jQuery UI Tooltips内容选项
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适合为网页建立UI界面。在这篇文章中,我们将看到如何在tooltip中使用_content 选项。
content选项用于在工具提示中添加一些内容。
语法:
$( ".selector" ).tooltips(
{ content: "GeeksforGeeks!" }
);
参数:
- String。你想在工具提示中插入的值。
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
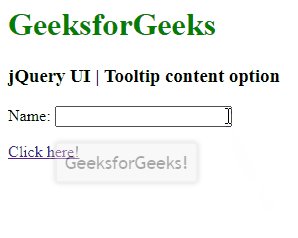
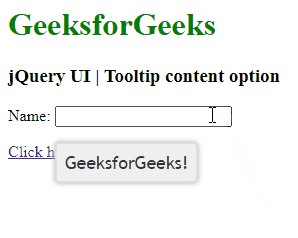
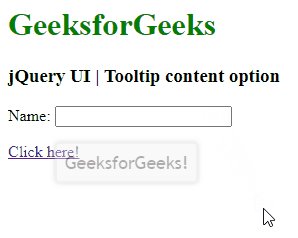
例子:下面的例子演示了工具提示的content选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQuery UI | Tooltip content option
</h3>
<script>
(function () {
("#gfg1").tooltip({
content: "GeeksforGeeks!"
});
("#gfg1").tooltip();
("#gfg2").tooltip();
});
</script>
</head>
<body>
<label for="name">Name:</label>
<input id="gfg1" title="GeeksforGeeks">
<p><a id="gfg2" href="" title="GeeksforGeeks">
Click here!
</a></p>
</body>
</html>
输出:

 极客教程
极客教程