jQuery UI sortable scroll选项
jQuery UI是一种基于网络的技术,由各种GUI部件、视觉效果和主题组成。这些功能可以通过jQuery JavaScript库来实现。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来构建高度互动的网络应用程序,或者可以用来轻松添加小工具。
在这篇文章中,我们将使用jQuery UI的可排序滚动选项。如果滚动选项被设置为 “true”,那么当页面到达一个边缘时就会滚动。它的类型是boolean,其默认值是true。
语法:
用具有特定布尔值的滚动选项初始化sortable,该布尔值可以给定为。
$( "Selector" ).sortable({ scroll: false });
- 要设置scroll选项。
$( "Selector" ).sortable( "option", "scroll", false );
- 要获得scroll选项。
var scroll = $( "Selector" ).sortable( "option", "scroll" );
CDN链接:添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:下面的例子说明了jQuery UI可排序的scroll选项,我们将滚动选项设置为false,开始事件将被触发,并将显示当前的滚动选项。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<title>jQuery UI Sortable scroll option</title>
<style>
#sortableList {
list-style-type: none;
}
.geeks {
margin: 10px;
background: lightgreen;
padding: 10px;
border: 1px solid green;
font-size: 25px;
}
</style>
<script>
(function () {
('#sortableList').sortable({
start: function (event, ui) {
("#sortedList").html (("#sortedList").html()
+"Start event triggered when scroll option is "+
$( "#sortableList" ).sortable( "option",
"scroll" )+"<br>");
},
scroll:false
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>jQuery UI Sortable scroll option</h2>
<ul id="sortableList">
<li id="Tutorials" class="geeks">
1.Free Tutorials
</li>
<li id="Articles" class="geeks">
2.Millions of articles
</li>
<li id="Webinars" class="geeks">
3.Webinars by Industry Experts
</li>
<li id="Courses" class="geeks">
4.Live, Online and Classroom Courses
</li>
</ul>
<h2>
<span id='sortedList'></span>
</h2>
</center>
</body>
</html>
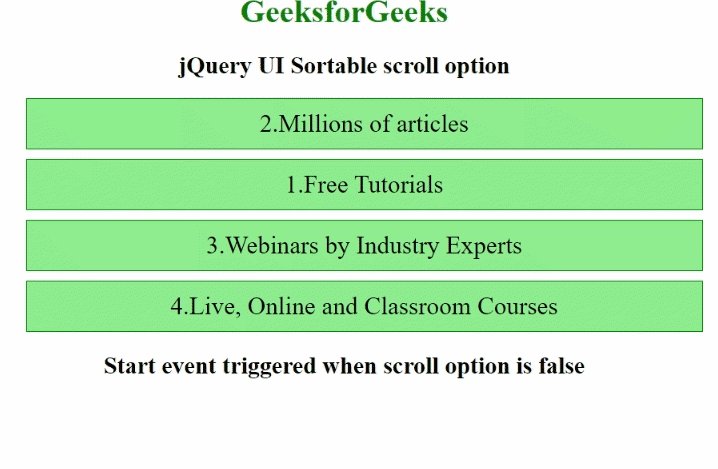
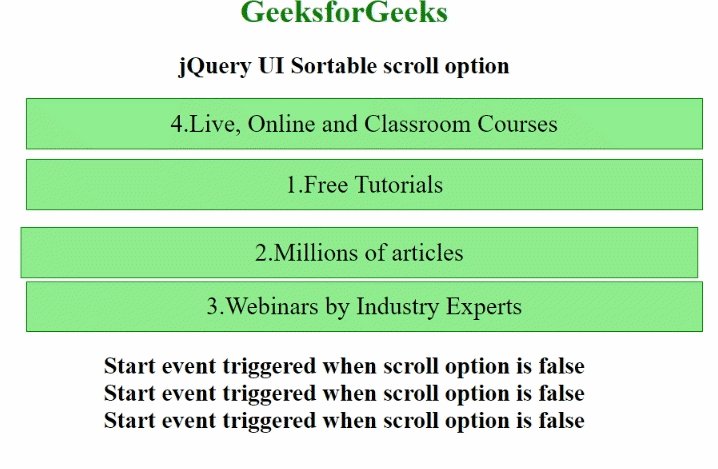
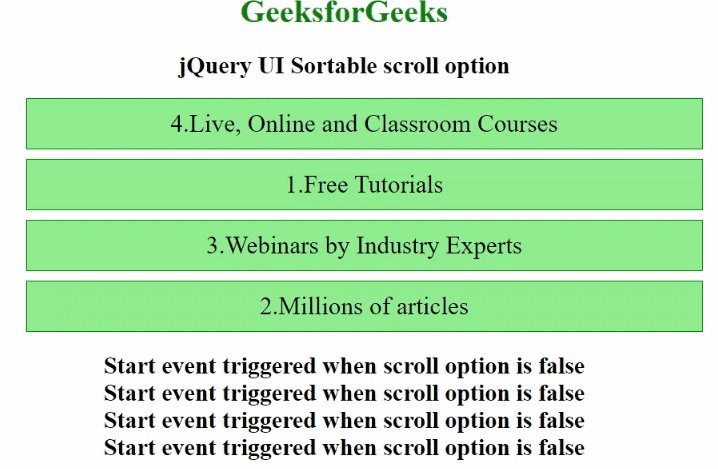
输出:

jQuery UI sortable scroll选项
 极客教程
极客教程