jQuery UI的toggleClass方法
jQuery UI框架的类和方法无疑改进了jQuery的toggle()和toggleClass()方法,使其对用户和开发者来说更具互动性。jQuery UI提供了内置的toggleClass()方法,通过添加或删除匹配或选定元素的CSS类来管理视觉切换效果。它有助于从一个CSS过渡状态改变到另一个,保持jQuery代码中的所有风格变化。
语法:
$(selector).toggleClass(className [, switch ] [,
duration ] [, easing ] [, complete ] )
或者
$(selector).toggleClass(className [, switch ] [, options])
或者
$(selector).toggleClass([state] )
参数:它接受一个参数 “className”,这是将要为所选元素添加、切换或删除的类的名称。className “的类型是字符串。一个以上的类用空格分隔。
Options:
- switch。类型是布尔值。它帮助toggleClass( )方法根据 “true “或 “false “值在添加类或删除类之间进行切换。
- duration。这个选项允许你选择视觉切换效果的时间长度,单位是毫秒。类型是数字或字符串。默认值是400,可能的值是 “快”、”慢”、”正常”。
- easing。类型是字符串。这个选项提到,切换效果需要什么样的缓和或进展。默认值是 “swing”,用于基本的平滑过渡。
- complete。这是在所选元素的切换效果完成时调用的回调方法。回调函数可用于处理用户的验证。
返回值:它返回具有切换新类的选定元素。
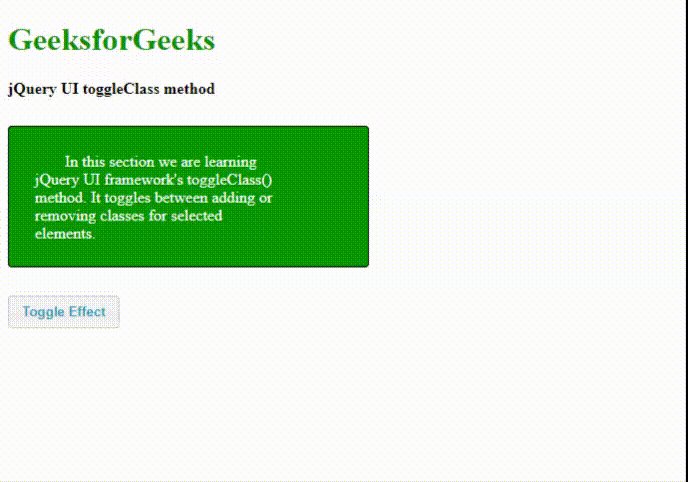
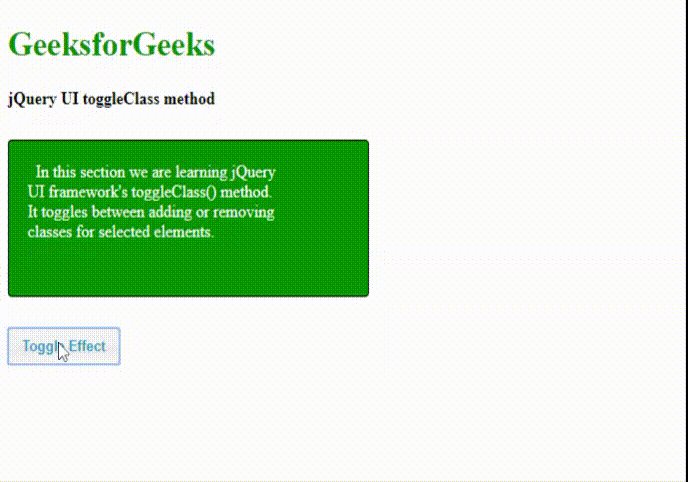
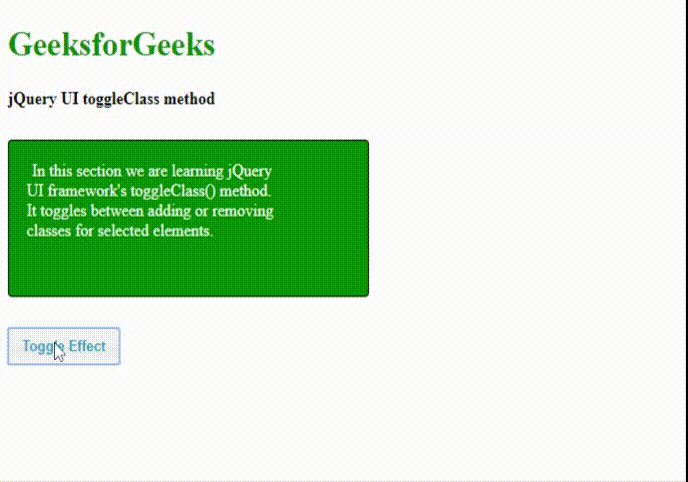
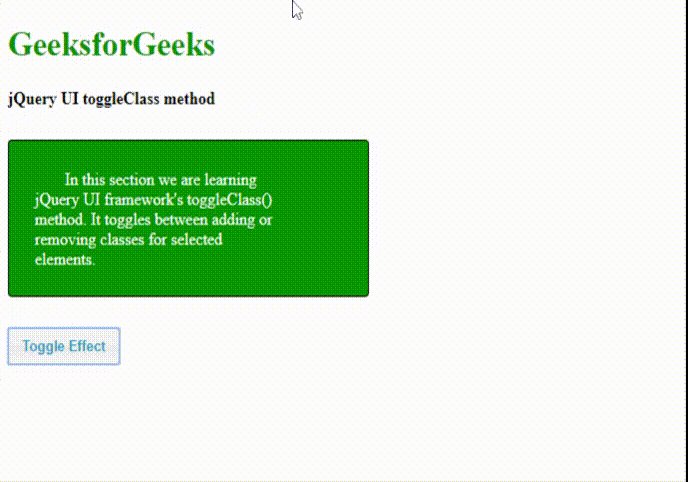
例子1:下面的例子演示了脚本部分的toggleClass()方法。它显示了通过按钮点击事件向容器元素添加和删除 “newToggleClass “类的切换效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<title>jQuery UI toggleClass</title>
