jQuery UI的Sortable serialize()方法
jQuery UI是一种基于网络的技术,由各种GUI部件、视觉效果和主题组成。这些功能可以通过jQuery JavaScript库来实现。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来构建高度互动的网络应用程序,或者可以用来轻松添加小工具。
在这篇文章中,我们将学习jQuery UI Sortable serialize()方法,以产生一个哈希值,它可以被附加到任何URL,轻松地提交一个新的项目订单回服务器。它将sortable的项目ID序列化为一个表单/ajax提交的字符串。这个方法以ID为默认属性,例如,如果每个项目的ID是 “geek_value”,那么将生成的哈希值是 "geeks[]=value & geeks[]=value"。
注意:如果ID属性不包括下划线,那么序列化方法将返回一个空字符串。
语法:
调用serialize()方法。
$( "Selector" ).sortable( "serialize");
参数:该方法接受option作为参数,帮助定制序列化。它是一个对象类型。它包含3个值。
- key。它用指定的值替换part[]。它是字符串类型的。
- attribute。用来表示数值的属性名称,为字符串类型。
- expression。正则表达式用于将属性值分割成键值部分,属于正则类型。
返回类型:它返回一个字符串类型的哈希值。
CDN链接:添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:下面的例子说明了jQuery UI Sortable serialize()方法的实现。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<title>jQuery UI Sortable serialize method</title>
<style>
#sortableList {
list-style-type: none;
}
.geeks {
margin: 10px;
background: lightgreen;
padding: 10px;
border: 1px solid green;
font-size: 25px;
}
</style>
<script>
(function() {
("#sortableList").sortable({
update: function(event, ui) {
var hash = (this).sortable('serialize');
("#sortedList").text(hash);
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>jQuery UI Sortable serialize method</h2>
<ul id="sortableList">
<li id="Tutorials_One" class="geeks">
1.Free Tutorials
</li>
<li id="Articles_Two" class="geeks">
2.Millions of articles
</li>
<li id="Webinars_Three" class="geeks">
3.Webinars by Industry Experts
</li>
<li id="Courses_Four" class="geeks">
4.Live, Online and Classroom Courses
</li>
</ul>
<h2>Hash produces by serialize method is </h2>
<h2>
<span id='sortedList'></span>
</h2>
</center>
</body>
</html>
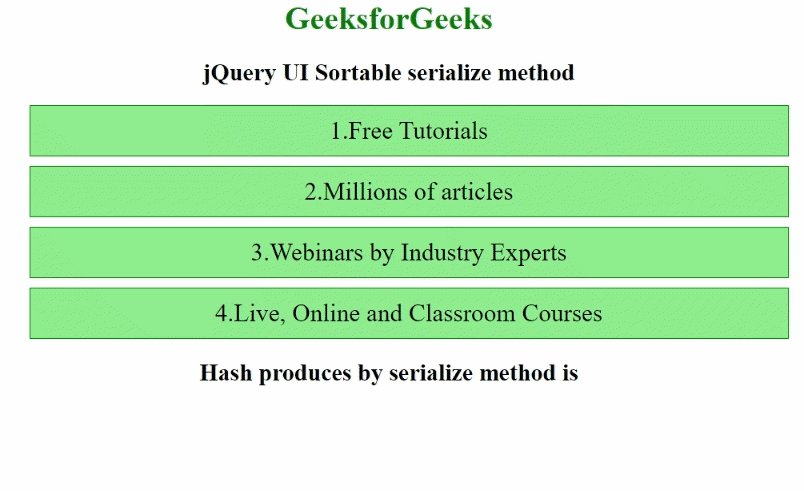
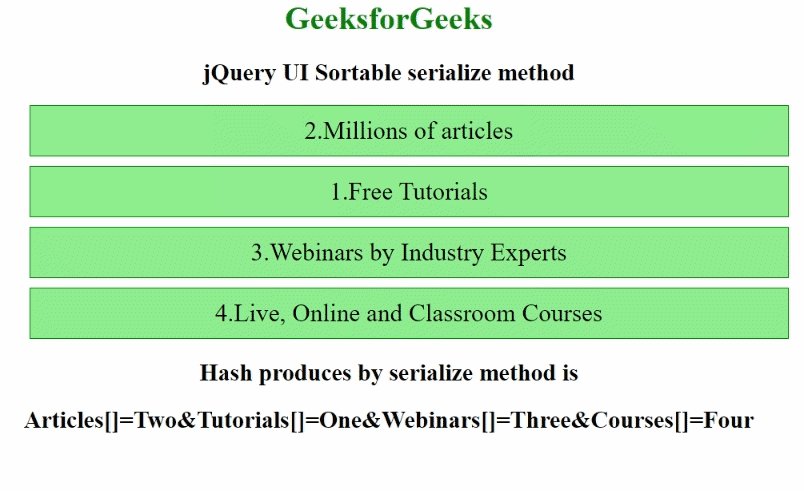
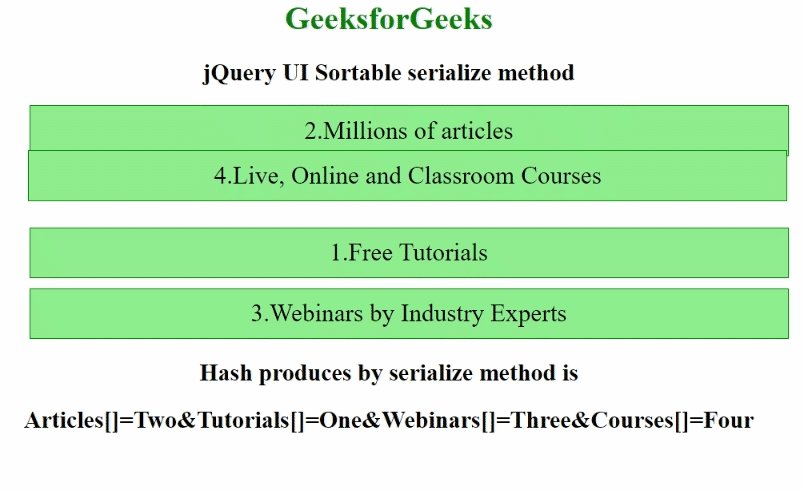
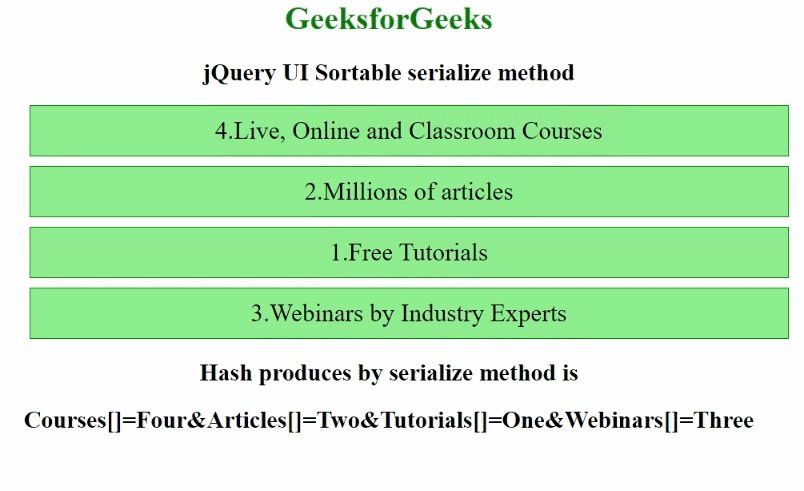
输出:

jQuery UI的Sortable serialize()方法
 极客教程
极客教程