jQuery UI sortable receive事件
jQuery UI是一种基于网络的技术,由各种GUI部件、视觉效果和主题组成。这些功能可以使用jQuery JavaScript库来实现。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松地添加小工具。
jQuery UI sortable receive事件是用来触发当一个连接的可排序列表中的项目被丢到另一个列表中。
语法:
- 我们需要用接收回调函数来初始化sortable小组件
$( ".selector" ).sortable({
receive: function( event, ui ) {}
});
- 为sortable receive事件绑定一个事件监听器。
$( ".selector" ).on( "sortreceive", function( event, ui ) {} );
参数:这些是可以接受的下列参数。
- event。当分类收到一个项目时,该事件被触发。
- ui。该参数为对象类型,有以下选项。
- helper。这个参数是代表排序帮助器的jQuery对象。
- item。这个参数是代表当前拖动的项目的jQuery对象。
- offset。这个参数是帮助者对象的当前绝对位置,它被表示为 { top, left }。
- position。这个参数是帮助者对象的当前位置,它被表示为 { top, left }。
- originalPosition。这个参数是帮助者对象的原始位置,它被表示为 { top, left }。
- sender。这个参数是jQuery对象类型的可排序项,来自于从一个可排序项移动到另一个。
- placeholder。这个参数是作为占位符使用的元素。这是jQuery对象的类型。
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
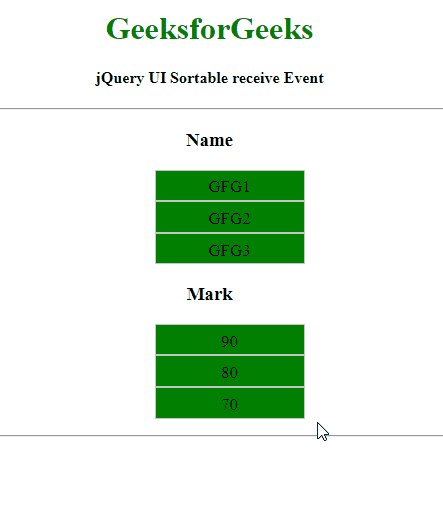
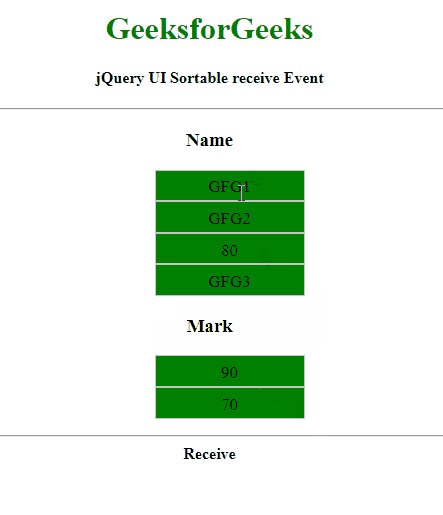
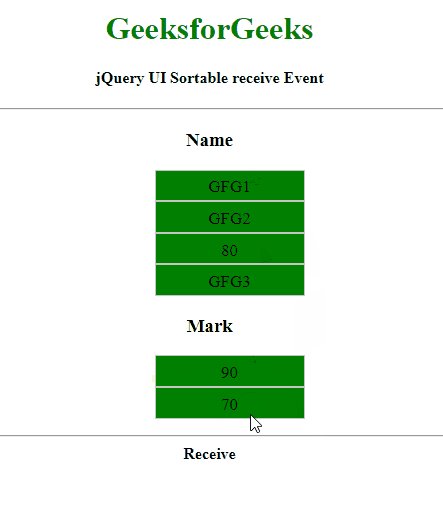
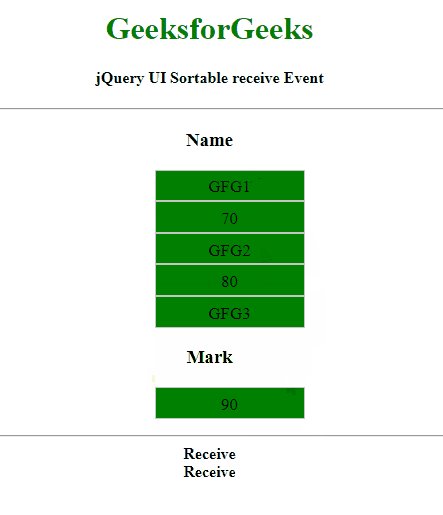
例子:这个例子描述了jQuery UI Sortable接收事件的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable-1, #sortable-2 {
list-style-type: none;
width: 150px;
}
#sortable-1 li, #sortable-2 li {
padding: 0.4em;
font-size: 17px;
height: 16px;
color: black;
background-color: green;
}
</style>
<script>
(function() {
( "#sortable-1" ).sortable({
receive : function (event, ui) {
(".res").html ((".res").html ()
+ "<b>Receive</b><br>");
}
});
$( "#sortable-2" ).sortable({
connectWith : "#sortable-1, #sortable-2"
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable receive Event</h4>
<hr />
<div class = "list_data">
<div class = "list_data1">
<h3>Name</h3>
<ul id = "sortable-1">
<li class = "ui-state-default">GFG1</li>
<li class = "ui-state-default">GFG2</li>
<li class = "ui-state-default">GFG3</li>
</ul>
</div>
<div class = "list_data1">
<h3>Mark</h3>
<ul id = "sortable-2">
<li class = "ui-state-default">90</li>
<li class = "ui-state-default">80</li>
<li class = "ui-state-default">70</li>
</ul>
</div>
</div>
<hr />
<div class="res"></div>
</center>
</body>
</html>
输出:

 极客教程
极客教程