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.divID {
width: 360px;
height: 140px;
position: relative;
background: green;
border: 1px solid black;
}
.height {
height: 10px;
}
#btnId {
padding: .6em 1em;
text-decoration: none;
}
#container {
position: relative;
width: 250px;
padding: 1em;
letter-spacing: 0;
font-size: 1.0em;
color: white;
}
.newToggleClass {
text-indent: 30px;
letter-spacing: .5em;
width: 360px;
height: 90px;
padding: 10px;
margin: 10px;
font-size: 1.0em;
}
</style>
<script type="text/javascript">
(function() {
("#btnId").on("click", function() {
$("#container").toggleClass("newToggleClass", 3000);
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b class="highlight">jQuery UI toggleClass method </b>
<div class="height"> </div>
<br>
<div class="divID ui-corner-all">
<div id="container" class="newToggleClass">
In this section we are learning jQuery UI
framework's toggleClass() method. It toggles
between adding or removing classes for selected elements.
</div>
</div>
<div class="height"> </div>
<br>
<button id="btnId"
class="ui-state-default ui-corner-all">
Toggle Effect
</button>
</body>
</html>
输出:

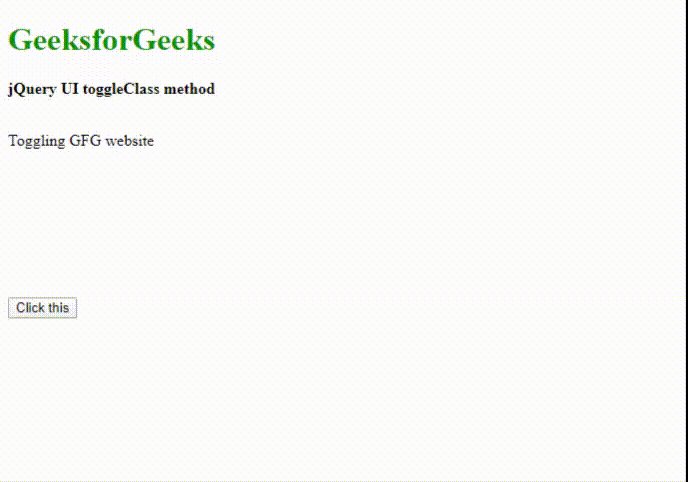
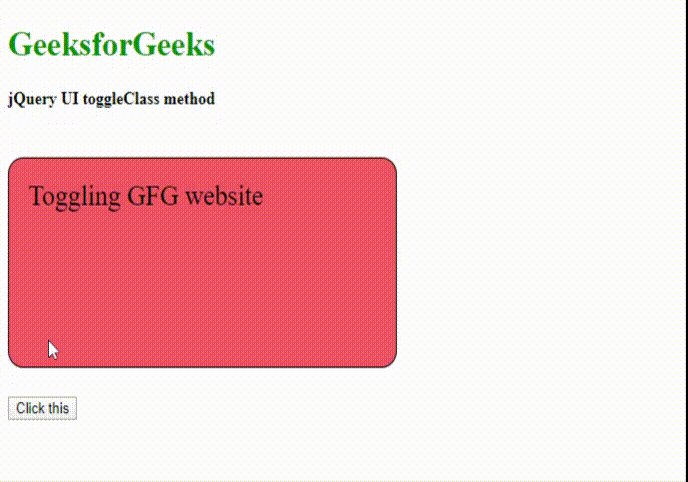
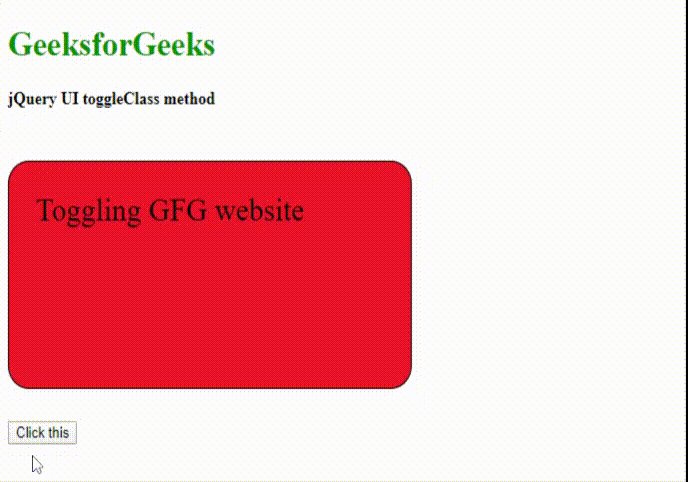
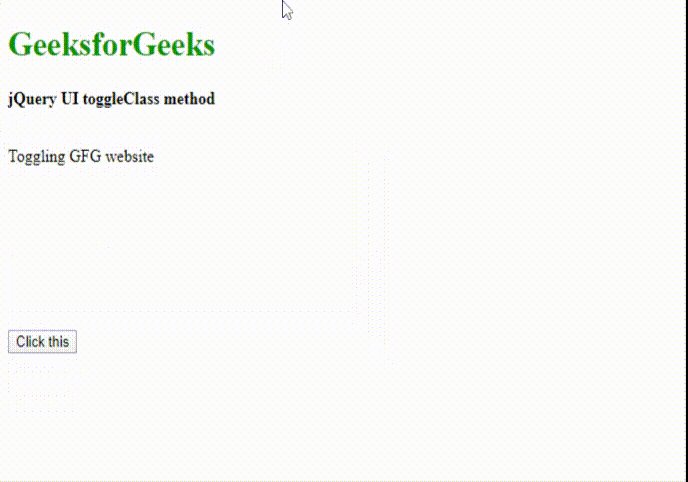
例2:下面的例子演示了toggleClass()方法,通过点击按钮事件在paraId元素上添加和删除多个类,即 “font-styles”、”padding “和 “border”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<title>jQuery UI toggleClass</title>
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.font-styles {
background: red;
font-size: 2em;
width: 350px;
}
.padding {
padding: 1em;
}
.border {
border: 1px solid black;
border-radius: 25px;
}
#paraId {
width: 350px;
height: 150px;
}
</style>
<script type="text/javascript">
(document).ready(function() {
('.btnClass').click(function() {
$("#paraId").toggleClass(
"font-styles padding border", 2500);
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b class="highlight">jQuery UI toggleClass method </b>
<div class="height"> </div>
<br>
<p id="paraId">Toggling GFG website </p>
<button class="btnClass">Click this</button>
</body>
</html>
输出:

 极客教程
极客教程