jQuery UI Spinner stepDown()方法
jQuery UI由GUI部件,视觉效果和主题组成,使用HTML,CAA和jQuery实现。jQuery UI对于构建网页的UI界面非常有用。在这篇文章中,我们将看到如何在jQuery UI滑块中使用stepDown()方法。
stepDown()方法是用来减少jQuery UI spinner中没有步骤的步骤值。
语法:
$(".selector").spinner("stepDown");
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style type="text/css">
#gfg input {
width: 100px
}
</style>
<script>
(function() {
("#gfg").spinner();
('button').button();
('#gfg1').click(function() {
$("#gfg").spinner("stepDown");
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | spinner stepDown method</h2>
<input id="gfg" />
<br/>
<button id="gfg1">-1</button>
</body>
</html>
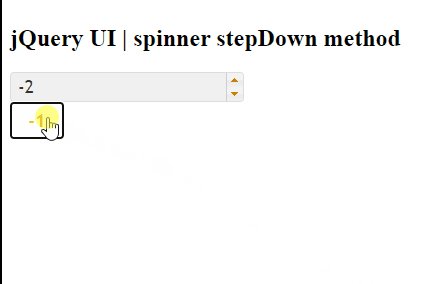
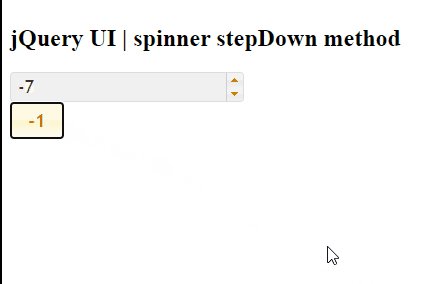
输出:

 极客教程
极客教程