jQuery UI Sortable sort事件
jQuery UI由GUI小工具、视觉效果和使用Query JavaScript库实现的主题组成。jQuery UI非常适用于为网页构建UI界面。它可以用来建立高度互动的网络应用程序,也可以用来轻松地添加小工具。
jQuery UI Sortable sort事件是用来在列表项排序时触发的。
语法:
- 用sort回调函数初始化可排序的小组件。
$(".selector").selectable({
sort: function( event, ui ) {}
});
- 为sort事件绑定一个事件监听器。
$( ".selector" ).on( "sort", function( event, ui ) {} );
参数:
- event。当用户以DOM的位置变化停止排序时,该事件被触发。
- ui。这是一个具有下列选项的对象类型。
- helper。代表排序帮助器的jQuery对象。
- item。代表当前拖动的项目的jQuery对象。
- offset。助手对象的当前绝对位置,表示为 { top, left }。
- position。助手对象的当前位置,表示为 { top, left }。
- originalPosition。助手对象的原始位置,表示为 { top, left }。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type: none;
width: 50%;
}
#sortable li {
margin: 10px 0;
padding: 0.5em;
font-size: 25px;
height: 20px;
}
</style>
<script>
(function () {
("#sortable").sortable({
sort: function( event, ui ) {
alert("Sort Event Triggered!")
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable sort Event</h4>
<ul id="sortable">
<li class="ui-state-default">BCD</li>
<li class="ui-state-default">CAB</li>
<li class="ui-state-default">BAC</li>
<li class="ui-state-default">BCA</li>
<li class="ui-state-default">ABC</li>
</ul>
</center>
</body>
</html>
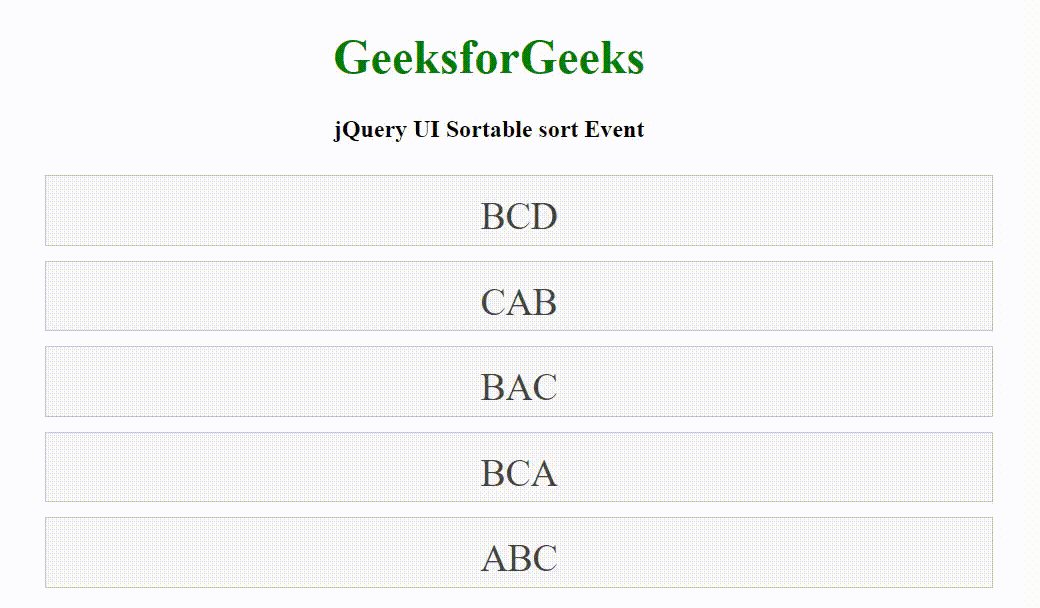
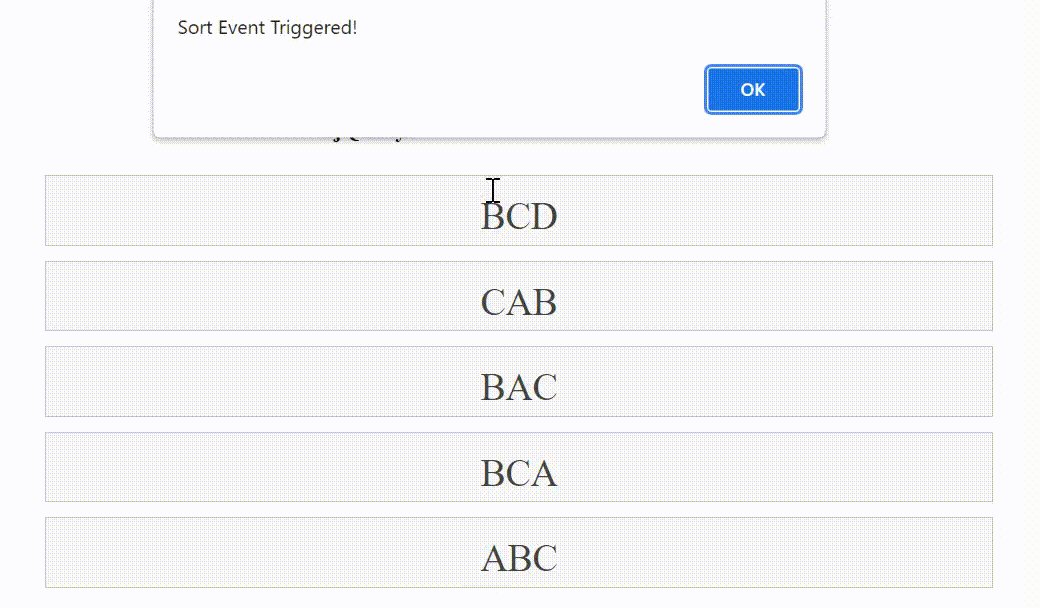
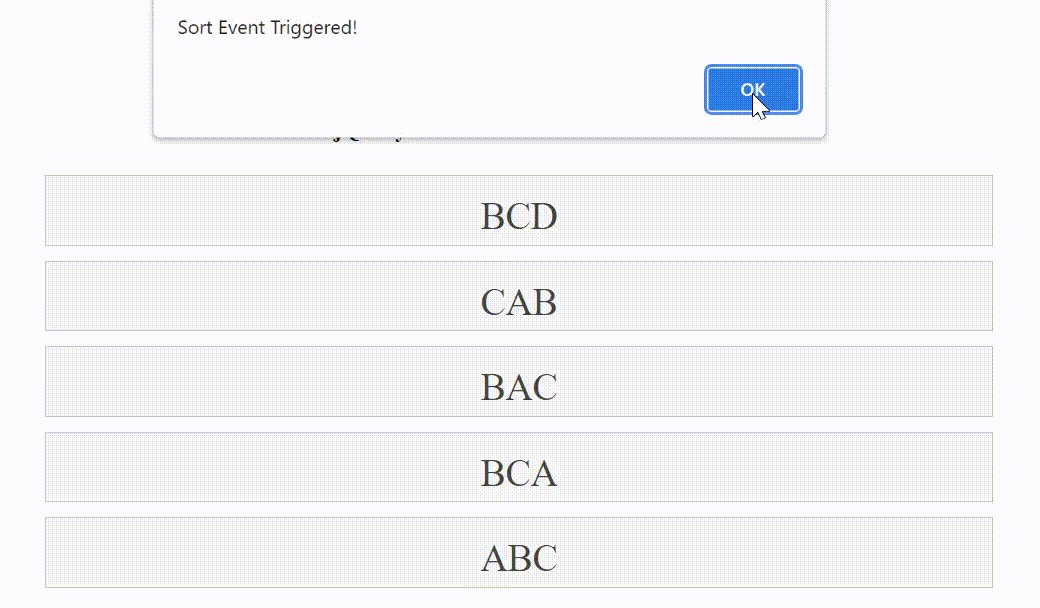
输出:

 极客教程
极客教程