jQuery UI Sortable scrollSensitivity选项
jQuery UI是一种基于网络的技术,由各种GUI部件、视觉效果和主题组成。这些功能可以通过jQuery JavaScript库来实现。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松地添加小工具。
在这篇文章中,我们将使用jQuery UI Sortable scrollSensitivity选项来定义鼠标必须在多大程度上靠近边缘才能开始滚动。
语法:
$( ".selector" ).sortable({scrollSensitivity: 30});
- 要设置scrollSensitivity选项。
$( ".selector" ).sortable( "option", "scrollSensitivity", 30 );
- 要获得scrollSensitivity选项。
var scrollSensitivity = $( ".selector" )
.sortable( "option", "scrollSensitivity" );
注意: scrollSenitivity选项的默认值是10。
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
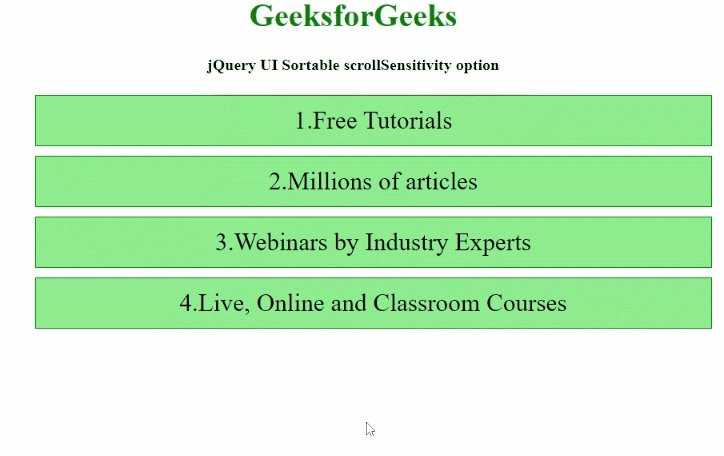
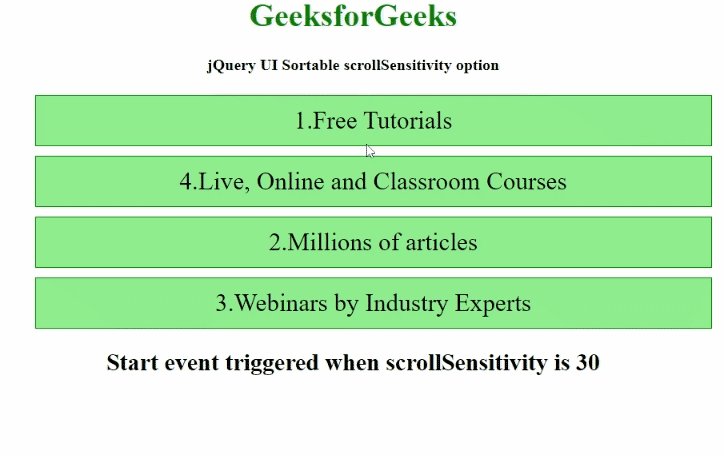
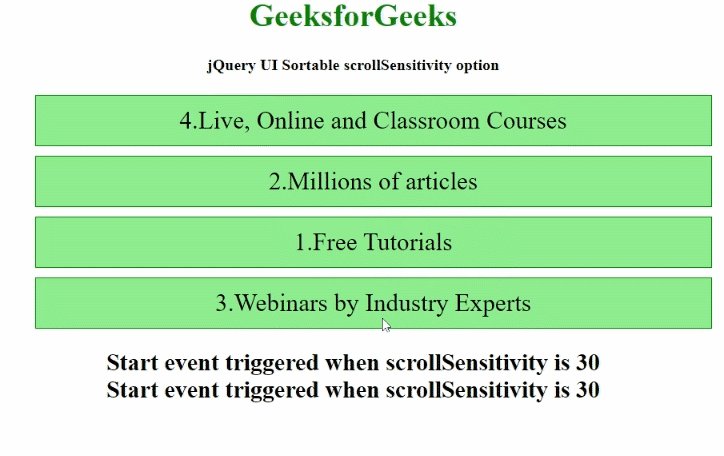
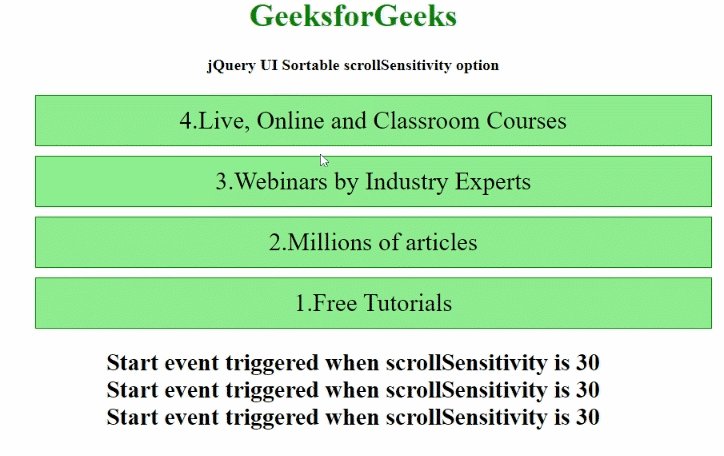
例子:下面的程序将说明jQuery UI scrollSensitivity选项的使用,在下面的程序中,我们将设置scrollSensitivity选项为30,启动事件将触发并显示当前scrollSensitivity选项。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<title>jQuery UI Sortable scrollSensitivity option</title>
<style>
#sortableList {
list-style-type: none;
}
.geeks {
margin: 10px;
background: lightgreen;
padding: 10px;
border: 1px solid green;
font-size: 25px;
}
</style>
<script>
(function () {
('#sortableList').sortable({
start: function (event, ui) {
("#sortedList").html (("#sortedList").html()
+"Start event triggered when scrollSensitivity is "+
$( "#sortableList" ).sortable( "option",
"scrollSensitivity" )+"<br>");
},
scrollSensitivity:30
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable scrollSensitivity option</h4>
<ul id="sortableList">
<li id="Tutorials" class="geeks">
1.Free Tutorials
</li>
<li id="Articles" class="geeks">
2.Millions of articles
</li>
<li id="Webinars" class="geeks">
3.Webinars by Industry Experts
</li>
<li id="Courses" class="geeks">
4.Live, Online and Classroom Courses
</li>
</ul>
<h2><span id='sortedList'></span></h2>
</center>
</body>
输出:

jQuery UI Sortable scrollSensitivity选项
 极客教程
极客教程