jQuery UI Tooltips创建事件
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适用于为网页构建UI界面。在这篇文章中,我们将看到如何在jQuery UI工具提示中使用创建事件。创建事件是在jQuery UI中创建工具提示时触发的。
语法:
$(".selector").tooltip(
create: function(event, ui) {}
);
参数:该方法不接受任何参数。
CDN 链接:
- 首先,添加你的项目所需的jQuery UI脚本。
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip create event</h3>
<script>
(function () {
("#gfgtt").tooltip({
track: true,
create: function (event, ui) {
console.log("create event is fired");
},
});
("#gfg").click(function () {
("#gfgtt").tooltip("enable");
});
});
</script>
</head>
<body>
<input id="gfg" type="submit" name="GeeksforGeeks" value="click" />
<span id="gfgtt" title="GeeksforGeeks"> Click here!</span>
</body>
</html>
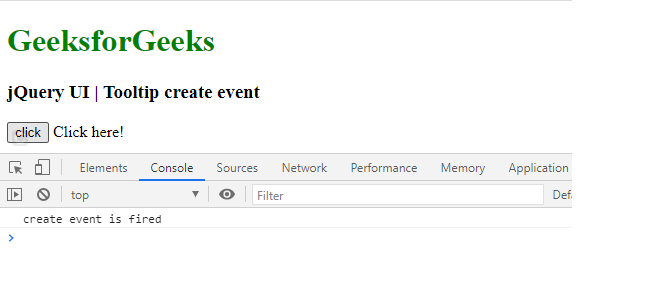
输出:

 极客教程
极客教程