jQuery UI Tabs widget()方法
jQuery UI由GUI部件,视觉效果和主题组成,使用jQuery,CSS和HTML来实现。jQuery UI对于构建网页的UI界面非常有用。在这篇文章中,我们将看到如何在jQuery UI滑块中使用widget( ) 方法。
widget( ) 方法返回包含标签容器的jQuery对象。
语法:
$( ".selector" ).tabs("widget");
参数:该方法不接受任何参数。
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css
" rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function() {
("#gfg").tabs();
var a = $("#gfg").tabs('widget');
console.log(a)
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI tabs widget method</h3>
<div id="gfg">
<ul>
<li><a href="#gfg1">Tab 1</a></li>
<li><a href="#gfg2">Tab 2</a></li>
<li><a href="#gfg3">Tab 3</a></li>
</ul>
<div id="gfg1">
<p>tab Number -1</p>
</div>
<div id="gfg2">
<p>tab Number -2</p>
</div>
<div id="gfg3">
<p>tab Number -3</p>
</div>
</div>
</body>
</html>
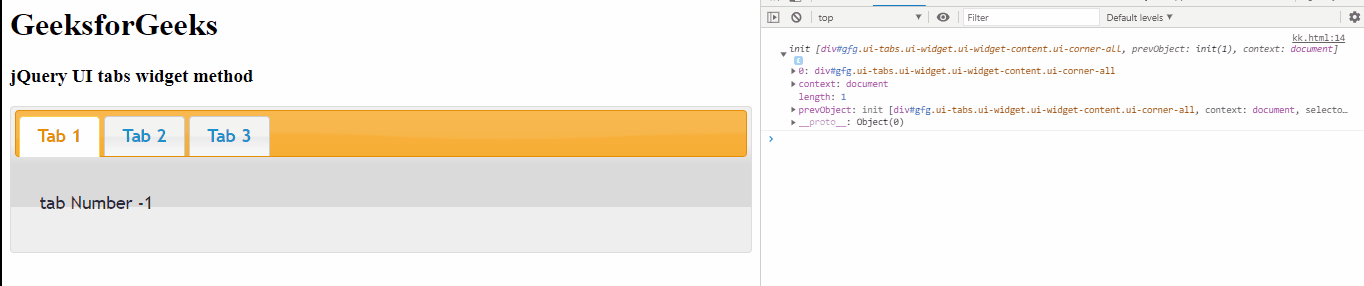
输出:

 极客教程
极客教程