性能的技巧:
5.1 使用blitting
Blitting是一种优化动画性能的技术,它只更新发生变化的部分,而不是重绘整个图形。我们在前面的例子中已经使用了这种技术(通过设置blit=True)。以下是一个更详细的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 创建初始数据
data = np.random.rand(100, 100)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(8, 6))
# 初始化热图
im = ax.imshow(data, cmap='viridis', animated=True)
# 添加颜色条
cbar = fig.colorbar(im, ax=ax)
cbar.set_label('Value from how2matplotlib.com')
# 初始化标题
title = ax.set_title('Frame 0')
# 定义更新函数
def update(frame):
# 更新数据
data = np.random.rand(100, 100)
im.set_array(data)
im.set_clim(data.min(), data.max())
title.set_text(f'Frame {frame}')
return [im, title]
# 创建动画
anim = FuncAnimation(fig, update, frames=200, interval=50, blit=True)
plt.show()
Output:

在这个例子中,我们将标题也包含在需要更新的对象列表中,以确保它也能被正确地更新。
5.2 减少数据更新频率
如果数据生成或处理是性能瓶颈,可以考虑减少数据更新的频率。例如,我们可以每隔几帧才更新一次数据:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 创建初始数据
data = np.random.rand(50, 50)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(8, 6))
# 初始化热图
im = ax.imshow(data, cmap='viridis', animated=True)
# 添加颜色条
cbar = fig.colorbar(im, ax=ax)
cbar.set_label('Value from how2matplotlib.com')
# 定义更新函数
def update(frame):
global data
if frame % 5 == 0: # 每5帧更新一次数据
data = np.random.rand(50, 50)
im.set_array(data)
im.set_clim(data.min(), data.max())
ax.set_title(f'Frame {frame}')
return [im]
# 创建动画
anim = FuncAnimation(fig, update, frames=100, interval=50, blit=True)
plt.show()
Output:

在这个例子中,我们每5帧才更新一次数据,这可以显著减少计算负担。
5.3 使用缓存的颜色映射
对于大型数据集,每次更新颜色映射可能会很耗时。我们可以预先计算并缓存颜色映射,以提高性能:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
from matplotlib.colors import Normalize
# 创建初始数据
data = np.random.rand(100, 100)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(8, 6))
# 初始化热图
norm = Normalize(vmin=0, vmax=1)
im = ax.imshow(data, cmap='viridis', norm=norm, animated=True)
# 添加颜色条
cbar = fig.colorbar(im, ax=ax)
cbar.set_label('Value from how2matplotlib.com')
# 预计算颜色映射
cmap = plt.get_cmap('viridis')
color_cache = cmap(norm(np.linspace(0, 1, 256)))
# 定义更新函数
def update(frame):
data = np.random.rand(100, 100)
im.set_data(color_cache[np.int_(data * 255)])
ax.set_title(f'Frame {frame}')
return [im]
# 创建动画
anim = FuncAnimation(fig, update, frames=200, interval=50, blit=True)
plt.show()
Output:

在这个例子中,我们预先计算了颜色映射,并在更新函数中直接使用缓存的颜色值,而不是每次都重新计算颜色映射。
6. 高级应用:交互式动态颜色条
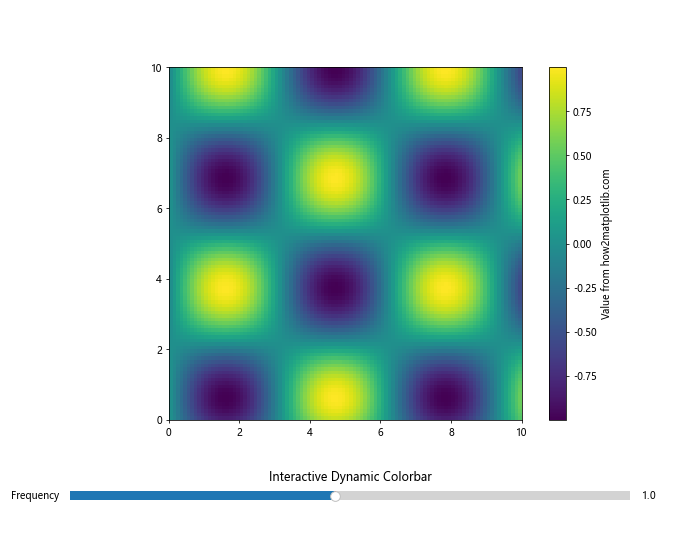
到目前为止,我们讨论的动态颜色条都是自动变化的。但在某些情况下,我们可能希望用户能够交互式地控制颜色条的变化。以下是一个使用滑块控制动态颜色条的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import Slider
# 创建初始数据
x = np.linspace(0, 10, 100)
y = np.linspace(0, 10, 100)
X, Y = np.meshgrid(x, y)
Z = np.sin(X) * np.cos(Y)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 8))
plt.subplots_adjust(bottom=0.25)
# 绘制初始热图
im = ax.imshow(Z, cmap='viridis', extent=[0, 10, 0, 10])
cbar = fig.colorbar(im)
cbar.set_label('Value from how2matplotlib.com')
# 创建滑块
ax_slider = plt.axes([0.1, 0.1, 0.8, 0.03])
slider = Slider(ax_slider, 'Frequency', 0.1, 2.0, valinit=1.0)
# 定义更新函数
def update(val):
freq = slider.val
Z = np.sin(freq * X) * np.cos(freq * Y)
im.set_data(Z)
im.set_clim(Z.min(), Z.max())
fig.canvas.draw_idle()
# 连接滑块到更新函数
slider.on_changed(update)
plt.title('Interactive Dynamic Colorbar')
plt.show()
Output:

在这个例子中,我们创建了一个滑块,允许用户调整正弦和余弦函数的频率。当滑块值改变时,热图和颜色条会相应地更新。
7. 常见问题和解决方案
在使用动态颜色条时,可能会遇到一些常见问题。以下是一些问题及其解决方案:
7.1 颜色条范围不断变化
问题:在某些情况下,颜色条的范围可能会随每一帧而变化,导致颜色映射不一致。
解决方案:固定颜色条的范围。
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 创建初始数据
data = np.random.rand(10, 10)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(8, 6))
# 初始化热图
im = ax.imshow(data, cmap='viridis', animated=True)
# 添加颜色条
cbar = fig.colorbar(im, ax=ax)
cbar.set_label('Value from how2matplotlib.com')
# 固定颜色条范围
vmin, vmax = 0, 1
im.set_clim(vmin, vmax)
# 定义更新函数
def update(frame):
data = np.random.rand(10, 10)
im.set_array(data)
return [im]
# 创建动画
anim = FuncAnimation(fig, update, frames=100, interval=200, blit=True)
plt.title('Fixed Colorbar Range')
plt.show()
Output:

在这个例子中,我们使用im.set_clim(vmin, vmax)固定了颜色条的范围。
7.2 动画卡顿
问题:在处理大型数据集时,动画可能会变得卡顿。
解决方案:除了前面提到的性能优化技巧外,还可以考虑降低数据的分辨率或减少更新频率。
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 创建初始数据(降低分辨率)
data = np.random.rand(50, 50)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(8, 6))
# 初始化热图
im = ax.imshow(data, cmap='viridis', animated=True, interpolation='nearest')
# 添加颜色条
cbar = fig.colorbar(im, ax=ax)
cbar.set_label('Value from how2matplotlib.com')
# 定义更新函数
def update(frame):
data = np.random.rand(50, 50)
im.set_array(data)
return [im]
# 创建动画(减少更新频率)
anim = FuncAnimation(fig, update, frames=50, interval=100, blit=True)
plt.title('Optimized Animation')
plt.show()
Output:

在这个例子中,我们降低了数据的分辨率(从100×100降到50×50),并减少了帧数和增加了帧间隔,以提高动画的流畅度。
8. 结论
动态颜色条是Matplotlib中一个强大而灵活的功能,它可以帮助我们更直观地展示数据的变化过程。通过本文的介绍,我们学习了如何创建基本的动态颜色条、如何应用高级技巧、如何优化性能,以及如何处理常见问题。
动态颜色条的应用范围非常广泛,从简单的数据可视化到复杂的科学模拟,都可以利用这一技术来增强数据的表现力。通过合理使用动态颜色条,我们可以创建出更加生动、直观的数据可视化作品。
在实际应用中,请记住根据具体需求和数据特性来选择合适的颜色映射、更新频率和交互方式。同时,也要注意平衡视觉效果和性能,确保动画能够流畅运行。
 极客教程
极客教程